问题描述:
编辑器:VScode
在VS Code 编辑器当中,vue CLI 的 v-for 莫名的出现红色波浪线。如下图所示:

若是引用的 CDN 却不会发生这种情况。
解决方案:
第一种:在 v-for 后面绑定一个 key
如图所示:

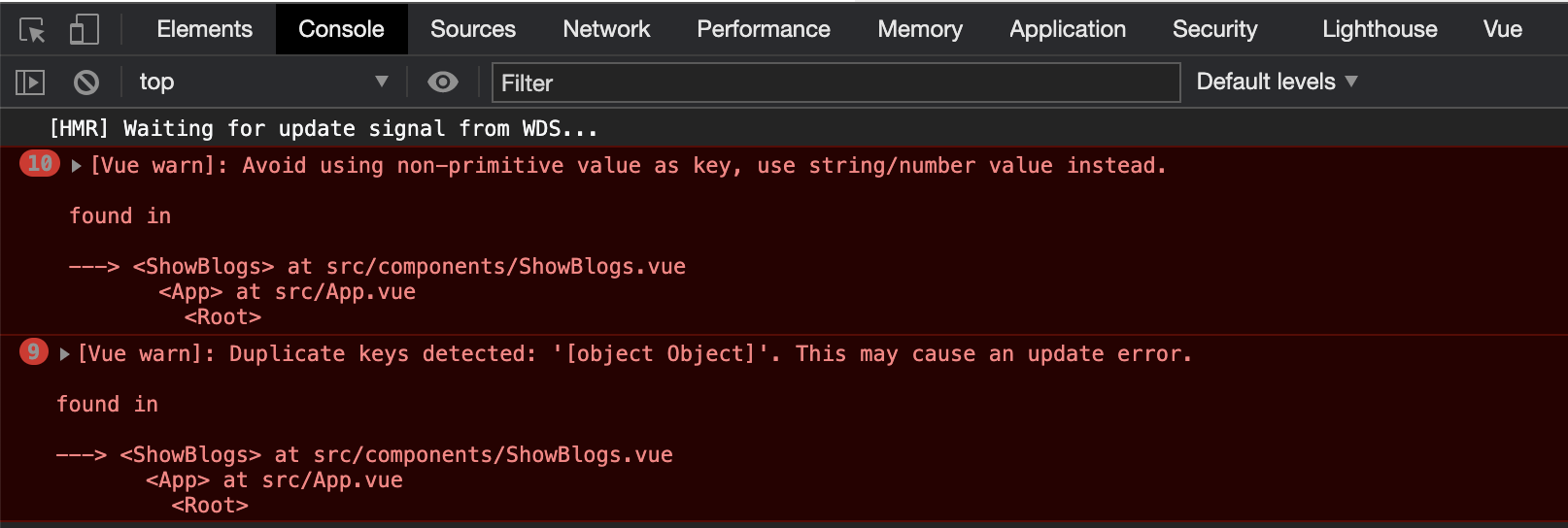
注意:使用这个方法,在 Console 会有额外的 Vue Warn 提示信息。不建议使用。如下图所示:

第二种:设置 setting.json 文件
在你的 VS Code 编辑器内的 setting.json 文件内添加一下内容
{ "vetur.validation.template": false, }
推荐使用此方法,目前还未发现其他不良情况。