JavaScript简介:
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。Node.js。
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
组成部分:
JavaScript 的内容,包含以下三部分:
ECMAScript(核心):JavaScript 语言基础(规定了 JavaScript 脚本的核心语法,如 数据类型、关键字、保留字、运算符、对象和语句等,它不属于任何浏览器。);
DOM(文档对象模型):规定了访问HTML和XML的接口(提供了访问 HTML 文档(如body、form、div、textarea等)的途径以及操作方法);
BOM(浏览器对象模型):提供了独立于内容在浏览器窗口之间进行交互的对象和方法(提供了访问某些功能(如浏览器窗口大小、版本信息、浏览历史记录等)的途径以及操作方法)。
基本特点:
是一种解释性脚本语言(代码不进行预编译)。
主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
日常用途:
嵌入动态文本于HTML页面。
对浏览器事件做出响应。
读写HTML元素。
在数据被提交到服务器之前验证数据。
检测访客的浏览器信息。
控制cookies,包括创建和修改等。

JavaScript存在的位置:
方式1: 在<html>标签中,任何地方添加<script></script>标签.标签中内容就是js代码. 虽然可以放在页面的任何地方,但是规范放在<head>标签中.
<!-- 方式一:直接存在html页面中 -->
<script type="text/javascript">
//这段代码在加载页面的时候就执行
alert(123);
</script>
方式2:单独使用一个文件来编写javascript代码(js文件),在需要使用的页面中引入该文件.
<!-- 方式二:在一个单独的js文件中编写JavaScript代码,然后再引入 -->
<!-- 引入js文件 -->
<script type="text/javascript" src="index2.js"></script>
方式3:把代码编写的a标签的href属性中,点击a标签的时候,就执行里面代码.
小天
<a href="javascript:alert(234);">松鼠</a>

ECMAScript(JS基本语法):
基本语法(大多数和Java一样):
JavaScript中的标识符:
变量,常量,函数,语句块也有名字,我们统统称之为标识符。标识符可以由任意顺序的大小写字母、数字、下划线(_)和美元符号($)组成,标识符不能以数字开头,不能是JavaScript中的保留字或关键字(和Java一样)。
合法的标识符举例:indentifier、username、user_name、_userName、$username
非法的标识符举例:int、98.3、Hello World
JavaScript严格区分大小写.
username和userName是两个完全不同的符号
JavaScript程序代码的格式
每条功能执行语句的最后必须用分号(;)结束,每个词之间用空格、制表符、换行符或大括号、小括号这样的分隔符隔开 。
语句块使用{}来表示
JavaScript程序的注释
/*…*/中可以嵌套“//”注释,但不能嵌套“ /*…*/”。 、/**..文档注释.*/
定义变量:
什么是变量,系统为之设置一个标识,程序可以用变量名来指向具体的对象内存,并通过变量名来获得对应的对象值。
声明变量要使用var关键字
例如:var name;//一般不使用name作为变量名
声明变量的同时为其赋值
例如:var name = "will";
对已赋值的变量赋予一个其他类型的数据
例如:name = 17;
不事先声明变量而直接使用,报错 not defined.(未定义)
例如:x = 1234;
提示:javascript定义变量无需指定类型,任何类型都使用var声明,感觉var就有点类型于java中的Object类型了
//定义变量,使用var关键字,切忌使用String、int等 var msg; //给变量赋值 msg = "Asuna"; //打印变量的值 //弹窗打印 alert(msg); //在控制台打印 console.debug(msg); console.debug(typeof msg);//打印msg的真实类型 msg = 17; alert(msg); console.debug(msg); console.debug(typeof msg);//打印msg的真实类型 console.debug("===================") console.debug(17 == "17");//true console.debug(17 === "17");//false
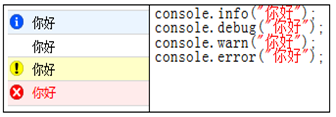
变量的打印:
方式1:使用alert(内容);
方式2:使用console.debug(内容); 注意:只有W3C的浏览器才支持(IE不行),Firebug中,Google的控制台.
好比System.out.println(内容);

JS的基本类型和常量:
Number(数字类型)
1、整型常量(10进制8进制16进制)
十六进制以0x或0X开头,例如:0x8a。
八进制必须以0开头,例如:0123。
十进制的第一位不能是0(数字0除外),例如:123。
2、实型常量
12.32、193.98、 5E7、4e5等。
特殊数值:NaN(Not a Number)、Infinity(除数为零),所对应的判断函数isNaN()、isFinite()
Boolean(布尔值) true和false。
String字符串(注意js中没有char类型,所有'a'也是一个字符串)
“a book of JavaScript”、‘a’、 “a”、“”。
字符串中的特殊字符,需要以反斜杠()后跟一个普通字符来表示。
null常量:表示引用任何的内存空间.
undefined常量 (未定义,定义未赋值)
var age1 = 17;//字面量(开发中推荐使用) console.debug(age1); console.debug(age1 instanceof Number);//false age2 = new Number(17);//面向对象设计 console.debug(age2); console.debug(age2 instanceof Number);//true
JS中的运算符和Java中大多数相同:
算术运算符
赋值运算符
比较运算符
逻辑运算符
三元运算符
位运算符
------------------------------------------------
JS中特殊存在的案例:
第一个不同:
在JS中,比较相等的运算符: ==,===.
问题:=和==以及===的区别:
= : 和Java相同,用于给变量赋值.
== : 用来比较变量或者常量的内容,不管数据类型.
===: 比较数据类型和内容,若数据类型相同,且内容相同返回true.
console.debug(17 == "17");//true
console.debug(17 === "17");//false
第二个不同:
在逻辑运算中,0、""、false、null、undefined、NaN均表示false。
----------------------------------------------------------------------------------
a && b : 将a, b转换为Boolean类型, 再执行逻辑与, 若表达式结果为true返回b, false返回a
a || b : 将a, b转换为Boolean类型, 再执行逻辑或, 若表达式结果为true返回a, false返回b
---------------------------------------------------------------------------------
&& 和|| 运算符的区别(开关):
&&操作:返回最后一个为true的值,或者第一个为false的值.
||操作:返回第一个为true的值,或则最后一个为false的值.
console.debug(true && true) //true console.debug(1 && true) //true console.debug(1 && 2) //2 console.debug("A" && 2) //2 console.debug("" && 2) //"" console.debug(null && "B") //null console.debug("A" && "B") //"B" console.debug(1 && 2 && 3) //3 console.debug(1 && null && 3) //null console.debug("" && null && 0) //""
函数(function):
函数的作用
1):将脚本编写为函数,就可以避免页面载入时执行该脚本。
2):函数包含着一些代码,这些代码可以多次被调用。
函数的定义和调用:
定义函数分类:普通函数/匿名函数.
函数必须调用才会执行.
定义语法:
function 函数名(参数列表)
{
函数体
[return 值/变量]
}
函数的返回:
如果在函数中使用了return,那么函数的返回结果就是 return 后的值.
如果在函数中没有使用return,说明该函数没有结果,不用接受,若接受,结果为:undefined.
//js中定义函数的语法 /* function 函数名(参数列表) { 函数体(函数代码) [return 值/变量] } */ //第一个:无参数、无返回的函数:打印华丽的分割线 function p(){ console.debug("----------"); } //调用函数 p(); //第二个:有参数、无返回的函数:打印传入的变量 function num(data){ console.debug(data); } //调用函数 num(16); //第三个:有参数、有返回的函数:求两个参数之和 function getNum(x, y){ return x + y; } //调用函数 console.debug(getNum(4,5));
匿名函数(经常使用):
在定义函数的时候,没有定义函数名称.
此时,可以把函数当做是一个值/变量,可以赋给另一个变量.
//第四个:定义匿名函数:求两个参数之和(此种做法,常用) var add = function(x, y){//给匿名函数起别名 return x + y; } //使用匿名函数的别名来调用函数 console.debug(add(1, 2 )); var n = add;//add后面不要加(),否则就是调用函数 console.debug(n(9, 7));
全局变量和局部变量:
变量根据在function的内外定义位置不同,分成:
全局变量:function外部定义的变量称为全局变量
局部变量:function内部定义的变量称为局部变量
访问变量原则:就近原则,谁离我最近我就使用谁。
<script language="javascript">
var msg = "全局变量";
function show()
{
msg = "局部变量";
}
show();
alert(msg);//局部变量
</script>
-----------------------------------------------------
<script language="javascript">
var msg = "全局变量";
function show()
{
var msg;
msg = "局部变量";
}
show();
alert(msg);//全局变量
</script>
系统函数:
参见与:W3C javascript.chm ---> JavaScript 全局对象参考手册.
在JS中已经预先定义好的,可以直接拿来使用的函数.
-------------------------------------------------------------
encodeURI及encodeURIComponent方法。
返回对一个URI字符串编码后的结果。
decodeURI及decodeURIComponent()方法。
将一个已编码的URI字符串解码成最初始的字符串并返回。
parseInt方法
将一个字符串按指定的进制转换成一个整数,语法格式为:parseInt(numString, [radix])。如果没有指定第二个参数,则前缀为 ‘0x’ 的字符串被视为十六进制,前缀为 ‘0’ 的字符串被视为八进制,所有其他字符串都被视为是十进制。
parseFloat方法
将一个字符串转换成对应的小数。
isNaN方法
检查一个值是否为NaN。
escape方法(不推荐使用,改为encodeURIComponent)
返回对一个字符串进行编码后的结果字符串。所有空格、标点、重音符号以及任何其他非 ASCII 字符都用 %xx 编码替换,其中xx等于表示该字符的Unicode编码的十六进制数,字符值大于255的字符以%uxxxx格式存储。
unescape 方法(不推荐使用,改为decodeURIComponent)
将一个用escape方法编码的结果字符串解码成原始字符串并返回。
eval 方法 (常用)
将参数字符串作为一个JavaScript表达式执行。
//编码 var ret1 = encodeURI("https://bilibili.com?keyword=松鼠航"); var ret2 = encodeURIComponent("https://bilibili.com?keyword=松鼠航"); p(ret1);//https://bilibili.com?ketword=%E6%9D%BE%E9%BC%A0%E8%88%AA p(ret2);//https%3A%2F%2Fbilibili.com%3Fketword%3D%E6%9D%BE%E9%BC%A0%E8%88%AA //解码 var ret3 = decodeURI("https://bilibili.com?ketword=%E6%9D%BE%E9%BC%A0%E8%88%AA"); var ret4 = decodeURIComponent("https%3A%2F%2Fbilibili.com%3Fketword%3D%E6%9D%BE%E9%BC%A0%E8%88%AA"); p(ret3);//https://bilibili.com?keyword=松鼠航" p(ret4);//https://bilibili.com?keyword=松鼠航" console.debug("======================================="); //isFinite(param):检查某个值是否为有穷大,若为无穷大则返回false p(isFinite(1/0));//false p(isFinite(-1/0));//false p(isFinite(1/1));//true console.debug("======================================="); //isNaN(param):检查某个值是否不为数字,若不是返回true p(isNaN(0.0/0.0));//true p(isNaN(1/1))//false console.debug("======================================="); //parseInt(param):解析一个字符串并返回一个整数(常用) //parseFloat(param):解析一个字符串并返回一个浮点数(常用) p(parseInt("123"));//123 p(parseInt("123.123"));//123 p(parseInt("123s"));//123 p(parseInt("1A2s3d"));//1 p(parseFloat("123"));//123 p(parseFloat("123.123"));//123.123 p(parseFloat("123s"));//123 p(parseFloat("1s2d3f"));//1 console.debug("======================================="); //eval(String):可以把字符串类型的参数作为JavaScript代码执行(常用) var str = "alert('圣光阿,那个邪恶看起来值得一战!');"; p(str); eval(str);//把str所表示的字符串当做JavaScript代码执行了,弹窗 //============== function p(data){ console.debug(data); }

面向对象:
对象中所包含的变量就是对象的属性,对象中所包含的对属性进行操作的函数就是对象的方法,对象的属性和方法都叫对象的成员。
类是对某一类事物的描述,是抽象上的概念;而对象实例是一类事物中的具体个例。
能够被用来创建对象实例的函数就叫对象的构造函数。使用new关键字和对象的构造函数就可以创建对象实例,
语法格式如下:var objInstance = new ObjName([传递给该对象的实际参数列表]);
----------------------------------------------
函数:面向过程的,可以独立存在和运行.
方法:面向对象的,函数在面向对象中的称谓,此时不能独立存在,因为要依附于对象,也使用对象来调用.
构造函数:专门用来构建对象的.
类:就是一个函数,是一个特殊的函数,构造函数.
js创建一个类,只需要定义类的构造函数(方法):
//定义一个函数,表示功能 function sayHello(){ console.debug("hello world") } //定义一个类,表示一类事物,是对象的类型:人类 function User(){ } //创建对象 var user = new User(); p(user); //给user对象设置name属性为will,age属性为17 user.name = "will"; user.age = 17; //给user对象设置一个功能(函数) user.sayHi = function(){ console.debug("hello"); //alert("66"); } p(user); user.sayHi();
//==============
function p(data){
console.debug(data);
}
在JS中this表示什么? this就表示当前对象
1):this在构造器(类)中,此时this就表示当前被创建的对象.
2):this在方法中,此时哪一个对象调用this所在的方法,this就是哪一个对象.
//在创建对象的时候就传递name和age function Person(name, age){ this.name = name; this.age = age; this.dowork = function(){ console.debug(this.name,this.age); }; } var person = new Person("will", 18); p(person); //使用person对象调用doWork方法 person.dowork(); //============== function p(data){ console.debug(data); }
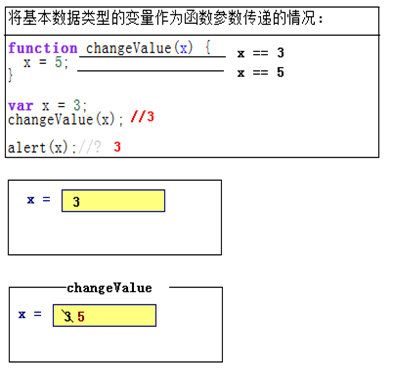
函数参数的值传递方式:
1)将基本类型的变量作为函数参数传递的情况:
//将基本类型的变量作为函数参数传递的情况: //该情况的值传递是传递值的副本 function changeValue(x){ x = 5; } var x = 3; changeValue(x); console.debug(x);//3

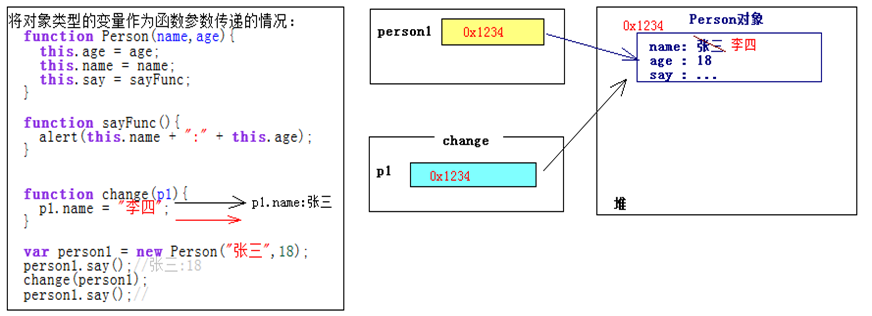
2)将对象类型的变量作为函数参数传递的情况:
//将对象类型的变量作为函数参数传递的情况: //该情况的值传递,是传递引用地址的副本,使用同一片堆空间 function Person(name, age){ this.name = name; this.age = age; this.say = sayFunc; } function sayFunc(){ console.debug(this.name,this.age); } function change(person){ person.name = "松鼠"; } var person = new Person("十六",18); person.say(); change(person); person.say();

内置对象:
for in循环好比是Java中的foreach循环:
for in循环作用:
1.遍历数组里所有的数组元素的索引.
2.遍历js对象的所有属性.
//使用for-in语法迭代出对象中的所有属性和属性值 //for(类型 变量名 in 集合/对象/数组){} function Person(name,age){ this.name = name; this.age = age; } var person = new Person("松鼠", 19); for(var p in person){ //打印属性和属性值,获取属性值:对象[变量] console.debug(p, person[p ]); }
参见与:W3C javascript.chm ---> ECMAScript 引用类型.
Object:
//创建对象,并设置属性和方法 var obj = new Object(); obj.name = "will"; obj.age = 17; obj.sayHello = function() { }; // 对象的构造函数 alert(obj.constructor); // 是否有指定的属性 debug(obj.hasOwnProperty("name1")); // 迭代对象所有的属性+方法:for...in for (attr in obj) { alert(attr)//属性名 }
---------------------------------------------------------
Array(单独讲)
Boolean
----------------------------------------------------------
Date:
//打印当前系统时间: var d = new Date(); var day = d.getDate(); day = day<10?"0"+day:day; var time = d.getFullYear() + "-" + (d.getMonth()+1) + "-" + day + " " + d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds();
----------------------------------------------------------
Math:
var num = Math.random();
----------------------------------------------------------
Number
----------------------------------------------------------
String:
// 随机生成A到Z之间的字母:65+26 // 随机生成0~25 var num = parseInt(Math.random() * 26);// num = num + 65; alert(String.fromCharCode(num));
//Object类:根类 var obj = new Object(); obj.name = "will"; obj.age = 15; p(obj); p(obj.constructor);//查看构造器 p(obj.hasOwnProperty("age"));//查看是否有age属性,true console.debug("================================="); //String类 var str1 = new String("will"); var str2 = new String("will"); p(str1 == str2);//false p(str1.valueOf() == str2.valueOf());//true p("will".length);//4 p("will".charAt(0))//w p("will".charCodeAt(0));//119:小写w的Unicode值 //fromCharCode:传入一个Unicode值,返回对应的字符 var ch = String.fromCharCode(65); p(ch);//A p("will".slice(0));//will,从哪里开始截取字符串 p("will".slice(0, 2));//wi,从哪里开始截取字符串(输入开始和结束索引)(前闭后开) p("will".substring(0));//will,从哪里开始截取字符串 p("will".substring(0, 2));//wi,从哪里开始截取字符串(输入开始和结束索引)(前闭后开) console.debug("================================="); //math类 //random方法返回[0, 1)之间的随机数 p(Math.random()); //随机生成A~Z之间的字符 ch = String.fromCharCode(parseInt(Math.random() * 26) + 65); p(ch); console.debug("================================="); //Date类 var d = new Date(); p(d); var mon = d.getMonth() + 1 >= 10 ? d.getMonth() + 1 : "" + d.getMonth() + 1; var time = d.getFullYear() + "-" + mon + "-" + d.getDate() + " " + d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds(); p(time); //============== function p(data){ console.debug(data); } console.debug("------------"); //使用for-in语法迭代出对象中的所有属性和属性值 //for(类型 变量名 in 集合/对象/数组){} function Person(name,age){ this.name = name; this.age = age; } var person = new Person("松鼠", 19); for(var p in person){ //打印属性和属性值,获取属性值:对象[变量] console.debug(p, person[p ]);
数组:
为什么使用数组:存储多个数据.
js中的数组和Java中的ArrayList有异曲同工之妙,爽.
------------------------------------------------------
如何创建数组对象:
//创建数组,方式一,(最多使用): var arr1 = new Array(); arr1[0] = "A"; arr1[1] = "B"; arr1[2] = "C"; p(arr1); //创建数组,方式二,好比静态初始化: var arr2 = new Array("A","B","C"); p(arr2); //创建数组,方式三,好比动态初始化: var arr3 = new Array(4); p(arr3); //创建数组,方式四,方式二的简单写法(最多使用): var arr4 = ["A","B","C"]; p(arr4);
数组的方法和操作:
//数组的方法和操作 var arr = ["A","B","C"]; //for循环 for (var index = 0; index < arr.length; index++) { console.debug(arr[index]); } //for-in循环,迭代变量是索引,而不是元素 for(var index in arr){ console.debug(arr[index]); }
操作数组的属性和方法:
//length-获得数组的长度; p(arr.length);//3 //concat-连接数组; var arr1 = arr.concat("D",1,2,3); p(arr1);//["A", "B", "C", "D", 1, 2, 3] //join-把数组转换成字符串; var str = arr.join("-"); p(str);//A-B-C //pop-删除并返回数组的最后一个元素; arr1 = arr.pop(); p(arr);//["A", "B"] p(arr1);//C //push-放入一个元素; arr.push("C"); p(arr);//["A", "B", "C"] //reverse-颠倒数据中的元素顺序; arr.reverse(); p(arr);//["C", "B", "A"] arr.reverse(); //shift-移出第一个元素; arr.shift(); p(arr);//["B", "C"] //unshift-在前面追加元素; arr.unshift("A"); p(arr);//["A", "B", "C"] //splice(start, deletecount, items)-用于插入、删除或者替换数组; //删除 arr.splice(1,1);//从索引1的位置开始,删除一个元素 p(arr);// ["A", "C"] //插入 arr.splice(1, 0, "Z","X","Y");//在索引1的位置开始,插入Z、X、Y p(arr);//["A", "Z", "X", "Y", "C"] //替换 arr.splice(1,3,"B");//从索引1的位置开始,删除3个元素,并且再插入B(相当于替换) p(arr);//["A", "B", "C"] //sort-排序数组; var arr1 = [1,5,4,3,2]; arr1.sort(); p(arr1);//[1, 2, 3, 4, 5] //============== function p(data){ console.debug(data); }
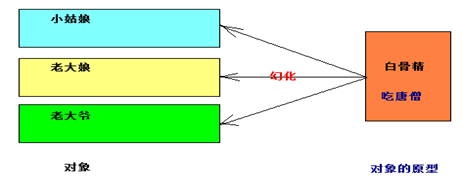
prototype:
需求:给数组提供一个修改指定索引位置元素的方法(set).
//使用prototype,可以理解为在类上添加静态方法 //需求:给数组提供一个修改指定索引位置元素的方法(set) Array.prototype.set = function(index, newEl){ this.splice(index, 1, newEl); }; //需求:把B修改为2B var arr1 = ["A","B","C","D"]; p(arr1); arr1.set(1, "2B"); p(arr1); //需求:把十六改为苏氏阿十六 var arr2 = ["松鼠","十六","豆豆","果果"]; p(arr2); arr2.set(1,"苏氏阿十六"); p(arr2); //============== function p(data){ console.debug(data); }
使用prototype:
可以理解为在类上增加静态方法.
静态方法属于类,属于该类所有的对象,如此该方法就属于所有的对象.

今日小结: