首先从官网http://www.dcloud.io/ 下载HBuilder,用该软件创建一个HTML5的移动APP项目,具体可去官网查看相应的文档。
接下来就是如何将写好的HBuilder引入到我们的安卓项目中。
先到http://ask.dcloud.net.cn/article/103 下载HBuilder离线打包Android版SDK,SDK里面有个HBuilder-Integrate工程我们将会用到,接下来开始了~~~~~
先用Android Studio创建一个新项目(MyFirstMUI)。
1、导入jar包,可从HBuilder-Integrate工程的libs中选择,具体要导入哪些jar包可从SDK中的Feature-Android.xls中查看。
2、加入APP资源:
①在工程目录下的创建assets文件夹,并在assets目录下添加apps目录
②在apps目录下创建应用ID同名目录
③在应用ID同名目录下创建www目录
④将应用资源和应用配置文件(manifest.json)拷贝到www目录下
其中“H5B1EA68D”目录名称为应用manifest.json中的id名称,务必一致。
添加control.xml文件和properties.xml文件到assets->data目录下
其中control.xml文件的appid值为HBuilder应用的appid,必须与应用manifest.json中的id值完全一致;appver为应用的版本号,用于应用资源的升级,必须保持与manifest.json中的version -> name值完全一致;version值为应用基座版本号(plus.runtime.innerVersion返回的值),不要随意修改。
Properites文件用于对应JS类名和Android包名的对应关系,用户可以根据开发项目使用到的插件对文件进行添加或删改。
这两个文件都可从HBuilder-Integrate工程中拷贝过来进行修改。
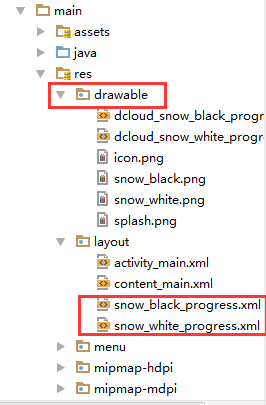
3、复制所需的资源文件到drawable和layout文件夹中:
4、修改AndroidManifest.xml文件
文件中的versionCode与manifest.json中version -> code值一致;versionName与manifest.json中version -> name值一致。
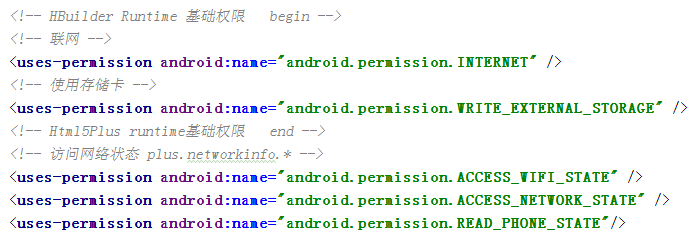
根据HBuilder-Integrate工程中的AndroidManifest.xml文件添加所需的功能权限。
如果只是需要基本功能的话可以只添加上述的基本权限。
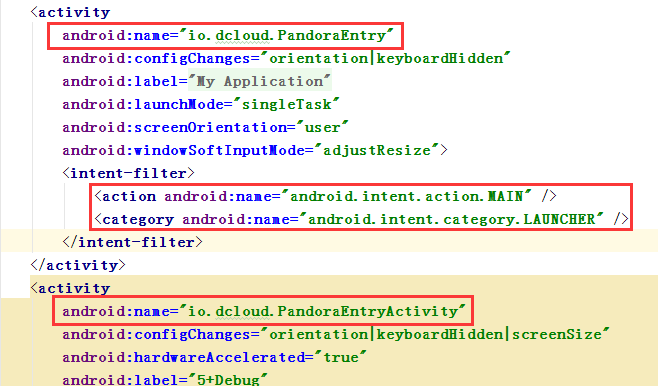
声明必须的这两个activity(其中一个为启动的activity),其他可根据HBuilder-Integrate工程中的AndroidManifest.xml文件进行相应添加。
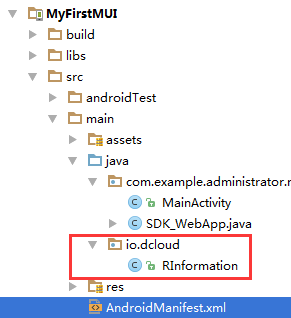
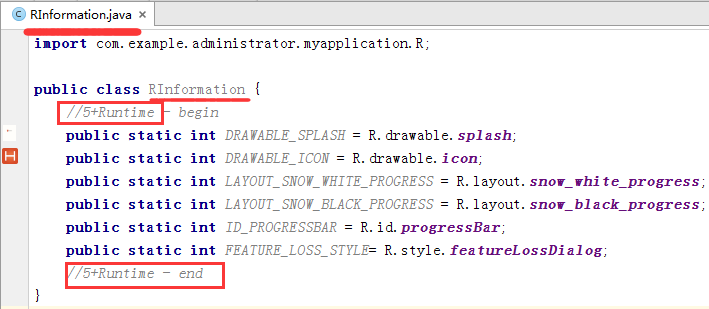
5、添加RInfomation文件
注意RInfomation要连同其目录一起复制进项目中。
需要其他功能可根据HBuilder-Integrate工程中相应的RInfomation文件进行添加。
如果缺少对应资源文件,大家可以从HBuilder-Integrate工程中获取。
具体可查看文档http://ask.dcloud.net.cn/article/81
到此结束,附上我自己写的例子大家可以下载下来参考,是用Android Studio写的,在Eclipse上同理。
下载地址http://down.51cto.com/data/2127178
---------------------此处是分割线-----------------------
另外如果你想要在一个安卓项目中引入多个HBuilder写成的APP模块,同样先将资源拷贝到assets目录下,如下在control.xml文件中配置多个apps,即可引用多个模块。