重复使用对像可以用
var a,b;
with(document){
a = getElementById('aID')
b = getElementById('bID')
}
关于节点访问:
parentNode 父节点
previousSibling 当前节点的第一个兄弟节点
nextSibling 当前节点的下一个兄弟节点
childNodes 当前节点的所有子节点
firstChild 当前节点的第一个子节点
lastChild 当前节点的最后一个子节点
getElementsByTagName(tagName) 当前节点的具有指定标签名的所有子节点
在chrome以及firefox中,换行会当作是第一个子节点的
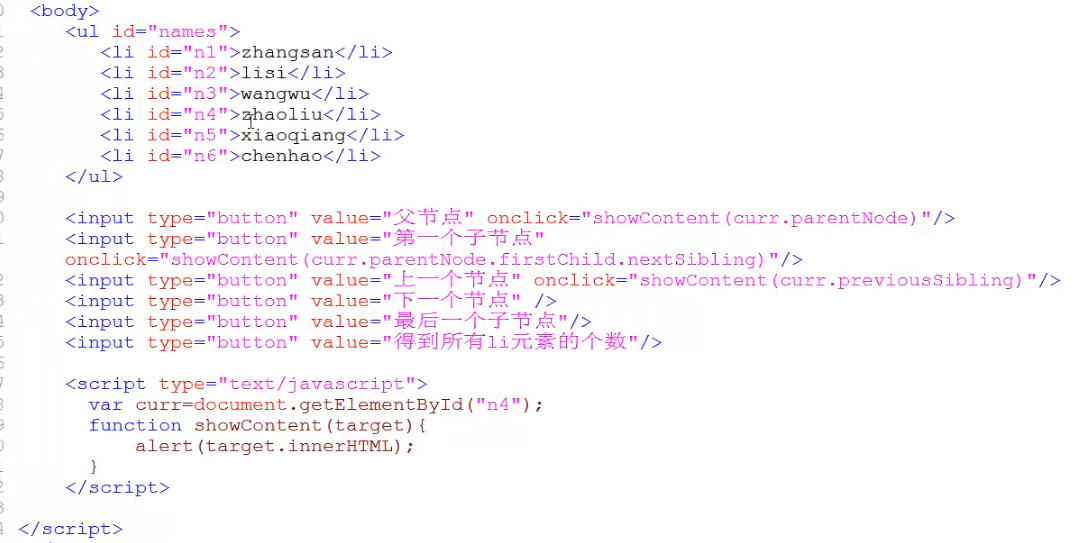
关于javascript函数中采用节点来调用:
<script>
function showWin (tar){
var a,b,c;
with(document){
a = getElementById('aID');
b = getElementById('bID');
c = getElementById('cID');
}
}
</script>
调用 script 的函数,通过onclick事件或是其它触发事件来进行调用
如通过button的onclick事件来调用
<input type="button" onclick="showWin(crr.节点.的节点)">
<script>
var crr = getElementById('')
function showWin (tar){
alert (crr);
}
</script>