【转】 SpringCloudAlibaba--07——gateWay
参考地址:蚂蚁课堂
* GateWay词汇表简介
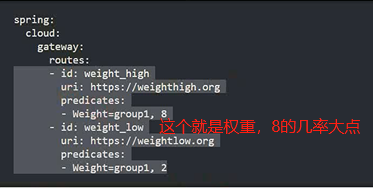
首先看下项目中配置时候的用法:

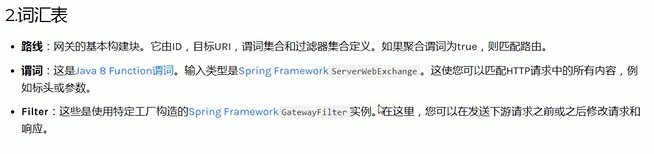
官网上的介绍GateWay词汇表:(这是翻译成中文的)

这三个就是GateWay的核心
谓词:意思就是个转发的规则,比如介绍几种常用的谓词用法:
* 谓词用法
后路线谓词工厂:(在这个时间之后的都可以调转)

前路线谓词工厂:

主机路由谓词工厂:

重量路线谓词工厂:

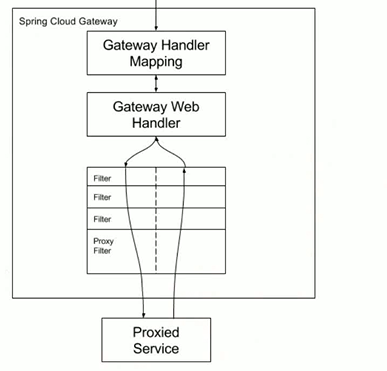
* GateWay 工作原理

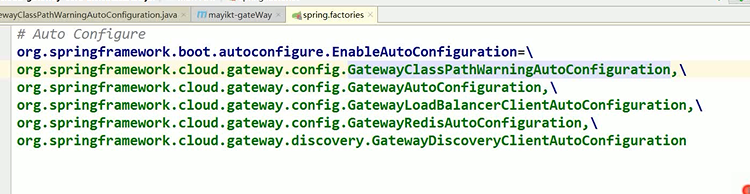
找到这个源码:

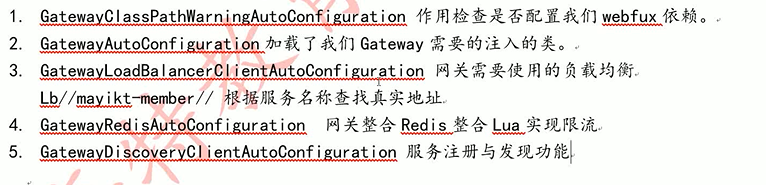
点进去第一行的配置源码,就可以看到源码里人家说的,如果有Servlet配置,就会直接报错

* GateWay解决跨域问题
微服务中的跨域问题,不属于前端解决!核心在我们后端
虽然@CrossOrigin 注解可以解决跨域问题,但如果有很多个控制层的类,就很不方便了。
解决办法有很多种,比较靠谱的话,用Nginx吧
Nginx解决跨域性问题要保持域名和端口号一致,还可以通过配置文件解决跨域问题,
不过更好的办法使用Filter,要在网关上配置Filter,而不是在每个服务里配置,这样就可以解决了
@Component public class CrossOriginFilter implements GlobalFilter { @Override public Mono<Void> filter(ServerWebExchange exchange, GatewayFilterChain chain) { ServerHttpRequest request = exchange.getRequest(); ServerHttpResponse response = exchange.getResponse(); HttpHeaders headers = response.getHeaders(); headers.add(HttpHeaders.ACCESS_CONTROL_ALLOW_ORIGIN, "*"); headers.add(HttpHeaders.ACCESS_CONTROL_ALLOW_METHODS, "POST, GET, PUT, OPTIONS, DELETE, PATCH"); headers.add(HttpHeaders.ACCESS_CONTROL_ALLOW_CREDENTIALS, "true"); headers.add(HttpHeaders.ACCESS_CONTROL_ALLOW_HEADERS, "*"); headers.add(HttpHeaders.ACCESS_CONTROL_EXPOSE_HEADERS, "*"); return chain.filter(exchange); }