series: [{
name: '销量',
type: 'bar',
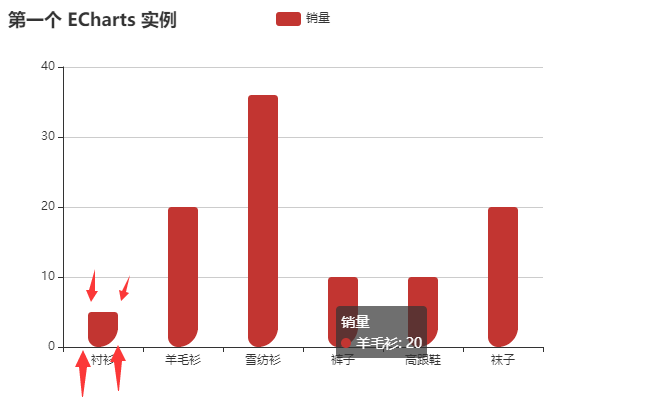
barWidth : 30,//柱图宽度
data: [5, 20, 36, 10, 10, 20],
itemStyle: {
//柱形图圆角,鼠标移上去效果,如果只是一个数字则说明四个参数全部设置为那么多
normal: {
//柱形图圆角,初始化效果
// 第一个值表示顶部的左上角,第二个值表示顶部右上角
// 第三个值表示底部左下角,第四个值表示底部右下角
barBorderRadius:[4,4, 40, 20]
}
},
}]