一、函数是用来帮助我们封装、调用代码的最方便的工具!
二、函数的创建方法有三种:

三、函数的创建方式有3种,调用方式也不是单一的,调用方式有4种!
1、作为一个函数去调用 函数名+();(函数作为全局对象调用,会使this的值成为全局对象,使用window对象作为一个变量,容易造成程序崩溃!)
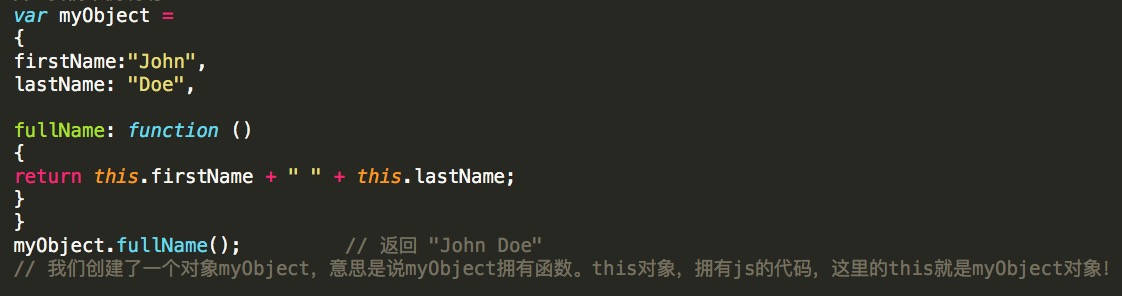
2、函数作为方法调用:(函数作为对象的方法调用,会使this的值成为对象的本身!)
我们举例说明:

3、使用构造函数调用函数:(构造函数中的this没有任何值)

4、作为函数方法调用函数:(这种可以设置this的值,我可以返回不同this!)
在js中函数是对象,是对象就有属性个方法,而call()和apply()是预定义的函数方法!
这两个方法都可以调用函数,两个方法的第一个参数必须是对象的本身!

三、如果想要对函数有更深刻的理解,或者正确认识函数!需要我们先做一件事,那就是了解js的运行机制问题:
1、在js中js引擎会优先解析var变量和function定义!在预解析完成后从上到下逐步进行!
2、解析var变量时,会把值存储在“执行环境”中,而不会去赋值,值是存储作用!例如:
alert(a); var a = 5; 这时会输出undifiend,意思是没有被初始化没有被赋值!
这并不是没有被定义,错误了的意思!
3、在解析function时会把函数整体定义,这也就解释了为什么在function定义函数时为什么可以先调用后声明了!其实表面上看是先调用了,其实在内部机制中第一步实行的是把以function方式定义的函数先声明了!
四、javascrit中函数有一个内置的对象arguments对象!
作用是:1.在js中函数定义没有任何参数,调用该函数时可以传递任意参数!2.arguments对象是数组对象。3.arguments对象的length属性:获取函数的实参个数!4.利用Arguments对象特性,实现模拟函数的重载的效果.
