今天在网上瞎逛的时候发现了一个东西,发出来共享一下,就是GSON了
GSON 是什么,维基百科上的解析 http://zh.wikipedia.org/wiki/Gson
项目的源地址 https://code.google.com/p/google-gson/
我的理解,就是一个自动把JSON解析为对象,把对象变成JSON的工具包
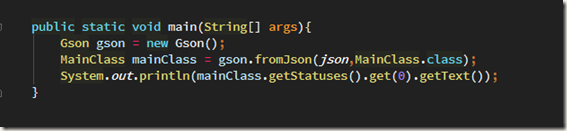
到底有多简单,下面两行代码就可以解析下下图的JSON了
是不是很吊
下面我们看具体实现
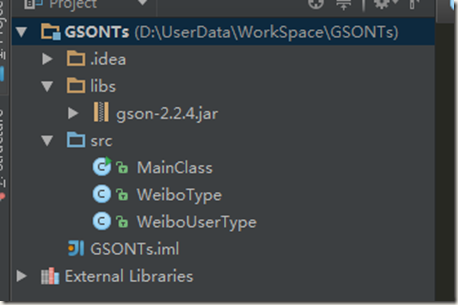
项目的具体架构
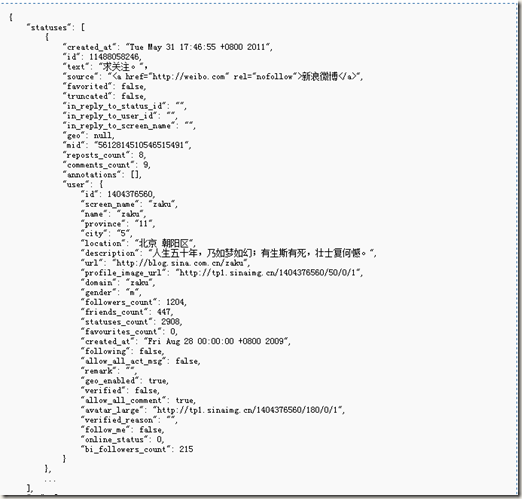
我们先看一下JSON数据的结构
{ "statuses": [ { "created_at": "Tue May 31 17:46:55 +0800 2011", "id": 11488058246, "text": "求关注。", "source": "<a href="http://weibo.com" rel="nofollow">新浪微博</a>", "favorited": false, "truncated": false, "in_reply_to_status_id": "", "in_reply_to_user_id": "", "in_reply_to_screen_name": "", "geo": null, "mid": "5612814510546515491", "reposts_count": 8, "comments_count": 9, "annotations": [], "user": { "id": 1404376560, "screen_name": "zaku", "name": "zaku", "province": "11", "city": "5", "location": "北京 朝阳区", "description": "人生五十年,乃如梦如幻;有生斯有死,壮士复何憾。", "url": "http://blog.sina.com.cn/zaku", "profile_image_url": "http://tp1.sinaimg.cn/1404376560/50/0/1", "domain": "zaku", "gender": "m", "followers_count": 1204, "friends_count": 447, "statuses_count": 2908, "favourites_count": 0, "created_at": "Fri Aug 28 00:00:00 +0800 2009", "following": false, "allow_all_act_msg": false, "remark": "", "geo_enabled": true, "verified": false, "allow_all_comment": true, "avatar_large": "http://tp1.sinaimg.cn/1404376560/180/0/1", "verified_reason": "", "follow_me": false, "online_status": 0, "bi_followers_count": 215 } }, ... ], "ad": [ { "id": 3366614911586452, "mark": "AB21321XDFJJK" }, ... ], "previous_cursor": 0, "next_cursor": 11488013766, "total_number": 81655 }
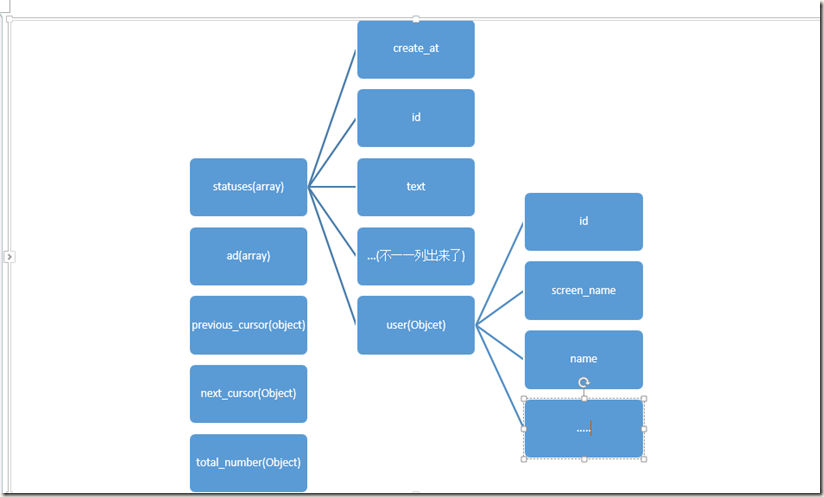
JSON数据的结构图
要使用GSON,我们要做的事情就是在每个层面都创建一个javabean,字段名要和json里面的字段名一样
然后我们就可以用上面两行代码解析好我们的数据了(不想解析的数据,就不要写那个字段就可以,如果解析的是数组,就在里面创建一个父类是Collection
对象,名字还是要和JSON数据里面的字段一样)
下面就是贴代码的地方
MainClass.Java(这里我偷懒了,使用MainClass当第一层JavaBean)
import com.google.gson.Gson; import java.util.ArrayList; /** * Created with IntelliJ IDEA. * User: Auggie Liang * Date: 13-10-17 * Time: 下午2:24 */ public class MainClass { private ArrayList<WeiboType> statuses; public ArrayList<WeiboType> getStatuses() { return statuses; } public void setStatuses(ArrayList<WeiboType> statuses) { this.statuses = statuses; } public static void main(String[] args){ Gson gson = new Gson(); MainClass mainClass = gson.fromJson(json,MainClass.class); //测试是否获取到了 System.out.println(mainClass.getStatuses().get(0).getText()); } public static final String json ="{ " + " "statuses": [ " + " { " + " "created_at": "Tue May 31 17:46:55 +0800 2011", " + " "id": 11488058246, " + " "text": "求关注。", " + " "source": "<a href="http://weibo.com" rel="nofollow">新浪微博</a>", " + " "favorited": false, " + " "truncated": false, " + " "in_reply_to_status_id": "", " + " "in_reply_to_user_id": "", " + " "in_reply_to_screen_name": "", " + " "geo": null, " + " "mid": "5612814510546515491", " + " "reposts_count": 8, " + " "comments_count": 9, " + " "annotations": [], " + " "user": { " + " "id": 1404376560, " + " "screen_name": "zaku", " + " "name": "zaku", " + " "province": "11", " + " "city": "5", " + " "location": "北京 朝阳区", " + " "description": "人生五十年,乃如梦如幻;有生斯有死,壮士复何憾。", " + " "url": "http://blog.sina.com.cn/zaku", " + " "profile_image_url": "http://tp1.sinaimg.cn/1404376560/50/0/1", " + " "domain": "zaku", " + " "gender": "m", " + " "followers_count": 1204, " + " "friends_count": 447, " + " "statuses_count": 2908, " + " "favourites_count": 0, " + " "created_at": "Fri Aug 28 00:00:00 +0800 2009", " + " "following": false, " + " "allow_all_act_msg": false, " + " "remark": "", " + " "geo_enabled": true, " + " "verified": false, " + " "allow_all_comment": true, " + " "avatar_large": "http://tp1.sinaimg.cn/1404376560/180/0/1", " + " "verified_reason": "", " + " "follow_me": false, " + " "online_status": 0, " + " "bi_followers_count": 215 " + " } " + " }, " + " ... " + " ], " + " "ad": [ " + " { " + " "id": 3366614911586452, " + " "mark": "AB21321XDFJJK" " + " }, " + " ... " + " ], " + " "previous_cursor": 0, " + " "next_cursor": 11488013766, " + " "total_number": 81655 " + "}"; }
WeiboType.Java
/** * @author Listen_Enci screen_name 昵称 text 内容 create_at 发布时间 source 来源(来自微博秀) * profile_image_url 头像的Url */ public class WeiboType { /** * 创建时间 */ private String create_at; /** * 微博 ID */ private String id; /** * 微博MID */ private String mid; /** * 微博内容 */ private String text; /** * 缩略图 */ private String thumbnail_pic; /** * 中型图片 */ private String bmiddle_pic; /** * 原图地址 */ private String original_pic; /** * 微博来源 */ private String source; /** * 微博用户信息 */ private WeiboUserType user; public String getCreate_at() { return create_at; } public void setCreate_at(String create_at) { this.create_at = create_at; } public String getId() { return id; } public void setId(String id) { this.id = id; } public String getMid() { return mid; } public void setMid(String mid) { this.mid = mid; } public String getText() { return text; } public void setText(String text) { this.text = text; } public String getThumbnail_pic() { return thumbnail_pic; } public void setThumbnail_pic(String thumbnail_pic) { this.thumbnail_pic = thumbnail_pic; } public String getBmiddle_pic() { return bmiddle_pic; } public void setBmiddle_pic(String bmiddle_pic) { this.bmiddle_pic = bmiddle_pic; } public String getOriginal_pic() { return original_pic; } public void setOriginal_pic(String original_pic) { this.original_pic = original_pic; } public String getSource() { return source; } public void setSource(String source) { this.source = source; } public WeiboUserType getUser() { return user; } public void setUser(WeiboUserType user) { this.user = user; } }
WeiboUserType.java
/** * Created With Android Studio * User Auggie Liang * Date 13-10-17 * Time 上午11:51 * 微博用户类型 */ public class WeiboUserType { /** * 用户ID,字符串 */ private String idstr; /** * 显示名 */ private String screen_name; /** * 用户头像地址 */ private String profile_image_url; public String getIdstr() { return idstr; } public void setIdstr(String idstr) { this.idstr = idstr; } public String getScreen_name() { return screen_name; } public void setScreen_name(String screen_name) { this.screen_name = screen_name; } public String getProfile_image_url() { return profile_image_url; } public void setProfile_image_url(String profile_image_url) { this.profile_image_url = profile_image_url; } }