正则表达式:
介绍:全称Regular Expressions,正则表达式是一个实现具有特性的文本搜索模式。这些
模式与RegExp的exec和test方法以及字符串的match、replace、search和split方法
一起使用。
语法:
壳:正则表达式的内容写在“//”两根正斜杠中,“^”符号为开始,“$”符号为结束。在第二
根“/”正斜杠后可以加上搜索模式。
搜索模式:分为三种:
①g:globl意为全局,全局搜索;
②i: ignore case意为忽略大小写;
③m: multiple lines多行搜索。这三种搜索可以联合使用。
原义字符:顾名思义,在壳里的字符,其意思和本意相同。
特殊字符: ,匹配一个换行字符。f,匹配一个换页字符。s,匹配一个空格。
S,匹配一个非空格的其他任意特俗字符。 ,匹配一个回车符。特
殊字符还有很多,详细了解请参考专业资料。
字符组:字符组搜索符号为:“[xxx]”。对[xxx]符号中的字符进行搜索,他们是或
者关系。例如[abcd],即搜索目标中有a、b、c、d其中一个字母都行。也
可以范围搜索,符号:“-”。例如[a-z],即搜索a-z之间的所有小写字母,
有一个匹配即可。
循环符号:如果需要对一个组进行多次搜索,就需要用循环符号。例如:对[a-z]
搜索100次,正则表达式为:/^[a-z]{100}$/g。
例子:下面举两个简单的例子演示正则表达式与search()、replace()方法结合。
Search():
用search()方法查找a所在的位置,返回它的第一个字母所在位置。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Regular Expression</title> </head> <body> <p id="demo">How are you?<p> <p id="two"></p> <button type="button" onclick="one()">Click!</button> <script> function one() { var str=document.getElementById('demo').innerHTML; var n=str.search("a"); document.getElementById("two").innerHTML=n; } </script> </body> </html>
结果为:
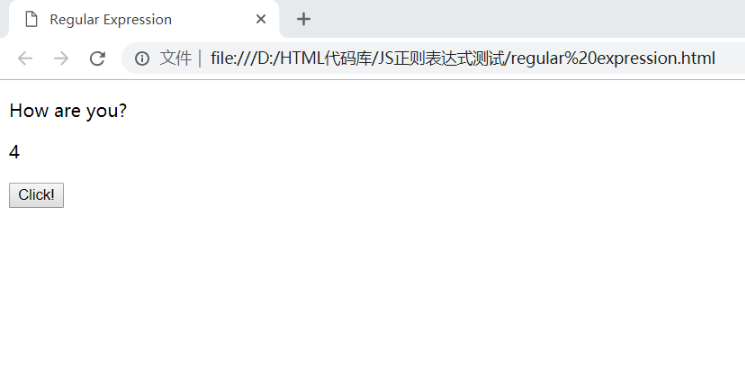
 --------------Click---------------
--------------Click---------------
Replace():
替换掉id为demo的p元素的文本。
<!Doctype html> <html> <head> <meta charset="UTF-8"> <title>Regular expressions</title> </head> <body> <button onclick="myFunction()">Change</button> <p id="demo">How Are you?</p> <script> function myFunction(){ var str=document.getElementById("demo").innerHTML; var txt=str.replace(/are/i,"about"); document.getElementById("demo").innerHTML=txt; } </script> </body> </html>
 --------------Change--------------
--------------Change--------------