1 手风琴特效
<style> dd{ display: none; /*隐藏元素*/ } </style> <body> <nav> <header>拉勾网</header> <ul> <li> <dl> <dt>求职</dt> <dd>1.简历</dd> <dd>2.面试</dd> <dd>3.入职</dd> </dl> </li> <li> <dl> <dt>教育</dt> <dd>1.看视频</dd> <dd>2.做作业</dd> <dd>3.24小时在线辅导</dd> </dl> </li> <li> <dl> <dt>3W创业</dt> <dd>1.帮助小企业</dd> <dd>2.头脑风暴</dd> <dd>3.赚钱啦</dd> </dl> </li> </ul> </nav> <script src="js/jquery-3.4.1.min.js"></script> <script> $("nav dt").click(function(){ //所有的dd全部都闭合上,除了自己的兄弟 $("dd").not( $(this).siblings() ).slideUp(500); // 自己的兄弟进行切换,显示闭合上,闭合的显示出来 $(this).siblings().slideToggle(500); }); </script> </body>
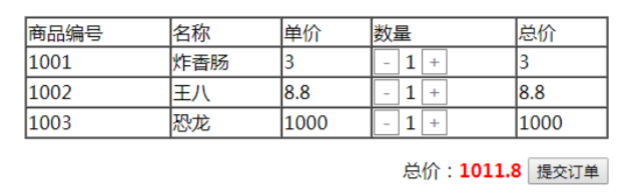
2 购物车结算

<style> .jian,.jia{ border:1px solid #999; display: inline-block; /*超链接a是行内元素,只能转换成行内块元素,才能改变宽和高*/ width: 20px; height: 20px; text-align: center; text-decoration: none; } </style> <body> <table border="1" cellspacing="0" width="400"> <tr> <td>商品编号</td> <td>名称</td> <td>单价</td> <td>数量</td> <td>总价</td> </tr> <tr> <td>1</td> <td>炸香肠</td> <td>3</td> <td> <a href="#" class="jian">-</a> <span>1</span> <a href="#" class="jia">+</a> </td> <td>3</td> </tr> <tr> <td>2</td> <td>王八</td> <td>10</td> <td> <a href="#" class="jian">-</a> <span>1</span> <a href="#" class="jia">+</a> </td> <td>10</td> </tr> <tr> <td>3</td> <td>恐龙</td> <td>1000</td> <td> <a href="#" class="jian">-</a> <span>1</span> <a href="#" class="jia">+</a> </td> <td>1000</td> </tr> </table> <p style=" 400px; text-align: right;"> 总价:<b style="color:red;">111</b> <button>提交订单 </button> </p> </body>
3 练习题