display: flex; 的默认轴是x轴
justify-content: 设置主轴上的子元素排列的方式
所以在使用之前要确定好哪一个是主轴
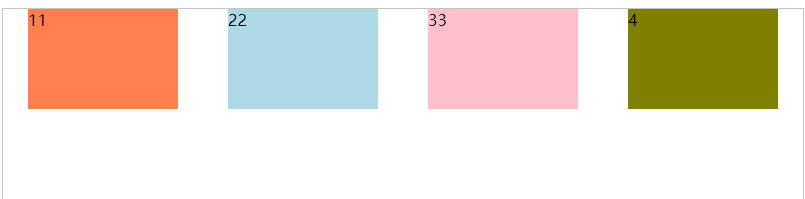
/* justify-content:flex-start; 如果主轴是x,从左到右 如果主轴是y,从上到下*/
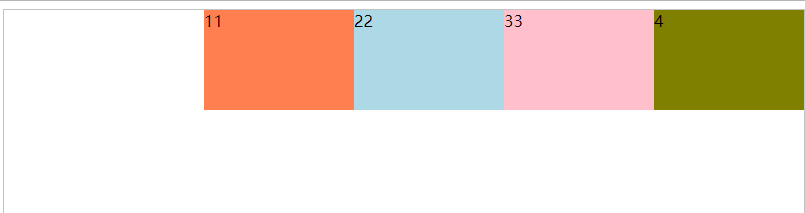
/* justify-content: flex-end; 如果主轴是y,从下到上到右 如果主轴是x,从右到做*/
/* justify-content:center; 居中*/
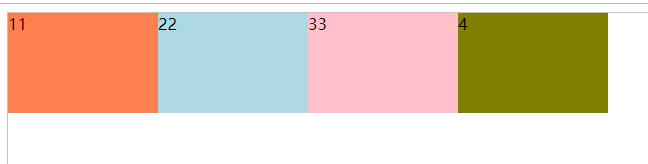
/* justify-content: space-around; */
/* justify-content: space-between; */
#main {
800px;
height: 300px;
border: 1px solid #c3c3c3;
display: flex;
flex-direction: row;
justify-content:flex-start;
}
#main>div{
150px;
height: 100px;
background: #0099FF;
}
<div id="main">
<div style="background-color:coral;">11</div>
<div style="background-color:lightblue;">22</div>
<div style="background-color:pink;">33</div>
<div style="background-color:olive;">4</div>
</div>

justify-content:flex-end;

justify-content: space-around;