第一步:在【界面—资源】下面引入资源文件(js,css,img…)
第二步:在【界面—模板】下面将网站的入口页面写在【index】文件下
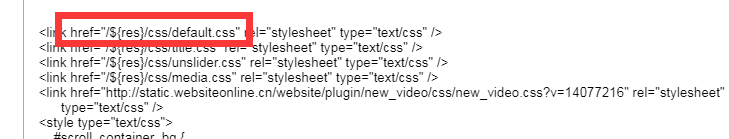
此时修改index页面中的 js,css,图片 的路径,路径修改正确后,查看首页可以看到一个如静态页面般的首页,关于修改资源文件的路径,修改后如图所示:
第三步:在【界面—模板】下面将网站的其他静态页面都放在【channel】文件下,并且依次修改静态页面内的资源文件路径,修改完成后查看网站即可看到一套完整的网站静态页面。
--------------------至此为止,套站的准备工作已经完成------------------------
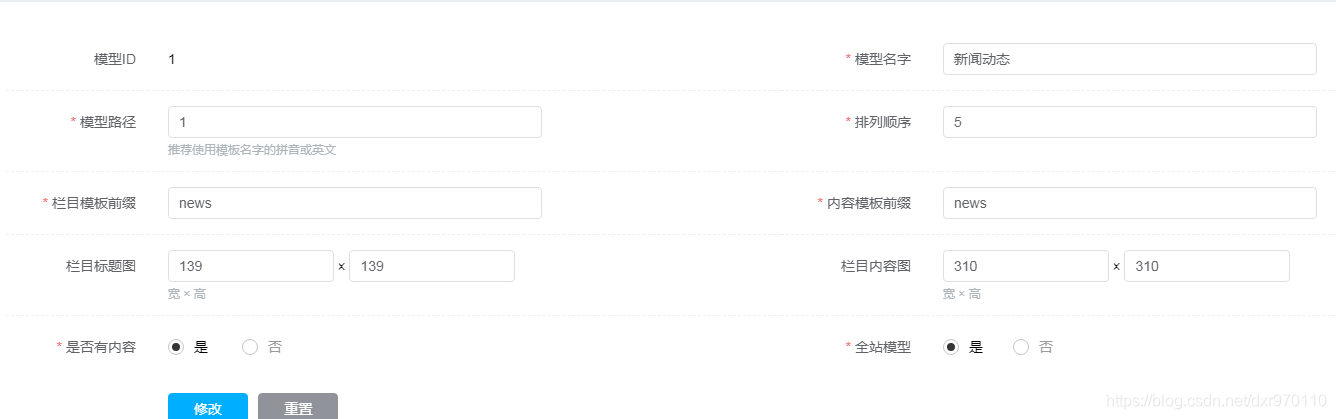
第四步:【配置—模型管理—添加模型】模型的栏目模板前缀就理解成在模板中cannel的页面名字。
建模型如图所示:
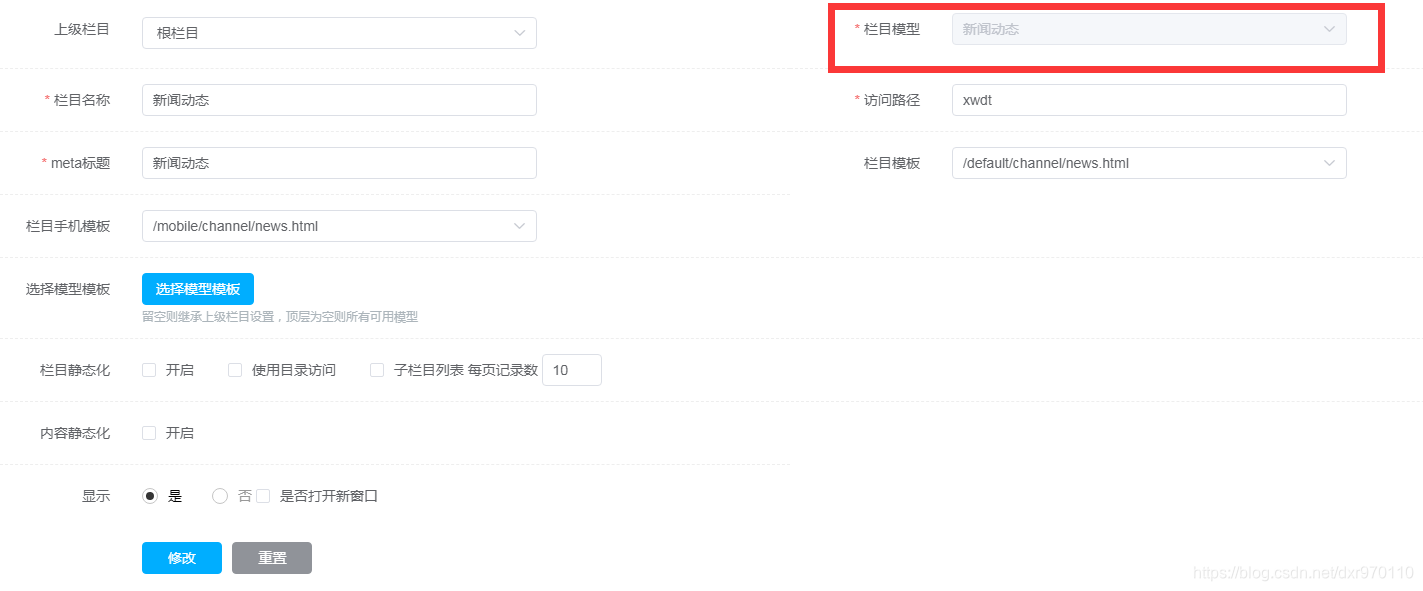
第五步:模型建好后,去【栏目】菜单下添加栏目。
栏目添加时,栏目与模型连接的纽带是要选择的栏目模型,如图所示:
栏目的表单内容是建模型时设置的栏目模型!!!!!
--------------------基本上到这里改建的都建的差不多了,就该开始套代码了,下面试常用的套站代码------------------------
①:列表形式代码
<div id="downList">
[@cms_content_page count='300' orderBy='4' titLen='30' channelId=channel.id dateFormat='yyyy-MM-dd'
channelOption='2']
<ul>
[#list tag_pagination.list as a]
<li>
<a href="${a.url}"><span>${a.title}</span></a>
<span>${a.releaseDate?string(dateFormat)}</span>
</a>
</li>
[/#list]
</ul>
[/@cms_content_page]
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
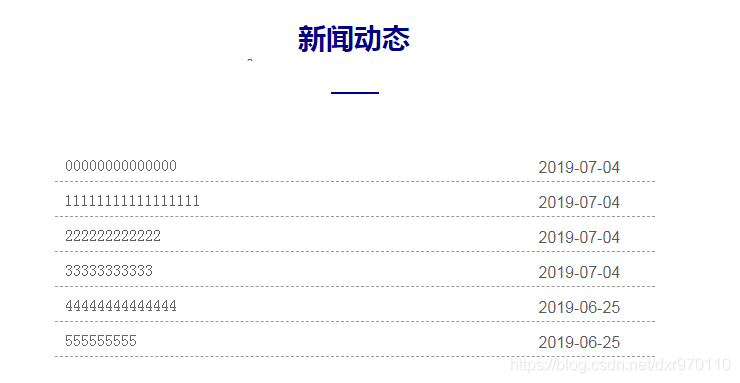
效果
当遇到多种样式的列表时,通过列表的下表去控制样式
代码
[@cms_content_list count='1' orderBy='4' titLen='50' channelId='75' channelOption='1' dateFormat='yyyy-MM-dd']
[#list tag_list as a]
<ul>
[#if a_index==0]
<li class="wpart-border-line"
style=" margin-bottom:20px;padding-bottom:20px;">
<div class="wp-new-article-style-01-left"
style="height:130px;208px;text-align:center;position: relative;overflow: hidden">
<div class="imgloading" style="height:128px;206px;">
</div>
<a href="${a.url}">
<img src="/${res}/picture/blank.gif"
class="wp-article_list-thumbnail img_lazy_load"
style="margin:0 auto;position: relative;height:130px;208px;"
data-original="http://tpl-ce8d567.pic32.websiteonline.cn/upload/sw(6).jpg" />
</a>
</div>
<!--wp-new-article-style-01-left-->
<div class="wp-new-article-style-01-right">
<p class="title">
<a class="" href="${a.url}" >${a.title}</a>
</p>
<p class="time"><span
class="wp-new-ar-pro-time">${a.releaseDate?string(dateFormat)}</span></p>
<p class="abstract">
${a.description}
</p>
</div>
<!--wp-new-article-style-01-right-->
</li>
[/#if]
</ul>
[/#list]
[/@cms_content_list]
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
[@cms_content_list count='4' orderBy='4' titLen='50' channelId='75' channelOption='1' dateFormat='yyyy-MM-dd']
[#list tag_list as b]
<ul>
[#if b_index>0]
<li>
<p class="link title">
<a href="${b.url}">${b.title}</a>
</p>
<p class="time"><span class="wp-new-ar-pro-time">${b.releaseDate?string(dateFormat)}</span>
</p>
<p class="wpart-border-line"></p>
</li>
[/#if]
</ul>
[/#list]
[/@cms_content_list]
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
[@cms_content_list count='7' orderBy='4' titLen='50' channelId='75' channelOption='1' dateFormat='yyyy-MM' dateFormat1='dd']
[#list tag_list as c]
<ul>
[#if c_index>3]
<li class="wpart-border-line"
style=";padding-top:12px;padding-bottom:12px;">
<div class="time"
style="background:#00008B;60px;height:62px;">
<span class="wp-new-ar-pro-time" id="day"
style="line-height:41px; color:#fff;font-size:34px;">${c.releaseDate?string(dateFormat1)}</span>
<span class="date" id="day_ym"
style="color:#fff;font-size:12px;display:block; ">${c.releaseDate?string(dateFormat)}</span>
</div>
<div class="conts">
<p class="title"><a href="${c.url}">${c.title}</a></p>
<p class="abstract">
${c.description}
</p>
</div>
</li>
[/#if]
</ul>
[/#list]
[/@cms_content_list]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
-----------------------------------------------注意事项-------------------------------------------
日期这样写--------${a.releaseDate?string(dateFormat)}
自定义内容模型字段------ ${a.attr.自定义字段名!}
自定义图片的url------ ${a.attr.自定义的图片字段名!}
当遇到多种样式的列表时,有两个点要注意:1.找下标(a_index==0 代表列表的第一个),2.该样式的展示个数,假如有ABC三种样式时,B的允许显示个数要设置成A+B的总个数,以此类推。
先说这么多吧,脖子累了,回家躺着啊。