链接业务组件是指某列以弹出层列表的方式选择数据进行录入或者自定义逻辑去完成业务的操作组件。
通过配置属性(包括业务组件启动参数)即可实现。常见的有2种方式:
1:数据选择录入---参与者Join选取组件。
2:自定义JS逻辑代码---自定义事件(包括组织选择常用和链接业务窗口的快捷装配功能)。
一个列可设置多个链接业务组件,在列表VC中可通过代码对链接业务组件进行控制---列表VC中链接业务组件的控制。
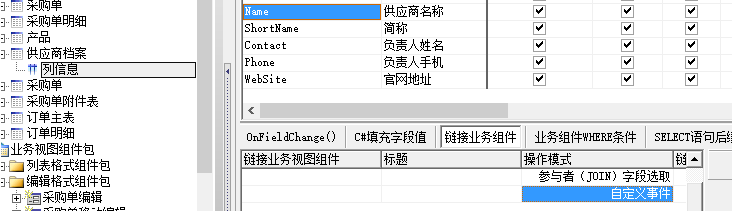
在BC的列信息上选中需要设置链接业务的列在链接业务组件标签处设置,设计该BC对应的VC时会自动生成生成BCLinkBox类型的控件。
页面效果:

链接业务组件所在位置:

链接业务组件是指某列以弹出层列表的方式选择数据进行录入或者自定义逻辑去完成业务的操作组件。
一、配置属性介绍
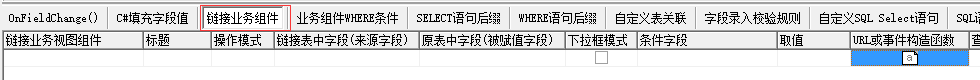
链接业务组件界面如下:

1、基本配置栏


1)链接业务视图组件:选择需要链接的业务视图组件VC(必须是参与者(JOIN)组件),即当操作者点击链接业务组件所在的字段时弹出的业务视图组件,点击 即可出现选择界面,如下图所示:
即可出现选择界面,如下图所示:

可以通过查询【视图组件名称】或【业务组件名称】也可以通过直接选择业务视图组件得到所需的业务视图组件,选择完后点击【选中】按钮即可。
2)标题:参与者(JOIN)视图组件的标题,如企业基本信息、订货明细等,它与在HTML文件超链接的文字一样
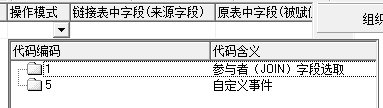
3)操作模式:点击操作模式列后就会出现下面的选择列表,有2个选项:

【1--参与者(JOIN)字段选取】:从参与者(JOIN)业务组件VC中选取某个字段或某几个字段,赋值给原表中的字段
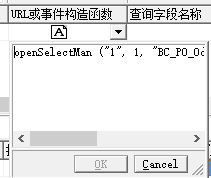
【5--自定义事件】:在字段链接上触发一个onClick事件,由用户通过JavaScript去编写这个事件的程序,在“URL或事件构造函数”中编写,编写好之后点击【OK】按钮,或者在右侧【组织选择常用】按钮下面的空白处编写:


在“URL或事件构造函数”中编写好的代码点击【OK】按钮代码会同步到右侧【组织选择常用】按钮下面的空白处。
4)链接表中字段(来源字段): 数据来源字段,即参与者(JOIN)组件对应BC的字段
5)原表中字段(被赋值字段):被赋值的字段,即本BC中的字段,在原表中的字段和链接表中的字段次序、类型、数目要一致
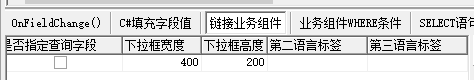
6)下拉框宽度:设置弹框(如参与者组件VC)的宽度,单位为px
7)下拉框高度:设置弹框(如参与者组件VC)的高度,单位为px
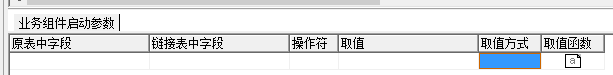
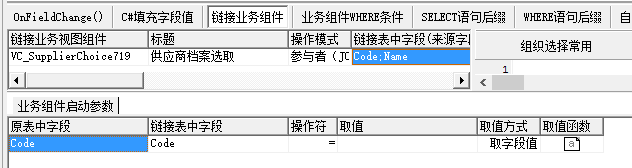
2、业务组件启动参数
业务组件启动参数即设置如何查询业务组件弹出的参与者(JOIN)组件中的信息(记录),简单地说就是如何把条件传给参与者(JOIN)组件,从而用这些值去过滤参与者(JOIN)组件中的信息。
注意:在这里设置的条件与漏斗查询的条件是不合并的,不能同时组合查询,如果想同时组合查询可在参与主(JOIN)组件VC关联的BC上设置查询条件。

1)原表中字段:当前业务BC中的字段,只能设置一个字段,取值方式为“取字段值时”取的就是此处设置的字段的值。
2)链接表字段:设置启动参数的话该项必填,字段参与者(JOIN)组件对应BC的字段,根据该字段进行条件过滤,只能设置一个字段
如果想设置多个启动参数可以在空白处右键插入参数,多个参数执行的是AND查询,右键菜单如下图:

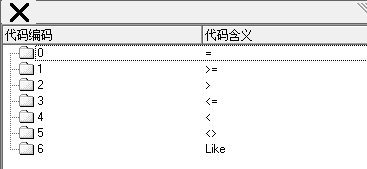
3)操作符:比较操作符,可选操作符如下:

4)取值:“取值方式”为1:取常量时,填写常量值
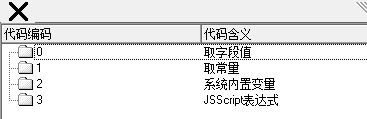
5)取值方式:有以下几种方式

【取字段值】:得到原表中当前记录“原表中字段”设置的字段值,把它传递给链接的业务组件,并作为【链接表字段】的查询条件,设置示例如下:

【取常量】:取固定的常值
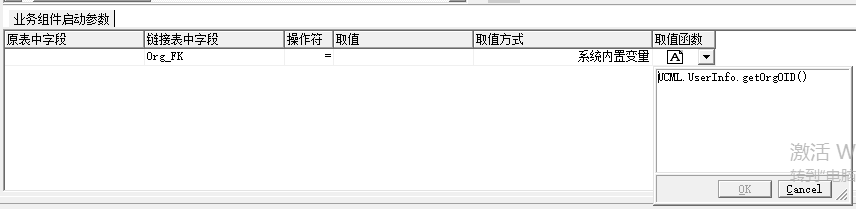
【系统内置变量】:系统中的变量,如获取获取组织机构OID,直接在取值函数里写变量名称,如下图所示:

【JScript表达式】:通过编写JavaScript表达式得到返回值,使用该取值方式时操作符需选成“like”

函数实现如下:
function fn_JoinVCTJ(){
var ListType = getURLParameters("ListType")
if(ListType==2){
return "CKType = "+ListType; //返回 条件字段=值
}else{
return "";
}
}
注意事项:
如果直接在取值函数里写方法的实现代码则代码不能换行,并且不能有双引号。
6)取值函数:当【取值方式】中选择“JScript表达式”或“系统内置变量”时,此处编写javascript,写好后点击“OK”按钮。
取常量示例:
连接业务组件设置:

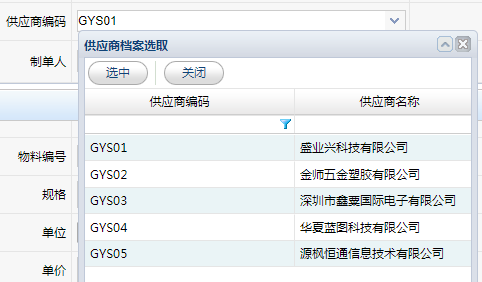
无业务组件启用参数的页面效果:

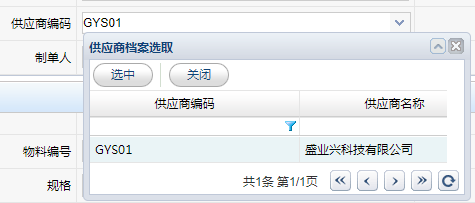
设置参数后的页面效果:

二、参与者(JOIN)选取组件
以弹出层的方式从其他的业务组件中选取某个字段或某几个字段,赋值给原表中的字段。
示例:
1、在已有表、BC的情况下选中参与者(JOIN)选取组件包右键添加视图组件VC,会默认生成选中和关闭按钮,按照需求配置VC相关属性,最后选中VC右键进行链接小窗口源码生产和编译链接小窗口源码操作,对该VC进行任何修改后都要进行上述操作。

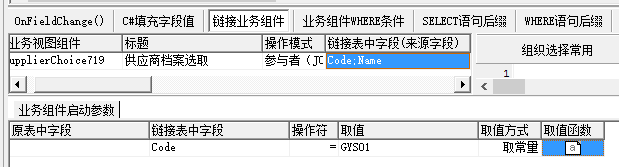
2、在业务组件(BC)-->列信息-->某一列中的链接业务组件中配置如下:

链接业务视图组件选择刚建的参与者视图组件VC,标题默认为VC的标题,操作模式选择1即参与者(JOIN)字段选取,配置链接表中字段(来源字段)和原表中字段(被赋值字段),多字段用“;”号隔开,下拉框宽度和高度为页面显示链接业务组件VC的高度和宽度,单位为px像素。
3、设计该BC的编辑VC,设置链接业务组件的字段会默认生成BCLinkBox类型的控件

4、建好BPO并关联相应BC、链接业务视图组件VC,生成编译
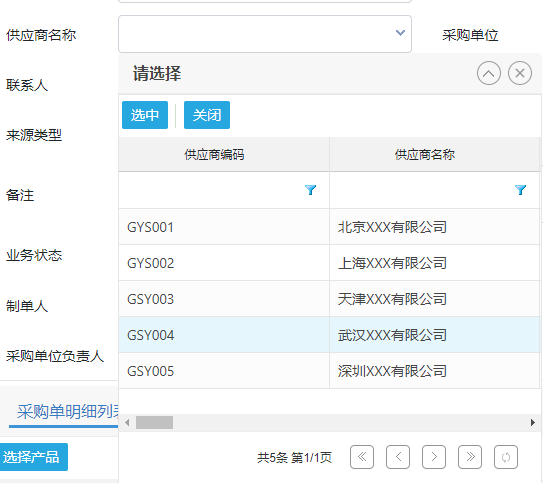
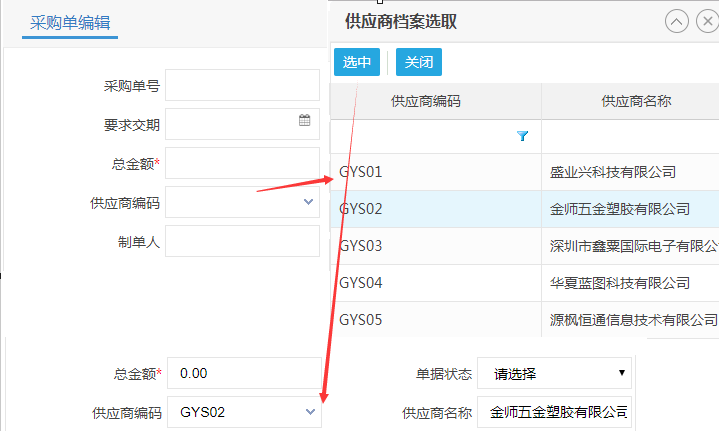
页面效果:

点击供应商编码右侧的箭头 ,弹出选择框(即参与者Join组件VC),选择数据后点击选中按钮,即可将设置的链接表中字段值赋给父页面的原表中字段。
,弹出选择框(即参与者Join组件VC),选择数据后点击选中按钮,即可将设置的链接表中字段值赋给父页面的原表中字段。
三、自定义事件
在字段链接上触发一个onClick事件,由用户通过JavaScript去编写这个事件的程序。平台自动集成了自定义事件中的【组织选择常用】和【链接业务窗口】的功能,只需配置好相关属性,即可自动生成对应代码,方便开发者开发和使用。

链接业务窗口
配置链接窗口的属性生成打开子窗口的代码。详细说明见弹出窗口或弹出层
组织选择常用
是指平台自动集成通用的组织结构信息选择功能,用户选择对应类型后可在空白处生成对应源代码。
示例:
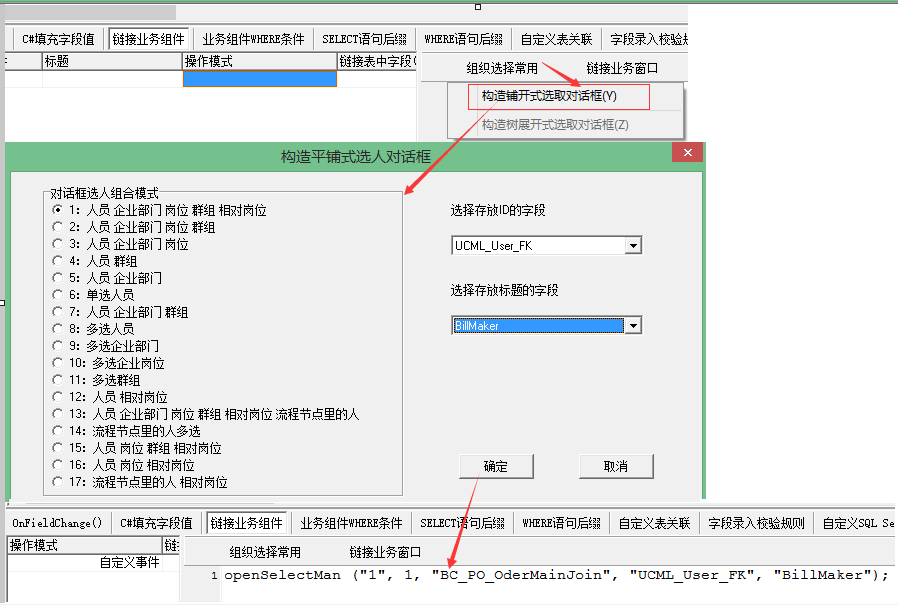
1、在业务组件(BC)-->列信息-->某一列中的链接业务组件中配置如下:

点击“构造铺开式选取对话框”弹出组织机构选择模式页面,设置对话框选人组合模式,选择存放ID的字段(设置存储用户选择人员串编码值的字段)这里选择UCML_User_FK,选择存放标题的字段(设置存储用户选择人员串名称串的字段)这里设置成BillMaker,设置好后点击确定按钮系统将自动在空白区域生成对应的JavaScript代码。
openSelectMan函数说明详见通用选人。
2、设计该业务组件BC的编辑视图组件VC,设置链接业务组件的字段会默认生成BCLinkBox类型的控件。
3、建好BPO并关联相应BC、VC,生成编译
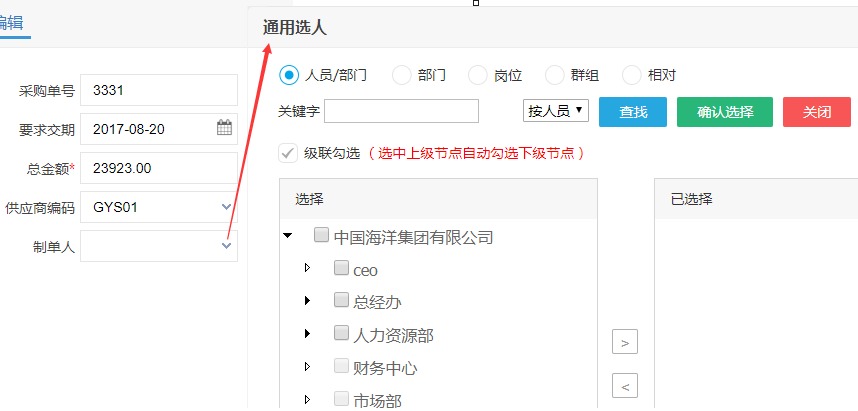
页面效果: 
自定义代码
弹出值示例:
在商品名称字段下添加链接业务组件,操作模式为“自定义事件”,事件为点击链接以alert方式弹出该字段的值。
代码:
var goodsname = BC_GoodsOrder_LBase.getFieldValue("GoodsNameV");
if(goodsname == "" || goodsname == null){
alert("值为空");
}else{
alert(goodsname);
}
四、列表VC中链接业务组件的控制
1、控制链接业务组件BCLink是否显示
函数:VCName.setShowBCLink(“字段名”,isShow);
说明:isShow:是否显示,布尔类型,值为true/false,true显示,false不显示
前提是该字段的有链接业务组件,才能通过代码控制链接业务组件是否显示。
在视图显示前调用函数:
VC_GoodsOrder_KList.setShowBCLink("GoodsPriceV",false);
2、设置链接业务组件属性
函数:VCName.setBCLink(fieldName,index,config)
说明:在参与者(JOIN)选取组件,组件事件beforerowrender事件中调用。
VCName:业务视图组件VC的名称
fieldName:已设置好链接业务组件的字段名称
index:该字段下的连接业务组件的索引,从0开始
config:可选项有disable:是否可用(bool),caption:组件名称(string),display:是否显示(bool),cls:样式
示例:
将某字段的第二个和第三个链接业务组件的名称(caption)修改成自己所需的,在此改为‘+’和‘-’。
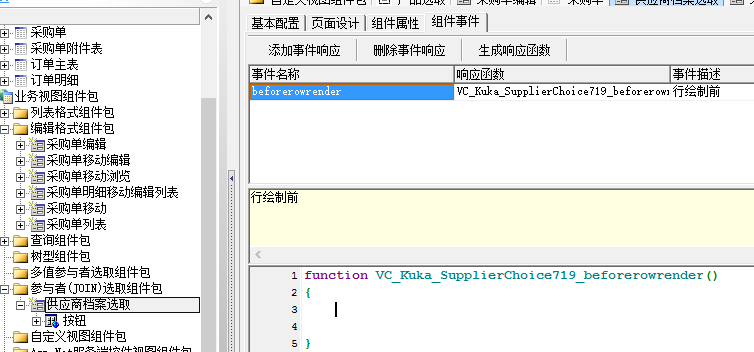
在VC中添加组件事件beforerowrender

在事件中示例代码:
function VC_GoodsOrder_DList_beforerowrender()
{
//设置第二个链接业务组件的名称为“+”
VC_GoodsOrder_DList.setBCLink("GoodsNum",1,{caption:"+"});
//设置第三个链接业务组件的名称为“-”
VC_GoodsOrder_DList.setBCLink("GoodsNum",2,{caption:"-"});
}
评论