SharePoint 2010为我们带来了很多新功能,这些新功能使得SharePoint更像是一个Office客户端应用程序,这无疑是令人振奋的。提到Office就不能不
提到Office 2007带来的Ribbon,Ribbon的出现彻底改变了以往Office客户端的操作方式,初用时或许会觉得不习惯,但时间长了就会发现确实是非常好
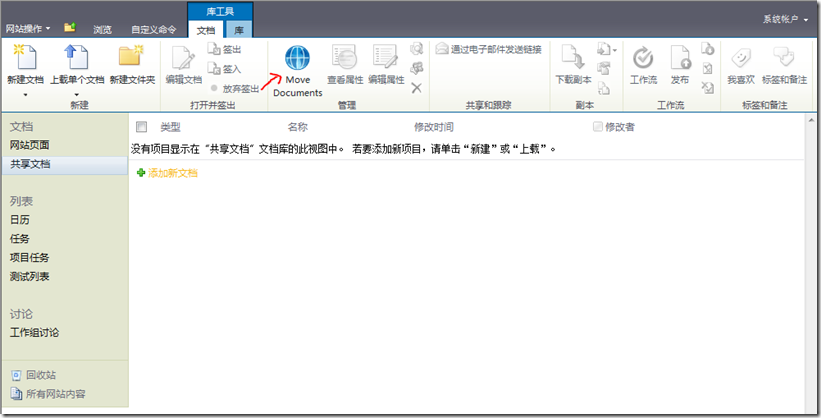
用啊。好了,不说废话了,下面我们来看看怎样在SharePoint 2010的Ribbon中添加一个我们自定义的按钮吧。
第一步:创建Feature
我们首先要做的就是定义一个Feature文件,目前来看在2010中Feature的写法与2007中还是一样的。
导航到C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\FEATURES,先建立一个文件
夹,名字可以叫“CustomRibbonButton”,随后在其中添加一个Feature.xml文件。
代码
1 <?xml version="1.0" encoding="utf-8" ?>
2 <Feature Id="A8DA4BE9-8F82-4E94-9723-D51E8B5D683E"
3 Title="CustomRibbonButton"
4 Description="CustomRibbonButton"
5 Version="1.0.0.0"
6 Scope="Web"
7 xmlns="http://schemas.microsoft.com/sharepoint/">
8 <ElementManifests>
9 <ElementManifest Location="CustomRibbonButton.xml" />
10 </ElementManifests>
11 </Feature>
第二步:创建支持文件
与SharePoint 2007一样,我们还需要创建一个Feature的支持文件,这个文件中包含了按钮的现实方式,点击后的事件等等信息。
下面有一些地方需要注意,首先在第6行里需要指定我们这个按钮将关联的列表或项内容类型的标识符,现在来看与2007时的还一样。
另外一点就是第9行的“Sequence” 属性,这个属性指定了我们要添加的按钮所在组中的位置。
接着往下看,第14行的“Location” 属性,这里指定了这个按钮应该被添加到哪个Tab下的哪个组中。
代码
1 <Elements xmlns="http://schemas.microsoft.com/sharepoint/">
2
3 <CustomAction
4
5 Id="CustomRibbonButton"
6 RegistrationId="101"
7 RegistrationType="List"
8 Location="CommandUI.Ribbon"
9 Sequence="5"
10 Title="Move Documents">
11
12 <CommandUIExtension>
13 <CommandUIDefinitions>
14 <CommandUIDefinition Location="Ribbon.Documents.Manage.Controls._children">
15 <Button
16 Id="Ribbon.Documents.New.TestButton"
17 Alt="Move Documents"
18 Sequence="5"
19 Command="Test_Button"
20 Image32by32="/_layouts/images/CustomRibbon/network32.GIF"
21 Image16by16="/_layouts/images/CustomRibbon/network16.GIF"
22 LabelText="Move Documents"
23 TemplateAlias="o1" />
24 </CommandUIDefinition>
25 </CommandUIDefinitions>
26
27 <CommandUIHandlers>
28 <CommandUIHandler
29 Command="Test_Button"
30 CommandAction="javascript:alert('Welcome To SharePoint 2010 !');" />
31 </CommandUIHandlers>
32
33 </CommandUIExtension>
34 </CustomAction>
35
36 </Elements>其格式为:Ribbon.[Tab].[Group].Controls._children
下面第19行,“Command” 属性,这个属性将“CommandUIDefinition” 与“CommandUIHandler” 关联起来。
第23行“TemplateAlias” 属性,定义了这个按钮在页面中是32X32还是16X16,“o1”是32,“o2”是16。
最后再来看下“CommandUIHandler” 部分,第29行的“Command” 属性与第19行的“Command” 相对应,以将Button与其操作关联
起来。
最重要的是30行的“CommandAction” 标记,在这个标记中我们将定义按钮被按下时将要执行的Javascript脚本。SharePoint 2010为我
们提供了丰富的Javascript API,通过这些API我们可以做更多的事情。
第三步:部署
在SharePoint 2010中我们可以通过PowerShell更方便的部署应用了,打开SharePoint 2010管理控制台,依次执行下面两条命令
Install-SPFeature FeatureFolderName Enable-SPFeature FeatureFolderName –Url http://server/site/subsite