简介:
-
使用了绘图事件、定时事件,有两个窗口,一个窗口用于设置时间(主窗口),一个是时钟窗口
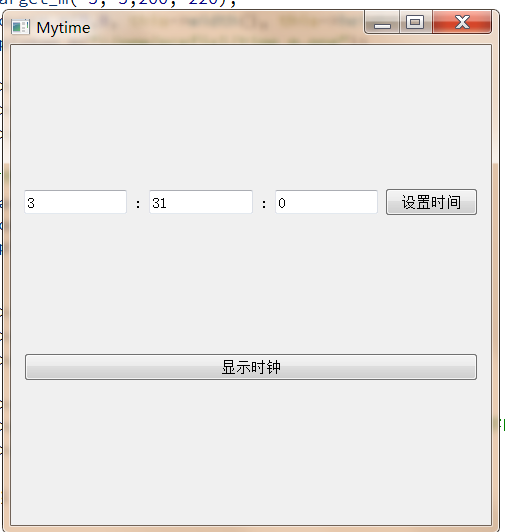
1.主窗口
menu.h文件:
#ifndef MENU_H #define MENU_H #include <QWidget> #include <QPushButton> #include <QLineEdit> class menu : public QWidget { Q_OBJECT public: explicit menu(QWidget *parent = nullptr); public: QPushButton *bt1; //显示时钟 QPushButton *bt2; //设置时间 QLineEdit *ls; //输入秒 QLineEdit *lm; //输入分 QLineEdit *lh; //输入时 signals: void display(); //显示信号 void setTime(int h,int m,int s); //设置时间信号 public: void send_s(); void send_t(); public slots: }; #endif // MENU_H
#include "menu.h" #include <QHBoxLayout> #include <QVBoxLayout> #include <QLabel> menu::menu(QWidget *parent) : QWidget(parent) { resize(480,480); QHBoxLayout *hb = new QHBoxLayout(); QVBoxLayout *vb = new QVBoxLayout(); QLabel *l1 = new QLabel(":"); QLabel *l2 = new QLabel(":"); bt1 = new QPushButton("显示时钟"); bt2 = new QPushButton("设置时间"); ls = new QLineEdit("0"); lm = new QLineEdit("0"); lh = new QLineEdit("0"); hb->addWidget(lh); hb->addWidget(l1); hb->addWidget(lm); hb->addWidget(l2); hb->addWidget(ls); hb->addWidget(bt2); vb->addLayout(hb); vb->addWidget(bt1); this->setLayout(vb); connect(bt1,&QPushButton::released,this,&menu::send_s); //显示时钟 connect(bt2,&QPushButton::released,this,&menu::send_t); //设置时间 } void menu::send_t() //设置 { int s = ls->text().toInt(); int m = lm->text().toInt(); int h = 5 * lh->text().toInt(); emit setTime(h,m,s); } void menu::send_s() //显示 { emit display(); }
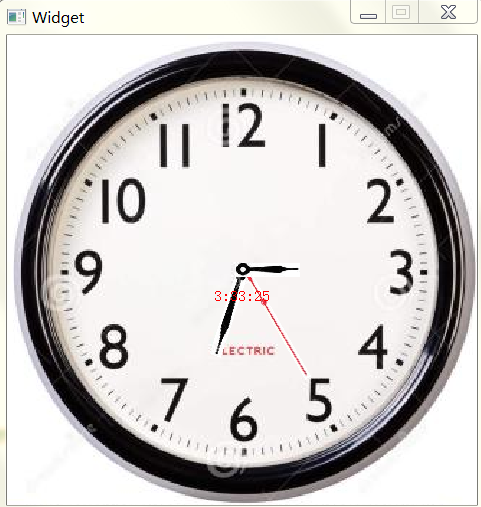
2.时钟窗口
widget.h文件:
#ifndef WIDGET_H #define WIDGET_H #include "menu.h" #include <QWidget> #include <QPaintEvent> //绘图事件 #include <QTimerEvent> namespace Ui { class Widget; } class Widget : public QWidget { Q_OBJECT public: int s = 0; //秒 int m = 0; //分 int h = 0; //时 QString T; //总时间 QPainter *painter; menu w1; public: void send_s(); //显示钟表 void get_t(int h1,int m1,int s1); //设置时间 void timerEvent(QTimerEvent *adf); //定时 void paintEvent(QPaintEvent *event); //绘图 public: explicit Widget(QWidget *parent = nullptr); ~Widget(); private: Ui::Widget *ui; }; #endif // WIDGET_H
#include "widget.h" #include "ui_widget.h" #include <QDebug> #include <QPainter> Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget) { ui->setupUi(this); w1.show(); startTimer(100); //定时1秒 resize(470,470); this->setMaximumSize(470,470); //设置窗口大小 connect(&w1,&menu::display,this,&Widget::send_s); //显示钟表 connect(&w1,&menu::setTime,this,&Widget::get_t); } void Widget::send_s() //显示钟表 { this->show(); } void Widget::get_t(int h1,int m1,int s1) { s = s1; m = m1; h = h1; } void Widget::timerEvent(QTimerEvent *event) { qDebug() <<"定时" ; s ++; if(s == 60) //180+360=540 { m++; s = 0; } if(m == 5) { h ++; } if(m == 60) { m = 0; } if(h == 12) { h = 0; } QString Ss = QString::number(s); QString Sm = QString::number(m); int H = h / 5; QString Sh = QString::number(H); T = Sh + ":" + Sm + ":" +Ss; qDebug() <<T; } void Widget::paintEvent(QPaintEvent *event) { painter = new QPainter(this); //画家 /* 画笔 */ QPen pen(Qt::red,0); painter->setPen(pen); /* 移动画家 */ painter->translate(this->width()/2,this->height()/2); /* 画钟 */ QRectF target(-(this->width()/2),-(this->height()/2), this->width(), this->width()); QRectF source(0,0, this->width(), this->height()); QPixmap pixmap(":/new/prefix1/time1.png"); painter->drawPixmap(target, pixmap, source); /* 画秒针 */ QRectF target_s(0,5,200, 220); QRectF source_s(0,0, this->width(),this->height()); QPixmap pixmap_s(":/new/prefix1/time_s.png"); painter->rotate(s*6+180); //定时旋转秒针 painter->drawPixmap(target_s, pixmap_s, source_s); /* 画分针 */ QRectF target_m(-5,-5,200, 220); QRectF source_m(0,0, this->width(), this->height()); QPixmap pixmap_m(":/new/prefix1/time_m.png"); painter->rotate(-(s*6+180)); //移动回原位 painter->rotate(m*6+180); //旋转分针 painter->drawPixmap(target_m, pixmap_m, source_m); /* 画时针 */ QRectF target_h(-7,-7,200, 220); QRectF source_h(0,0, this->width(), this->width()); QPixmap pixmap_h(":/new/prefix1/time_h.png"); painter->rotate(-(m*6+180)); //移动回原位 painter->rotate((h*6)+180); //旋转分针 painter->drawPixmap(target_h, pixmap_h, source_h); painter->rotate(-(h*6+180)); painter->drawText(-50,0,100,50,Qt::AlignCenter, T); //数字时钟 painter->rotate(h*6+180); update(); } Widget::~Widget() { delete ui; }