1.懒加载介绍
1.1.效果预览

1.2.效果讲解
当页面可见的时候,才加载当前页面。
没有打开的页面,就不会预加载。
说白了,懒加载就是可见的时候才去请求数据。
1.3.懒加载文章传送门
1.4.懒加载的意义以及使用原因
我们在使用viiewpage与多个Fragment组合使用的时候,如果每个fragment都需要加载数据,或从本地加载,
或从网络加载,那么在这个activity刚创建的时候就需要初始化大量资源。
viewpager默认一次加载当前页面前后两个页面,即使设置setofflimit(0)也没有效果,这就是预加载。
这样把我们看不到的页面的数据也加载了,大大降低了性能,浪费初始化资源。
如果我们采用懒加载技术,只让用户看到的页面才会加载需要的数据,这样也更加人性化,也大大提高效率。
2.使用懒加载的方法
2.1.按照每个人的需求可能不一样,但是核心是一样的。
那就是这个setUserVisibleHint函数。
@Override public void setUserVisibleHint(boolean isVisibleToUser) { super.setUserVisibleHint(isVisibleToUser); //执行逻辑代码 }
这个函数的作用就是:
当fragment被用户可见时,setUserVisibleHint()会调用且传入true值,
当fragment不被用户可见时,setUserVisibleHint()则得到false值。
而在传统的fragment生命周期里也看不到这个函数。
可以参考这篇文章:Fragment的setUserVisibleHint详解。
2.2.简单的一个案例==>当Fragment可见的时候执行一个抽象函数来加载数据。
public abstract class LazyLoadFragment extends BaseFragment { protected boolean isViewInitiated;//判断视图是否初始化 protected boolean isVisibleToUser;//用户是否可见 protected boolean isDataInitiated;//数据是否初始化 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); isViewInitiated = true; prepareFetchData(); } //在所有生命周期函数之前调用,查看是否可见 @Override public void setUserVisibleHint(boolean isVisibleToUser) { super.setUserVisibleHint(isVisibleToUser); this.isVisibleToUser = isVisibleToUser; prepareFetchData(); } //定义一个抽象函数,在子类中实现,作用就是加载初始化数据 public abstract void fetchData(); //准备加载数据,这里不是强制刷新 public boolean prepareFetchData() { return prepareFetchData(false); } //用户强制刷新的话,就应该是用户主动进行刷新了,当然也要去取数据了,用户第一嘛 public boolean prepareFetchData(boolean forceUpdate) { if (isVisibleToUser && isViewInitiated && (!isDataInitiated || forceUpdate)) { fetchData(); isDataInitiated = true; return true; } return false; } }
解释一下:这个BaseFragment就是最基础的基类了,里面进行一些最底层的设置,定义抽象函数:
比如布局文件的绑定,初始化视图控件,初始化数据,初始化Toolbar
所以这个懒加载LazyLoadFragment基本上是隔离开了。
耦合度相当低,基本都可以这样使用吧。
3.总结一下吧
3.1.viewpager监听切换tab事件,tab切换一次,执行一次setUserVisibleHint方法。
3.2.setUserVisibleHint()在fragmetn所有生命周期之前,无论viewpager是在activity哪个生命周期里初始化的。
3.3.activity生命周期和fragment生命周期时序并不是按序来的,因为执行速度很快,嗖的一下就执行完了。
所以fragment的onCreate方法时序并不一定在activity的onCreate方法之后。
这就是为什么我调试的时候,编译器老是不按照常理的顺序来,一下子跳这儿,一下那儿的。
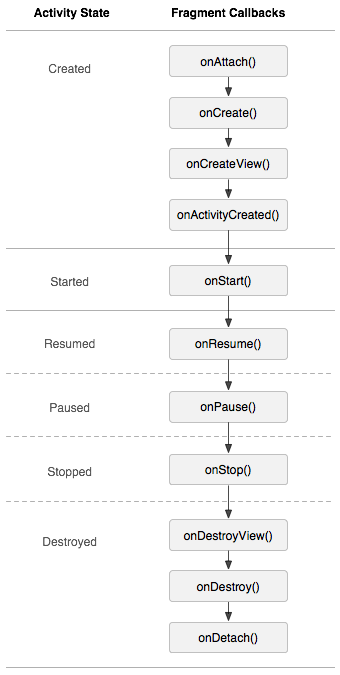
3.4.最后看一下Activity和Fragment的生命周期图解吧。