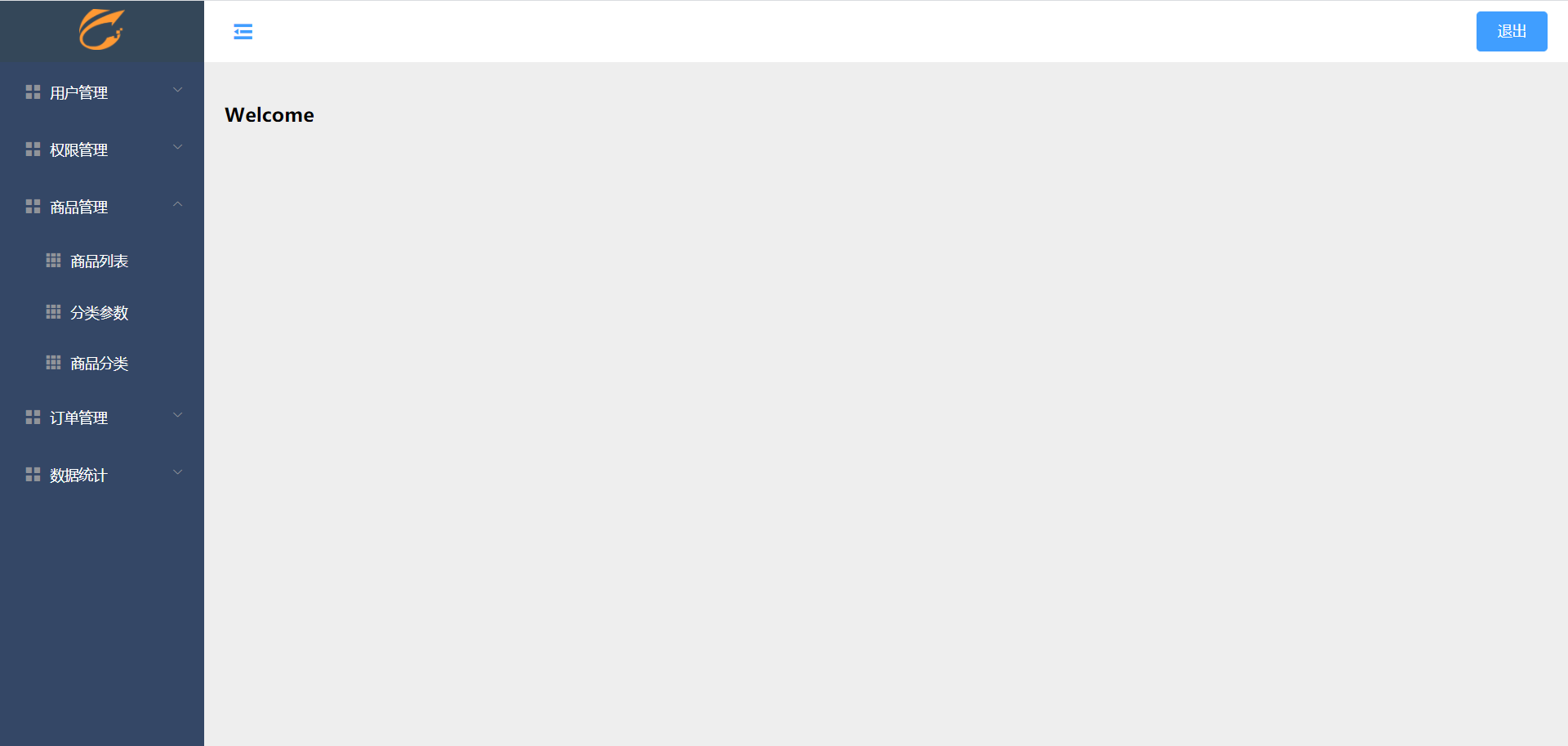
Element UI实现后台管理界面的布局
整体样式

布局说明
关于布局容器
布局的话主要采用的是左右侧分开布局
主要是在实现多端的时候,页面不会发生变形,基本的模板不会有改变
左侧aside侧边栏伸缩比较方便实现
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
</el-container>
</el-container>
左侧菜单栏说明
采用的是包含二级的导航栏,整体相对简洁
实现单菜单打开,一个菜单打开其他菜单关闭
注意:
菜单栏的缩放:主要实现是根据点击事件设置当前的状态,更改对应的菜单栏宽度
动态路由的加载:将Axios获取到的路由数据中的authName取出来渲染
<!-- 侧边栏 -->
<el-aside :width="isCollapse ? '64px':'200px'"> //实现侧边栏的收缩
<div class="homeLogo">
<img src="../assets/Homyit.png" alt="">
</div>
<el-menu
background-color="#344766"
text-color="#fff"
active-text-color="#ffd04b"
unique-opened //唯一菜单打开
:collapse="isCollapse" //绑定收缩属性
:collapse-transition="false" //收缩动画
router>
<el-submenu :index="item.id + ''" v-for="item in menuList" :key="item.id"> //渲染菜单
<!-- 一级菜单 -->
<template slot="title">
<i class="el-icon-menu"></i>
<span>{{item.authName}}</span>
</template>
<el-menu-item :index="'/' + subItem.path + ''" v-for="subItem in item.children" :key="subItem.id"> //渲染二级菜单
<template slot="title">
<i class="el-icon-s-grid"></i>
<span>{{subItem.authName}}</span>
</template>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
实现首页路由跳转
当跳转到home路由的时候,重定向到welcome组件页面
const router = new VueRouter({
routes: [
{ path: '/', redirect: '/login' },
{ path: '/login', component: Login },
{
path: '/home',
component: Home,
redirect: '/welcome',
children: [{ path: '/welcome', component: Welcome }]
}
]
})