事前三问: 为什么? 怎么做? 有何用?
1.我为什么要写博客?
所有的学习都需要总结,学习编程技术的过程中也不例外,对于我而言,写博客能够让我不同于看视频学习的观望状态,能让我真的去思考,去了解,去书写,是能够促进我的学习的
2.怎么在博客园上写博客
第一步:注册博客园账号
第二步:设置个人博客首页(好看有个性的ui界面更能激发初写博客的人的兴趣)

注册好博客园账号好,进入我的博客,点击管理,进入设置
在页面定制css代码中,添加以下代码:

body { background-color: #efefef; background-image: url(https://i.loli.net/2019/08/13/eSXuLQysWkvZb3h.jpg); background-repeat: no-repeat; background-attachment: fixed; background-position: center 0; background-size: cover; opacity: 0.8; }
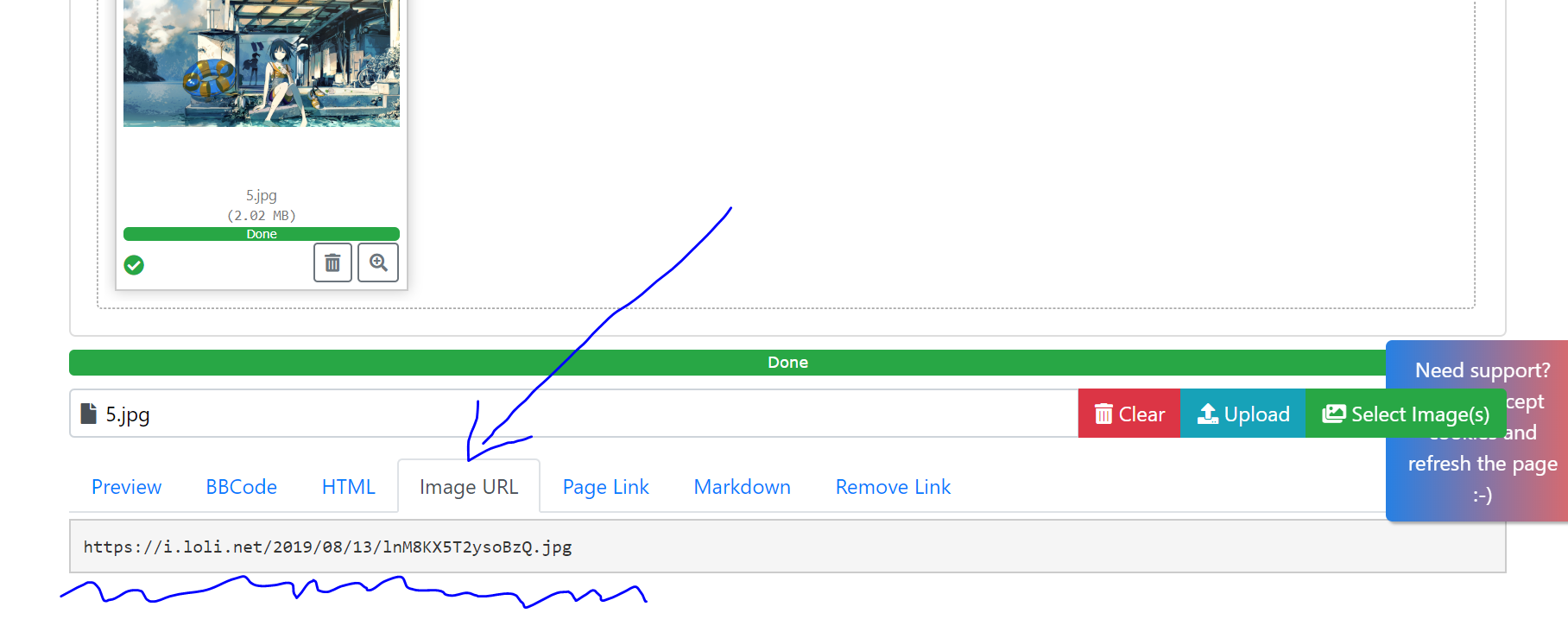
其中背景图片的url地址,大家可以去 https://sm.ms 上传自己喜欢的背景,生成url地址后即可使用(下面头像图片同理)

然后为公告出添加头像和小标语 (头像url地址同上,小标语个人喜好)
在博客侧边栏公告处添加代码:

<div style=" 105px; height: 110px; margin-left: auto; margin-right: auto">
<img src="https://i.loli.net/2019/08/13/G4KrioMPa8NtYS6.jpg" style=" 100px; height: 100px">
</div>
<h2 style="text-align: center">不念过去,不惧未来 </h2>
此刻,简单的个人博客首页算是完成,也可以开始也博客了。
对于写博客,推荐使用使用markdown编辑器
可以再vscode编辑器中安装markdown插件,可以实时预览,非常推荐
3.写博客的好处
初步编写,大家可以参考一下别的博主不错的文章:https://www.cnblogs.com/levenyes/p/7672738.html
最后想说:不要害怕别人嘲笑你写的博客多烂,没有一步登天的大牛,都是从菜鸟逐渐积累经验,越写越好,越学越好,这也是我的第一篇博客,我也会一直写下去,加油!!!
