有些时候,我们需要将分钟转为小时;
并且还有以一个数字进行递增;
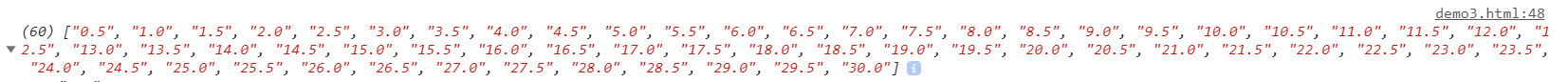
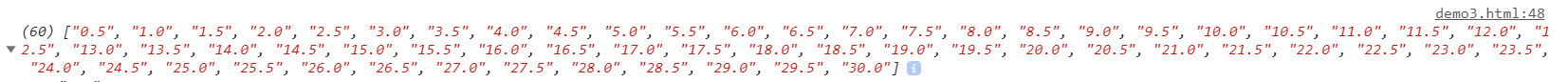
呈现出【3,6,9,12,15,18】这样的递增形式
// 因为是递增,所以是相加;
// 在使用+号的时候;
// 注意两边都是数字哈~
// toFixed(1);保留一位小数,并且结果是四舍五入的形式
// 2.355.toFixed(1)=2.4 2.315.toFixed(1)=2.3
let min = 30;
let arr = []
for (let i = 0; i < 60; i++) {
if (arr.length == 0) {
arr.push(Number(min))
} else {
arr.push(Number(arr[i - 1]) + Number(min))
}
}
for (let k = 0; k < 60; k++) {
// js中小数相加,都可能出现精度丢失哈~
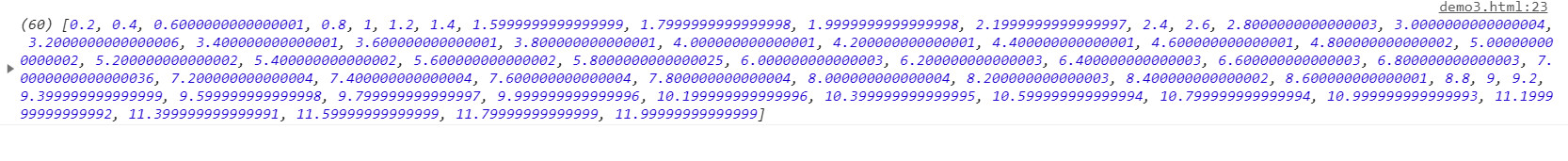
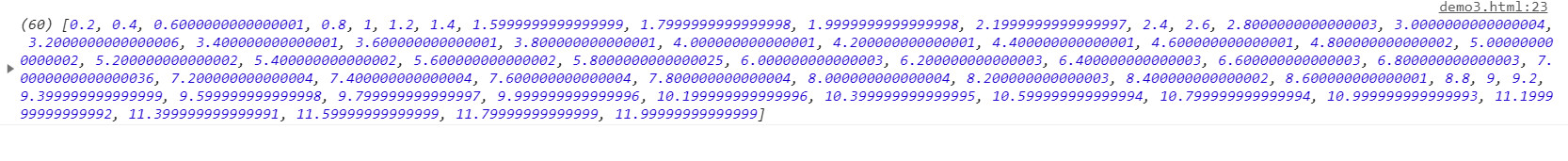
// console.log(0.4 + 0.2);// 0.6000000000000001(意外不)
arr[k] = (arr[k] / 60).toFixed(1);
}
console.log(arr);

在js中,只要是小数相加,将小数变为整除,然后在除以之前扩大的倍数;
这样做是为了防止精度丢失;
console.log(0.4 + 0.2);// 0.6000000000000001(意外不)
console.log(0.1 + 0.2); //惊喜不 意外不 0.30000000000000004
let min = 30;
// 保留一位小数,同时会四舍五入
// 两个数字相除,得到的结果不一定是数字;可能是字符串;
// 比如下面的相除
let hover = Number((10 / 60).toFixed(1));
let arr = []
for (let i = 0; i < 60; i++) {
if (arr.length == 0) {
arr.push(hover)
} else {
arr.push(Number(arr[i - 1]) + Number(hover))
}
}
console.log(arr);