1. Promise中then()方法返回来的结果或者规律
我们知道 promise 的 then 方法返回来的结果值[result]是由:
它指定的回调函数的结果决定的
2.比如说下面这一段代码
let p = new Promise((resolve, reject) => {
resolve('ok');
})
const result= p.then(res => {
alert(res)
}, err => {
console.log(err)
})
也就是说result的结果值:是下面这一段代码决定的
也就是回调函数返回来的结果决定的
res => {
alert(res);//此时它返回来的是非Promise类型。
}
如果说:它返回的的是非Promise类型的数据,如undefined; 数字,字符串。
那么 result就是一个成功的Promise;
如果你没有返回来,result值应该为undefined;
如果你返回来值了,那么result的值就是你返回来的值
如果说:它返回来的是一个Promise,
你返回来的promise就决定了then方法返回来的Promise的结果和状态;
如果大家觉得这个有一点不好理解;看这个图
3.用代码说明
<script>
let p = new Promise((resolve, reject) => {
resolve('ok');
})
const result = p.then(res => {
// 这里返回出去的是一个非Promise类型;
// 根据上面的内容,result是一个成功的Promise,它的结果就是你返回去的值;
// 这里由于你什么都没有返回,所以是一个undefined
console.log('res', res)
}, err => {
console.log(err)
})
console.log('result', result)
</script>

4 我们现在定义返回来的结果
<script src="./Promise.js"></script>
<script>
let p = new Promise((resolve, reject) => {
resolve('ok');
})
const result = p.then(res => {
console.log('res', res) //输出 res ok
}, err => {
console.log(err)
})
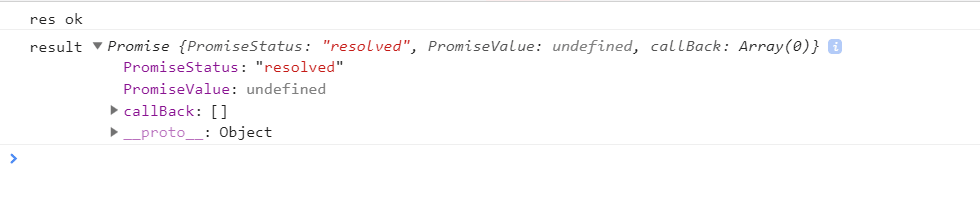
console.log('result', result)//输出 result undefined
</script>
为什么我们的手写的promise返回来的仅仅只有undefined;
没有状态,因为我们现在手写的promise什么都没有返回来哈
5.我们现在封装的代码

6 先处理回调函数返回的是一个非promise
添加返回的是一个Promise对象
return new Promise((resolve,reject)=>{ })
// 获取回调函数的执行结果
let chenggong= onResolve(this.PromiseValue);
然后返回对应的结果
接受返回来的
<script src="./Promise.js"></script>
<script>
let p = new Promise((resolve, reject) => {
resolve('ok');
})
const result = p.then(res => {
// 这里我们的代码返回出去的是一个非Promise类型;
// 根据上面的内容,result是一个成功的Promise,它的结果就是你返回去的值;
// 这里由于你什么都没有返回,所以是一个undefined
console.log('res', res)
//return 'ok'
}, err => {
console.log(err)
})
console.log('result', result)
</script>
function Promise(executor) {
const self = this;
function resolve(data) {
// 如果状态发生改变就直接返回(为了让Promise的状态只发生一次改变);
if (self.PromiseStatus !== "pending") return;
self.PromiseStatus = "resolved";
self.PromiseValue = data;
// 调用成功的回调函数进行遍历
self.callBack.forEach((item) => {
item.onResolve(data);
});
}
// 同样声明成为一个函数;修改状态
function reject(err) {
// 如果状态发生改变就直接返回(为了让Promise的状态只发生一次改变);
if (self.PromiseStatus !== "pending") return;
self.PromiseStatus = "rejected";
self.PromiseValue = err;
// 调用失败的回调函数数进行遍历
self.callBack.forEach((item) => {
item.onReject(err);
});
}
this.PromiseStatus = "pending";
this.PromiseValue = null;
// 声明属性 new add
this.callBack = [];
// 对异常进行处理;使用try catch
try {
executor(resolve, reject);
} catch (err) {
reject(err);
}
}
// 自定义封装then方法执行回调
Promise.prototype.then = function (onResolve, onReject) {
// 返回一个promise对象
return new Promise((resolve,reject)=>{
if (this.PromiseStatus === "resolved") {
// 获取回调函数的执行结果
let chenggong= onResolve(this.PromiseValue);
if(chenggong instanceof Promise){
//
}else{
// 不是Promise类型的对象
// 结果的对象状态【成功】
resolve(chenggong)
}
}
if (this.PromiseStatus === "rejected") {
onReject(this.PromiseValue);
}
// 如果是pending的状态
if (this.PromiseStatus === "pending") {
// 这个是保存回调函数
this.callBack.push({
onResolve: onResolve,
onReject: onReject,
});
}
})
};
返回的值是undefined

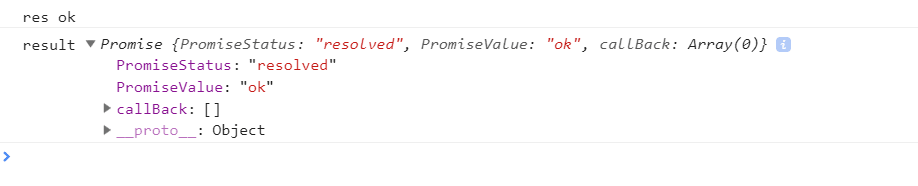
返回的值是ok

7.处理回调函数返回的是一个promise类型的
<script src="./Promise.js"></script>
<script>
let p = new Promise((resolve, reject) => {
resolve('ok');
})
const result = p.then(res => {
// 返回的是一个非promise类型的;由于什么都没有返回,它的结果值应该是一个undefined
// console.log('res', res)
// 返回的是一个非promise类型的;返回的应该是一个ok
// return 'ok'
// 返回的是一个Promise类型的,
// 你返回来的promise就决定了then方法返回来的Priose的结果和状态
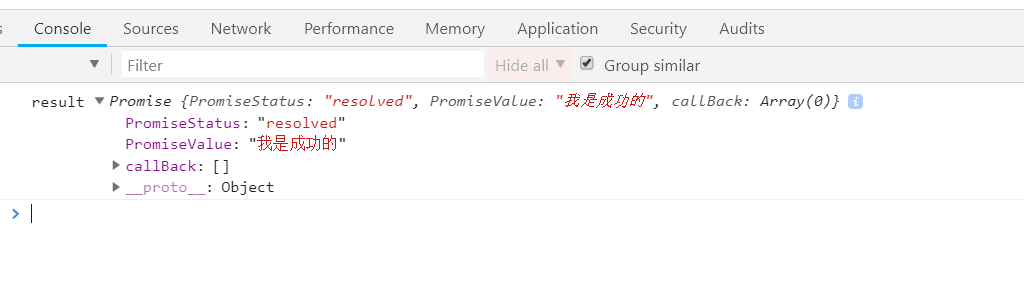
// 此时我们返回的是成功状态,结果是(我是成功的)
return new Promise((resolve, reject) => {
resolve('我是成功的');
})
}, err => {
console.log(err)
})
console.log('result', result)
</script>
function Promise(executor) {
const self = this;
function resolve(data) {
// 如果状态发生改变就直接返回(为了让Promise的状态只发生一次改变);
if (self.PromiseStatus !== "pending") return;
self.PromiseStatus = "resolved";
self.PromiseValue = data;
// 调用成功的回调函数进行遍历
self.callBack.forEach((item) => {
item.onResolve(data);
});
}
// 同样声明成为一个函数;修改状态
function reject(err) {
// 如果状态发生改变就直接返回(为了让Promise的状态只发生一次改变);
if (self.PromiseStatus !== "pending") return;
self.PromiseStatus = "rejected";
self.PromiseValue = err;
// 调用失败的回调函数数进行遍历
self.callBack.forEach((item) => {
item.onReject(err);
});
}
this.PromiseStatus = "pending";
this.PromiseValue = null;
// 声明属性 new add
this.callBack = [];
// 对异常进行处理;使用try catch
try {
executor(resolve, reject);
} catch (err) {
reject(err);
}
}
// 自定义封装then方法执行回调
Promise.prototype.then = function (onResolve, onReject) {
// 返回一个promise对象
return new Promise((resolve,reject)=>{
if (this.PromiseStatus === "resolved") {
// 获取回调函数的执行结果
let chenggong= onResolve(this.PromiseValue);
if(chenggong instanceof Promise){
// 如果你是一个Promise,那么可以去调用这个then方法
chenggong.then(v=>{
resolve(v);
},r=>{
reject(r);
})
}else{
// 不是Promise类型的对象
// 结果的对象状态【成功】
resolve(chenggong)
}
}
if (this.PromiseStatus === "rejected") {
onReject(this.PromiseValue);
}
// 如果是pending的状态
if (this.PromiseStatus === "pending") {
// 这个是保存回调函数
this.callBack.push({
onResolve: onResolve,
onReject: onReject,
});
}
})
};

补充的图片,便于理解

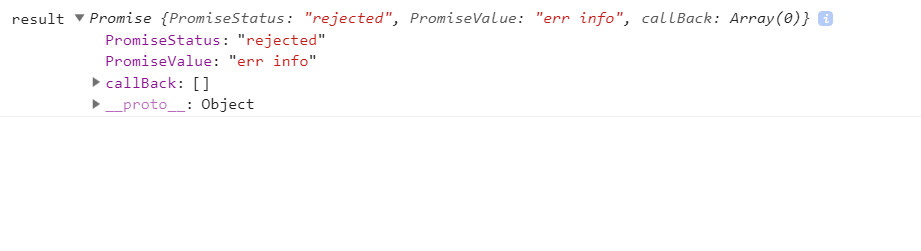
8抛出异常处理
<script src="./Promise.js"></script>
<script>
let p = new Promise((resolve, reject) => {
resolve('ok');
})
const result = p.then(res => {
// 返回的是一个非promise类型的;由于什么都没有返回,它的结果值应该是一个undefined
// console.log('res', res)
// 返回的是一个非promise类型的;返回的应该是一个ok
// return 'ok'
// 返回的是一个Promise类型的,
// 你返回来的promise就决定了then方法返回来的Priose的结果和状态
// 此时我们返回的是成功状态,结果是(我是成功的)
// return new Promise((resolve, reject) => {
// resolve('我是成功的');
// })
// 抛出异常
throw 'err info'
}, err => {
console.log(err)
})
console.log('result', result)
</script>
function Promise(executor) {
const self = this;
function resolve(data) {
// 如果状态发生改变就直接返回(为了让Promise的状态只发生一次改变);
if (self.PromiseStatus !== "pending") return;
self.PromiseStatus = "resolved";
self.PromiseValue = data;
// 调用成功的回调函数进行遍历
self.callBack.forEach((item) => {
item.onResolve(data);
});
}
// 同样声明成为一个函数;修改状态
function reject(err) {
// 如果状态发生改变就直接返回(为了让Promise的状态只发生一次改变);
if (self.PromiseStatus !== "pending") return;
self.PromiseStatus = "rejected";
self.PromiseValue = err;
// 调用失败的回调函数数进行遍历
self.callBack.forEach((item) => {
item.onReject(err);
});
}
this.PromiseStatus = "pending";
this.PromiseValue = null;
// 声明属性 new add
this.callBack = [];
// 对异常进行处理;使用try catch
try {
executor(resolve, reject);
} catch (err) {
reject(err);
}
}
// 自定义封装then方法执行回调
Promise.prototype.then = function (onResolve, onReject) {
// 返回一个promise对象
return new Promise((resolve,reject)=>{
if (this.PromiseStatus === "resolved") {
try{
let chenggong= onResolve(this.PromiseValue);
if(chenggong instanceof Promise){
// 如果你是一个Promise,那么可以去调用这个then方法
chenggong.then(v=>{
resolve(v);
},r=>{
reject(r);
})
}else{
// 不是Promise类型的对象
// 结果的对象状态【成功】
resolve(chenggong)
}
}catch(e){
reject(e);
}
// 获取回调函数的执行结果
}
if (this.PromiseStatus === "rejected") {
onReject(this.PromiseValue);
}
// 如果是pending的状态
if (this.PromiseStatus === "pending") {
// 这个是保存回调函数
this.callBack.push({
onResolve: onResolve,
onReject: onReject,
});
}
})
};