当业务视图组件VC并排摆放时就会形成选项卡,本章介绍选项卡有关的操作函数和事件。
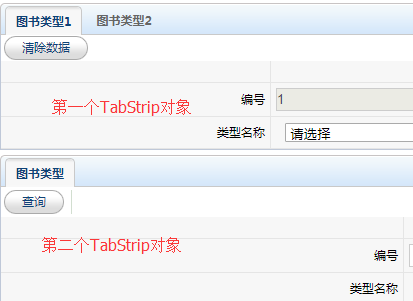
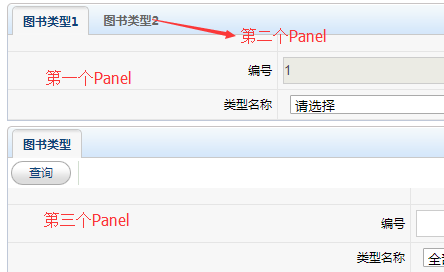
页面中有三个对象:TabStrip,Panel和Tab,TabStrip含Panel对象和Tab对象。业务单元BPO没有使用自定义业务模板时TabStrip对象ID命名规则为第一个:TabStrip_Level_1,第二个:TabStrip_Level_2以此类推,当使用自定义业务模板时TabStrip对象ID命名规则为:TabStrip_Level_ + 当前模板Panel中的第一个VC的VCName,例如:TabStrip_Level_VC_TSLXQuery

Panel对象:每个VC对应一个Panel对象,Panel对象包含Tab对象。

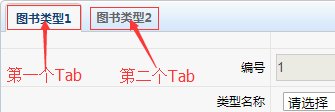
Tab对象:VC的头为一个Tab对象。

函数:
用法:TabStrip_ID.函数名
示例:
在JSCRIPT业务初始化时写如下代码:
//初始时选择索引为1的Tab,即第二个Tab页签 TabStrip_Level_1.selectTab(1);
| 函数名称 | 说明 |
| getPanel(index) | 获取Panel对象,index为Panel索引 |
| closeTab(index) | 关闭Tab页签,index为页签的索引 |
| getHeader(index) | 获取选项卡的Tab页签对象,index为Tab索引。 |
| showTab(index) | 显示Tab页签,index为页签索引。 |
| hidenTab(index) | 隐藏Tab页签,index为页签索引,注意:隐藏页签后需要调用showTab函数来显示当前TabStrip对象中其它的页签。 |
| selectTab(index) | 选择Tab页签,index为页签索引。 |
| exists(index) | 存在返回Panel对象,不存在返回false,index为Panel索引。 |
隐藏页签示例:
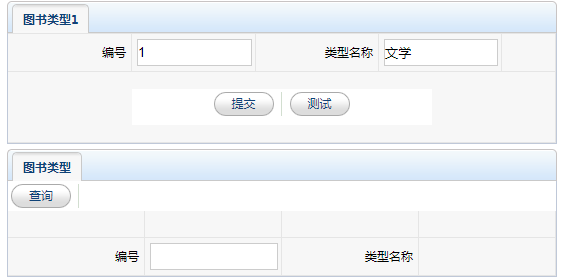
如下图在页面显示时隐藏第一个TabStrip对象中的第二个Tab“图书类型2”

操作步骤:
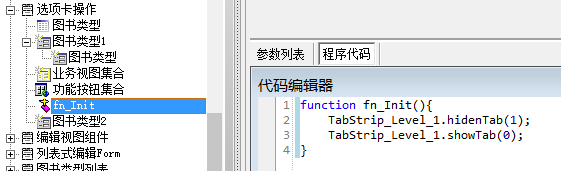
1、定义fn_Init()函数如下图:

function fn_Init(){
TabStrip_Level_1.hidenTab(1); //隐藏VC标题为“图书类型2”的标签
TabStrip_Level_1.showTab(0); //显示VC标题为“图书类型1”的标签
}
2、在JSCRIPT业务初始化时调用fn_Init()方法:

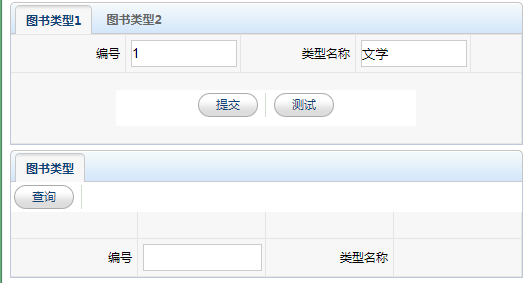
3、生成编译,浏览BPO的页面效果如下:

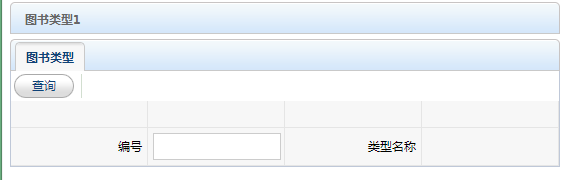
如果隐藏后不调用显示该TabStrip对象中其它页签的showTab方法,则页面效果如下图,并不是想要的页面效果:

事件:
| 事件名称 | 说明 |
| tabSelect | Tab页签选择事件,事件响应函数有两个参数:panel:panel对象,paenlIndex:指panel的索引 |
用法:
在JSCRPT初始化处绑定事件,语法:TabStrip_ID.on(“事件名”,函数)。
示例:


function fn_Init(){
TabStrip_Level_1.on("tabSelect",function(panel,index){
alert("你选择的页签索引为:"+index);
});
}