场景描述
有些时候,我们发现有些组件部分功能代码是几乎是一样的。
这个时候,我们就可以将相同的逻辑代码抽离出来
此时我们的主角混入mixin就登场了
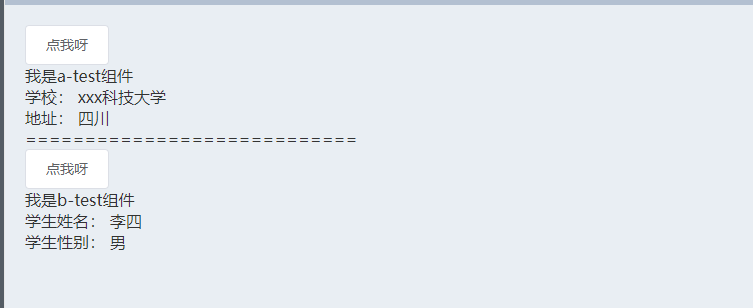
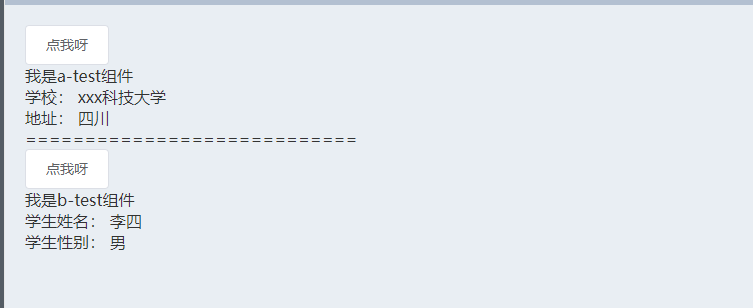
下面我们有a-test和b-test两个组件,点击按钮发生的逻辑是一样的。
这个时候我们就可以使用混入mixin
a-test代码如下
<template>
<div>
<el-button @click="openHander">点我呀</el-button>
<h2 >我是a-test组件</h2>
<h2>学校: {{ name}}</h2>
<h2> 地址: {{ sex}}</h2>
============================
</div>
</template>
<script>
import { mixinmethods} from "../mixin.js"
export default {
data(){
return {
name:'xxx科技大学',
sex:'四川'
}
},
// methods:{
// openHander(){
// // 做了一些事情,因为跟b-test组件的功能相同,所以我们使用混入来解决
// }
// }
// mixins是固定的,里面传入一个数组
mixins:[mixinmethods]
}
</script>
b-test组件代码如下
<template>
<div>
<el-button @click="openHander">点我呀</el-button>
<h2>我是b-test组件</h2>
<h2> 学生姓名: {{ name}}</h2>
<h2> 学生性别: {{ sex}}</h2>
</div>
</template>
<script>
import { mixinmethods} from "../mixin.js"
export default {
data(){
return {
name:'李四',
sex:'男'
}
},
// methods:{
// openHander(){
// // 做了一些事情,因为跟a-test组件的功能相同,所以我们使用混入来解决
// }
// }
// mixins是固定的,里面传入一个数组
mixins:[mixinmethods]
}
</script>
mixin.js代码
export const mixinmethods = {
// mixinmethods这个值随便你取
methods:{
openHander(){
// mixin其实就是想将相同的模块抽离出去
alert('混合')
// 可分别拿到组件中的数据
console.log(this.name);
}
}
}

在mixin中写声明周期
export const mixinmethods = {
// mixinmethods这个值随便你取
methods:{
openHander(){
// mixin其实就是想将相同的模块抽离出去
alert('混合')
// 可分别拿到组件中的数据
console.log(this.name);
}
},
// 因为这个混合在两个组件中使用,那么该声明周期就会被执行两次
mounted() {
console.log("我是混合中的生命周期")
}
}
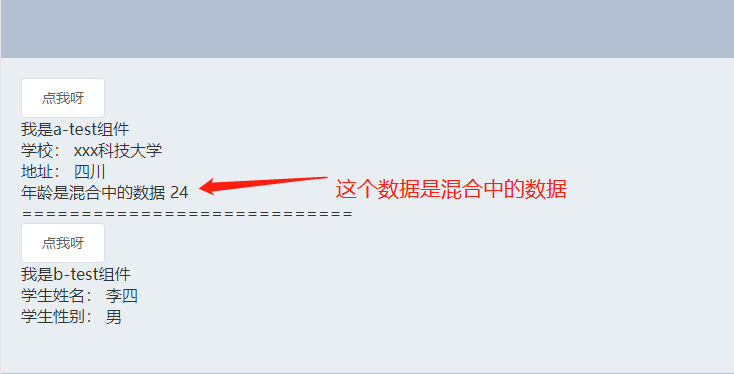
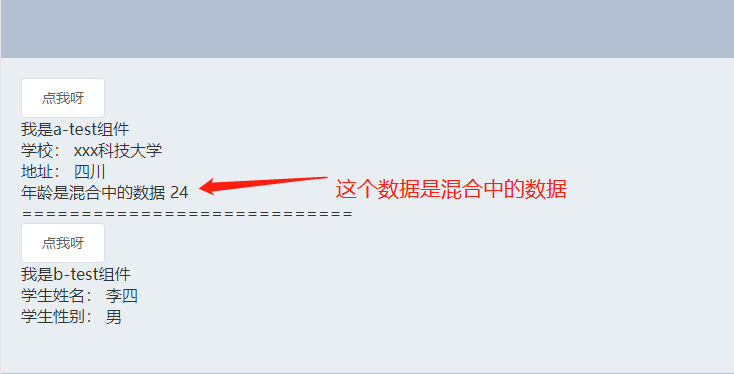
如果混合中的数据与组件中data的数据重复,会保留data中的数据
如果组件中data数据与混合中的数据重复了,
使用data中的数据。
组件中是可以直接使用混合中的数据的。
需要注意的是:声明周期不会以谁的为主
如果你在混合总共使用了生命周期,声明周期可能是都会执行。不会以谁的为主
export const mixinmethods = {
data() {
return {
name:'lh',
sex: '男',
age:24
}
},
// mixinmethods这个值随便你取
methods:{
openHander(){
// mixin其实就是想将相同的模块抽离出去
alert('混合')
// 可分别拿到组件中的数据
console.log(this.name);
}
},
// 因为这个混合在两个组件中使用,那么该声明周期就会被执行两次
mounted() {
console.log("我是混合中的生命周期")
}
}
<template>
<div>
<el-button @click="openHander">点我呀</el-button>
<h2 >我是a-test组件</h2>
<h2 >学校: {{ name}}</h2>
<h2> 地址: {{ sex}}</h2>
<h2> 年龄是混合中的数据 {{ age}}</h2>
============================
</div>
</template>
<script>
import { mixinmethods} from "../mixin.js"
export default {
data(){
return {
name:'xxx科技大学',
sex:'四川'
}
},
// mixins是固定的,里面传入一个数组
mixins:[mixinmethods]
}
</script>

全局混合
在main.js中全局引入,
这样vc,vm都可以得到[这样虽然是全局使用,但是会造成性能浪费]
import {yourkey1,yourkey2} from "./mixn"
Vue.mixin(yourkey1)
Vue.mixin(yourkey2)
这样你就可以不需要在组件中引入了。直接在组件中使用混合就行
组件中使用 mixins:[yourkey1]