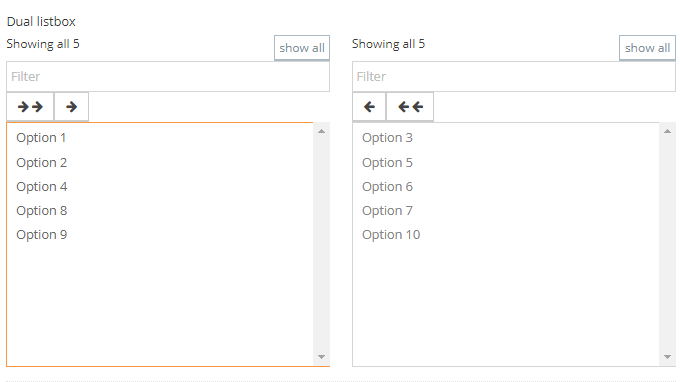
效果图如下:

一:需要依赖的文件
<link rel="stylesheet" href="assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="assets/css/bootstrap-duallistbox.min.css" />
<script src="assets/js/jquery-2.1.4.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/jquery.bootstrap-duallistbox.min.js"></script>二:默认数据实例
HTML代码:
<div class="col-sm-12">
<select multiple="multiple" name="duallistbox_demo1[]" id="duallist">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3" selected="selected">Option 3</option>
<option value="option4">Option 4</option>
<option value="option5">Option 5</option>
<option value="option6" selected="selected">Option 6</option>
<option value="option7">Option 7</option>
<option value="option8">Option 8</option>
<option value="option9">Option 9</option>
<option value="option0">Option 10</option>
</select>
</div>JS代码:
<script type="text/javascript">
jQuery(function($){
var demo1 = $('select[name="duallistbox_demo1[]"]').bootstrapDualListbox();
});
</script>三:动态数据实例
HTML代码:
<div class="col-sm-12">
<select multiple="multiple" name="duallistbox_demo1[]" id="duallist">
</select>
</div>JS代码:
$.ajax({
url:"/url",
type:"post",
async:true,
success:function(returnData){
$.each(returnData, function(key, val) {
var o = document.createElement("option")
o.value = val.id;
o.text = val.permissionName;
if("undefined" != typeof (selectedDataStr) && selectedDataStr != ""){
var selectedDataArray = selectedDataStr.split(',');
$.each(selectedDataArray, function (i, val){
if(o.value = val){
o.selected = "selected";
return false;
}
});
}
$("select[multiple*='multiple']")[0].options.add(o);
});
$('select[name="duallistbox_demo1[]"]').bootstrapDualListbox({
nonSelectedListLabel : "Non-selected",
selectedListLabel : "selected",
preserveSelectionOnMove : "moved",
});
},
error: function(e){
alert(e.msg)
}
});