转自: http://simy88.blog.51cto.com/7370552/1683487
一、 哈希表用于AD属性修改,-add可以用于新属性的添加,-replace则可以用于属性的修改。
$custom = @{}
$custom.ExtensionAttribute3= 12
$custom.ExtensionAttribute4 = 'Hello'
Set-ADUser -Identity zhangsan -Add $custom
二、使用Group-Object快速创建哈希表,Group-Object能够将很多对象其中相同的属性一起归为一组;
譬如如果我们要根据文件夹的名称来获取其路径:
$FolderHash = Get-ChildItem -Recurse -Path "D:新建文件夹桌面wsusoffline" | where $_.PSIsContainer -eq "false" | select Name,Fullname | Group-Object -AsHashTable -Property name
三、哈希表格式化输出来控制列宽
在powershell的使用过程中,Format-table是格式化输出非常漂亮的一种方法,虽然其可以用-auto、wrap等参数控制输出格式但是你无法直接控制其宽度仍然是很直观的一种限制,使用哈希表则可以非常巧妙的完成这一功能。
FT表格的每一个列包含四个属性:
Expression:绑定的表达式
Width:列宽度
Label:列标题
Alignment:列的对齐方式
$Column1= @{expression="Name"; width=30; label="ServiceName"; alignment="left"}
$Column2= @{expression="DisPlayname"; width=50; label="DisplayName"; alignment="left"}
$Column3= @{expression="Status"; width=30; label="ServiceStatus"; alignment="left"}
Get-Service | Ft $Column1, $Column3, $Column2
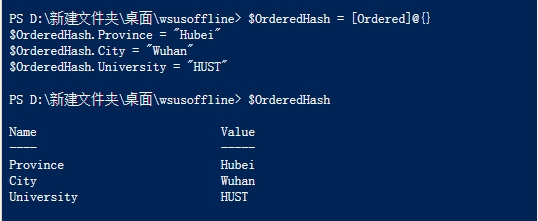
四、哈希表的有序使用和顺序更改
哈希表在添加新的对象时会默认将新添加的对象放在最上面,而有序哈希表通过指定类型[Ordered]可以改变这一顺序。
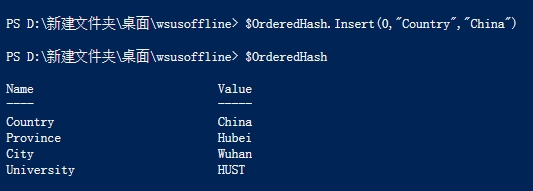
在完成哈希表的成员添加后,若想打破原先的结构而重新插入一个对象,可以使用insert的方法来实现。
五、哈希表的嵌套使用
哈希表的嵌套使用可以让表的层次结构更清晰,就像多维数组一样。
譬如我要录入某个账号的属性,其中其地址需细分:
六、给对象和哈希表进行排序
如果要完成主要关键字降序,次要关键字升序的排序:
Dir | Sort-Object@{expression="Length";Descending=$true},@{expression="Name";Ascending=$true}
Creating Custom Tables
http://technet.microsoft.com/en-us/library/ee692794.aspx
Working with Hash Tables
http://technet.microsoft.com/en-us/library/ee692803.aspx