前几天在看到有个学Windows Azure课程,送Windows Azure的活动,课程地址:http://www.microsoftvirtualacademy.com/
在活得体验资格后,就迫不及待的捣鼓了下。在这里就介绍一下如何将自己的网站部署到Windows Azure上。
首先介绍下本机环境:
-- 安装了Visual Studio 2013(自带数据库设计工具;虽然安装了SQL Server 2008,但是还是无法连接 SQL Server 2014)
- -- 安装了Git
下面就将开始Azure建站之旅:
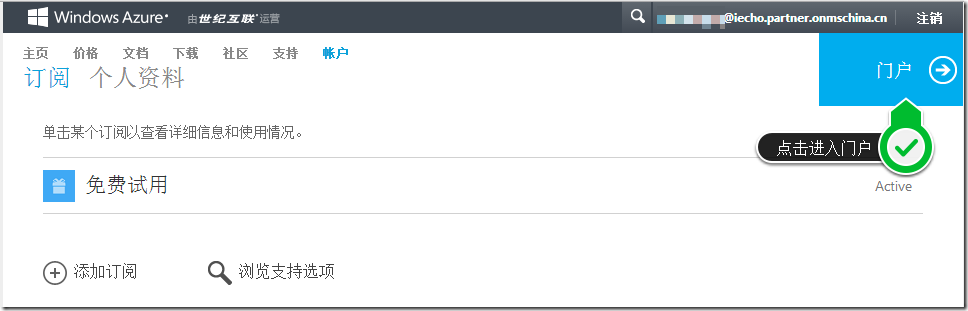
打开https://account.windowsazure.cn/Home/Index,点击登录,输入账号密码后,进入门户
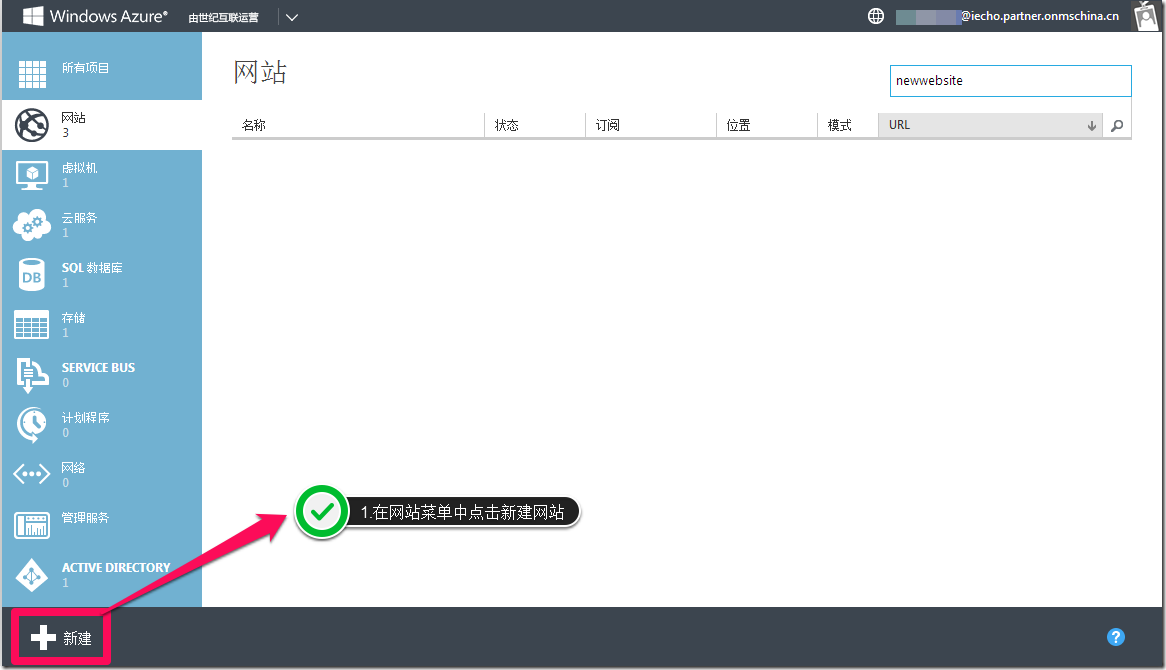
1. 新建网站
在门户中,选择网站菜单,点击“新建”
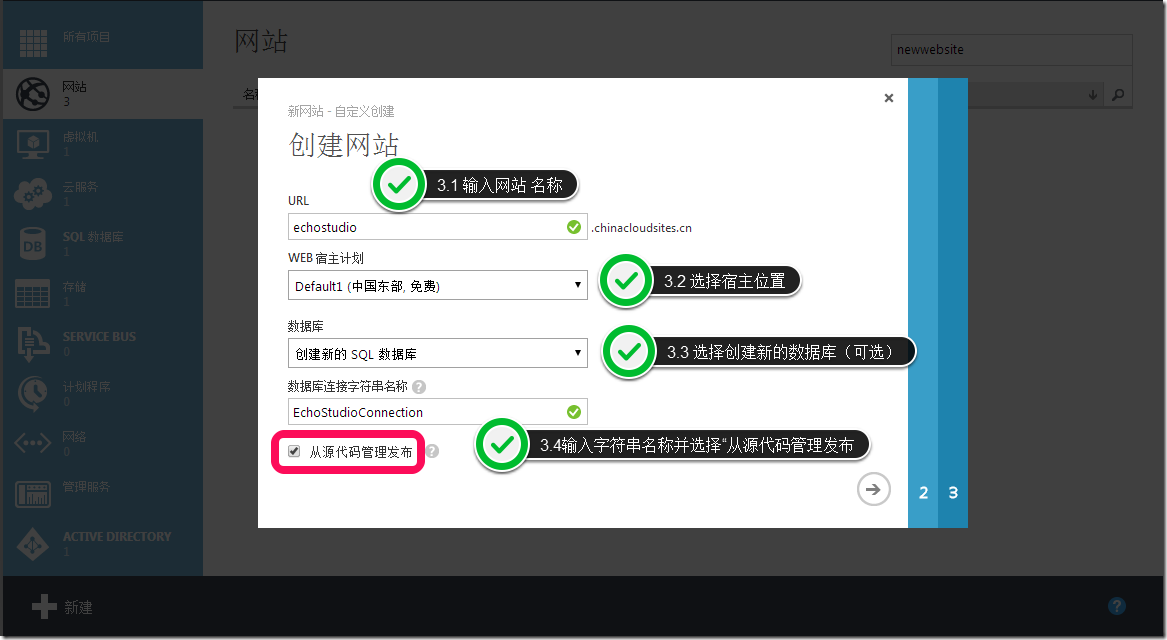
--选择新建网站(自定义)
--自定义创建网站(设置域名”,网站宿主的位置等信息)
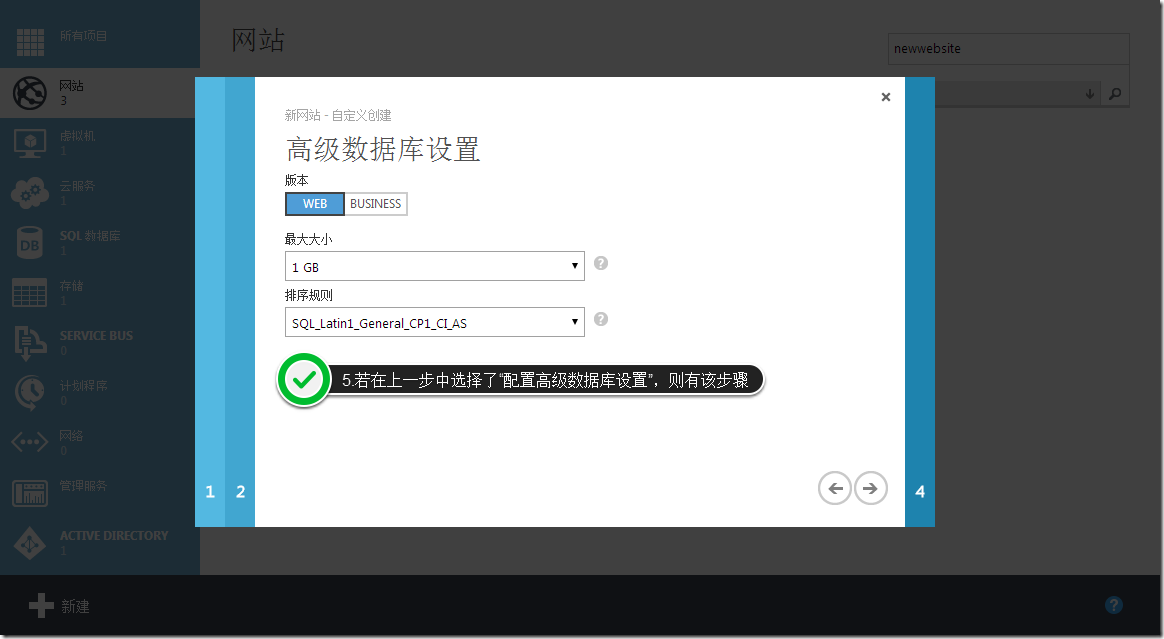
--高级数据库设置(选择版本、设置最大大小,排序规则默认吧[因为我也不知道该怎么选])
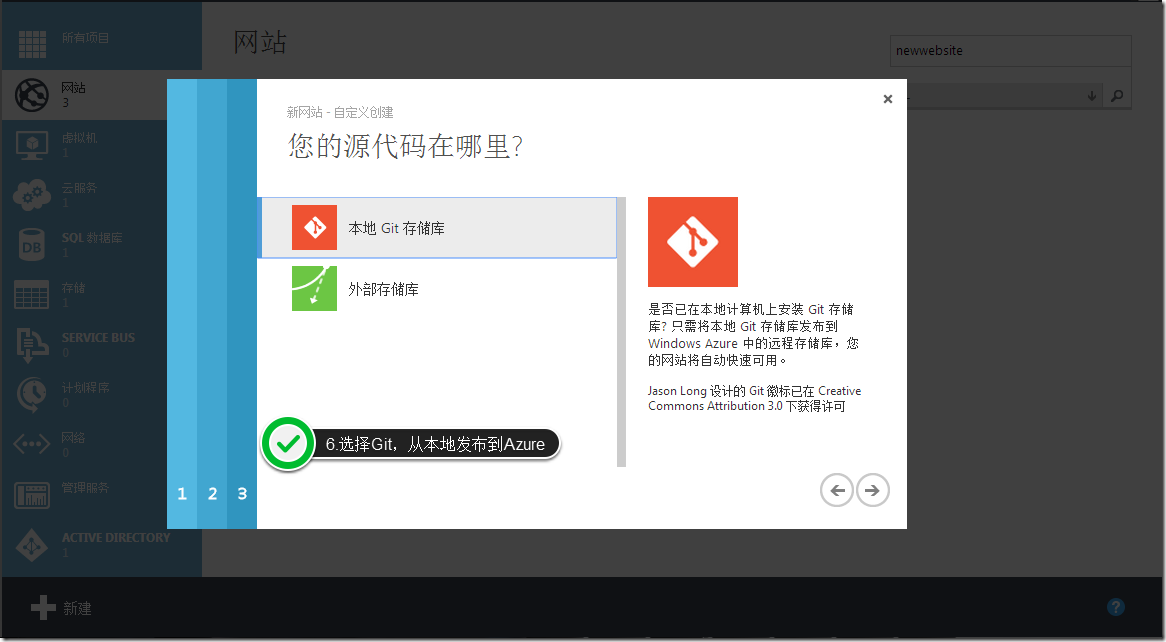
--选择Git从本地发布源码到Azure,点击Next箭头完成创建
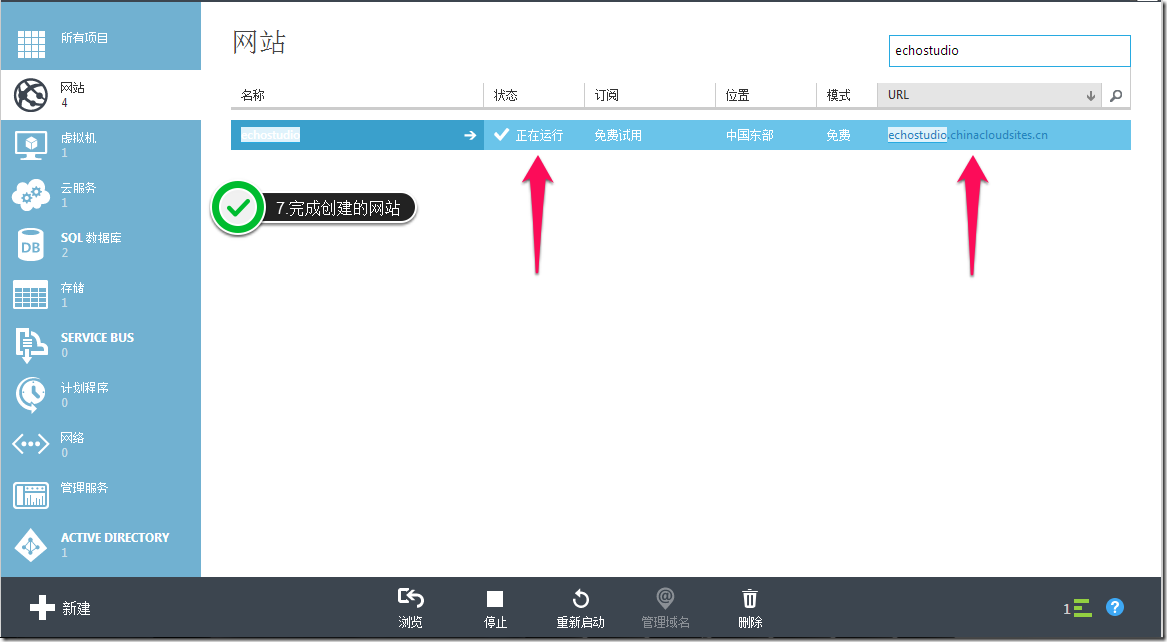
--完成创建的网站状态为:正在运行
2.设置数据库
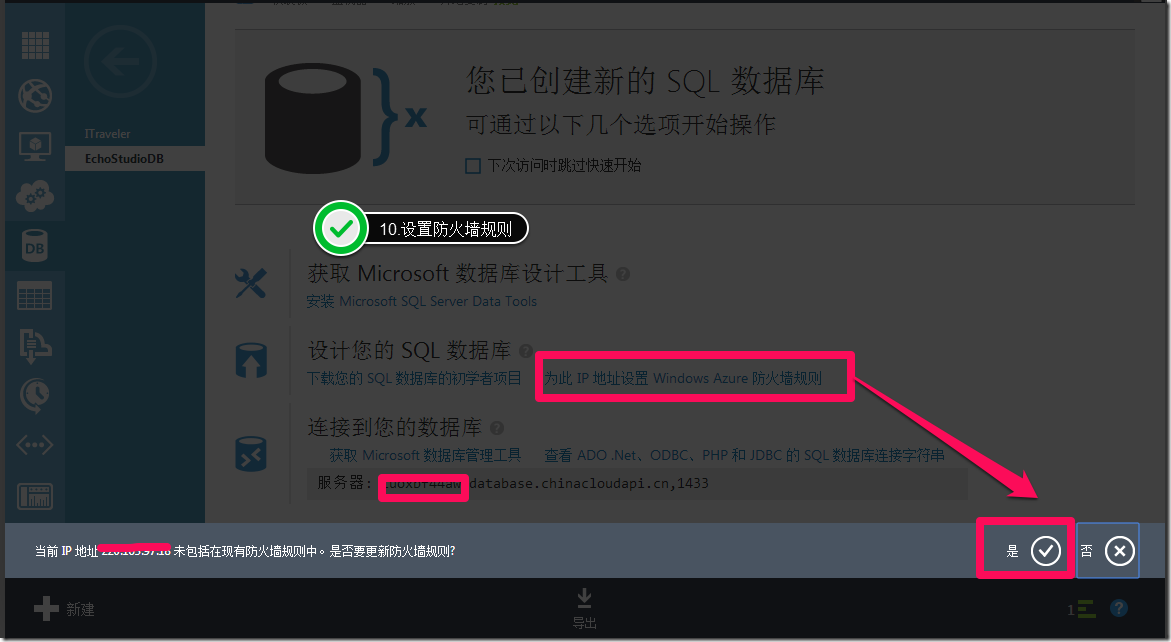
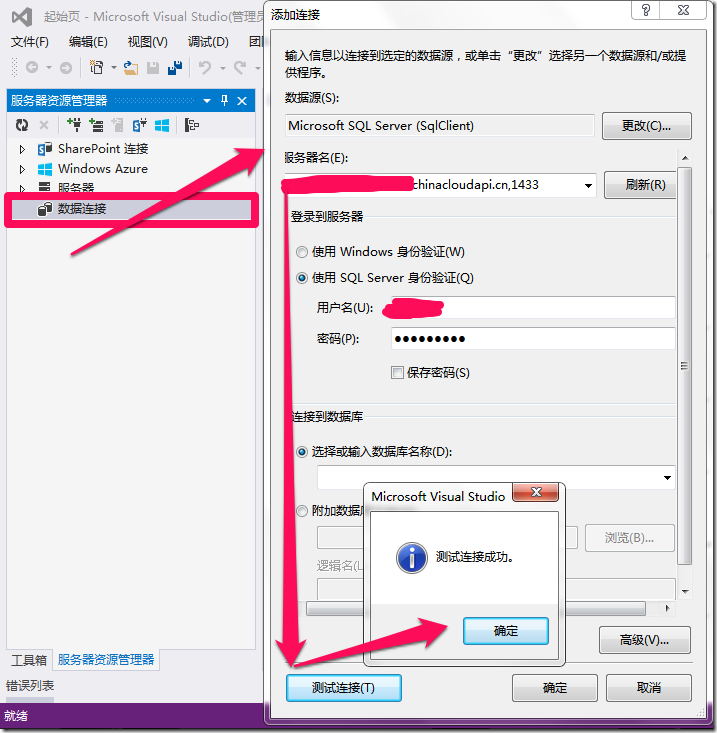
--点击上图中的数据库名称,进入如下视图,该视图向导会告诉你哪些工具可以作为远程数据库编辑器,因为本机安装了Visual Studio 2013,所以就没安装什么MSSDT(安装包大概1G多)
--设置Windows Azure 防火墙规则,复制数据库连接地址(若不设置,远程的DB客户端是无法连接到Azure上的数据库的)
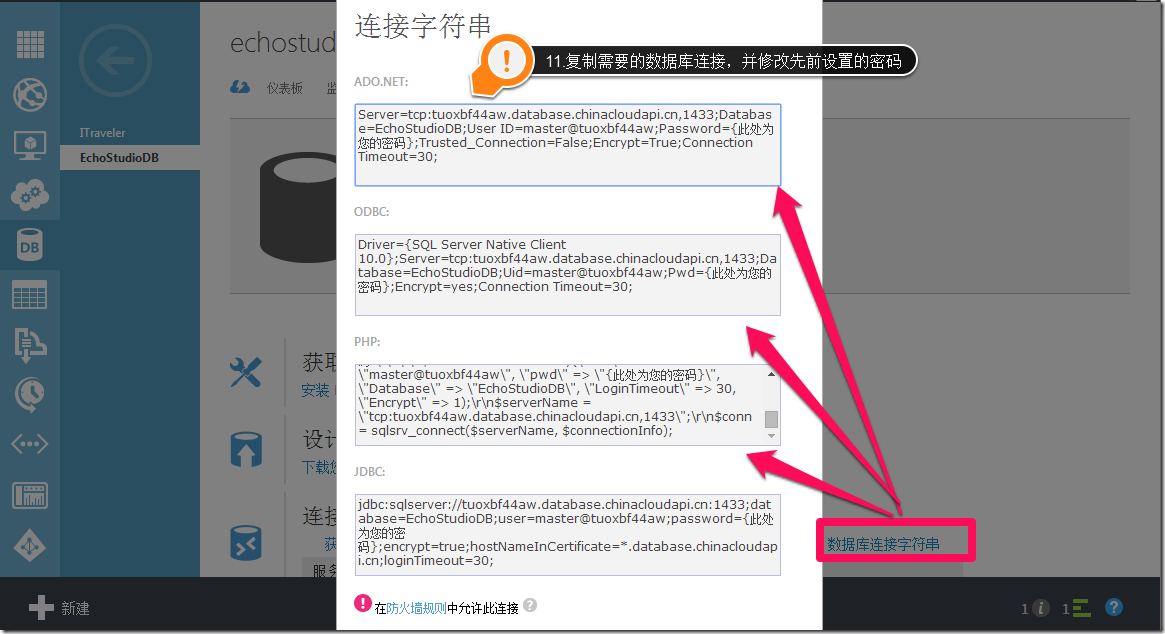
--获取所需的连接字符串(我的Web应用是ASP.NET网站,我这里复制了ADO.NET连接字符串替换了本地所要发布的WebConfig中的相应字符串)
3. 获取Git提交地址
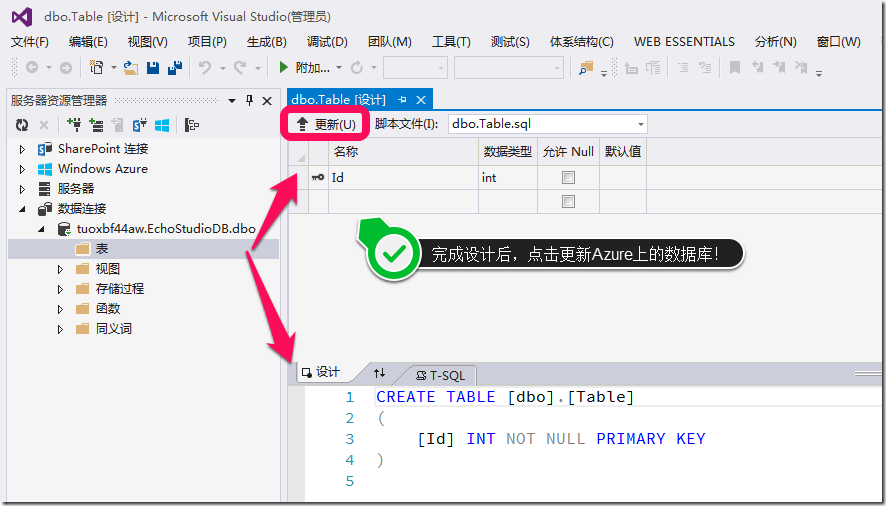
4.设计更新数据库
在VS中你可以设计更新数据库,而且还可以编辑表数据
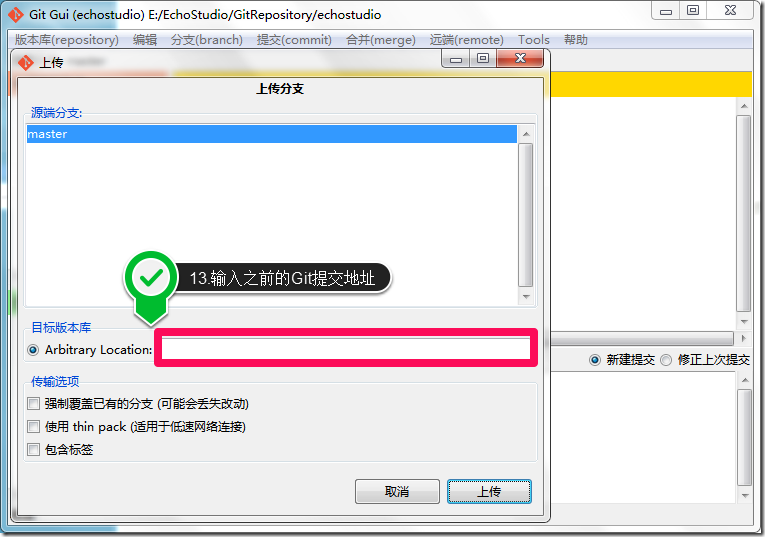
5.提交部署(用Git提交本地部署代码)
-- the end <完成部署后,就可以打开站点查看网站,而且用Git提交部署简单迅速,基本上实现了本地管理!>