- HTML中引用CSS的方法总结。
- 行内式:在HTML标签的style属性中编写CSS代码,直接作用于“当前”的HTML元素。
<pstyle="color:#f0f;font-weight:bold;font-size:12px;"></p>
- 嵌入式:在<head></head>中编写CSS代码,使用选择器决定“一堆”元素的显示效果。
<head><metacharset="utf-8"><title></title><!--其他head元素--><style>p{color:red;}</style></head>
- 链接式:使用<link></link>链接外部CS文件,可以在多个网页中共享样式规则。
<linktype="text/css"rel="stylesheet"href="myCss.css">
- 导入式:使用@import指令,可以基于已有的样式文件扩充新的样式规则。
<style>@import"myStyle.css"</style>
2. CSS单位

3.颜色的描述
- 颜色名,W3C定义了16个颜色关键字
aqua浅绿色,black黑色,blue蓝色,fuchsia紫红色,gray灰色,green绿色,lime黄绿色,maroon橘红色,navy深蓝色,olive茶青色,purpose紫色,red红色,sliver银色,teal青色,white白色,yellow黄色
- 十六进制颜色(#RRGGBB或#RGB)
纯红色#ff0000,纯绿色#00ff00,纯蓝色#0000ff。
- 使用RGB颜色值(R,G,B)指定颜色
rgb(0,255,0)表示纯绿色
- 使用rgb百分比值(R%,G%,B%)指定颜色
100%,0%,0%,是纯虹色;
0%,100%,0%,是纯绿色;
0%,0%,100%,是纯蓝色。
3.通过给CSS规则添加前缀,能部分地解决浏览器兼容性问题。
前缀 “-moz”对应FireFox;
前缀“-ms-”,“-mso-”对应InternetExplorer;
前缀“-o-”对应Opera;
前缀“-webkit-”对应Chrome,Safari。


4.CSS选择器
基本选择器
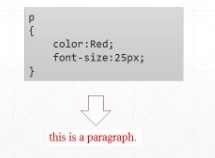
a.标记(或标签)选择器,用于设定HTML文档中指定标签的显示样式。

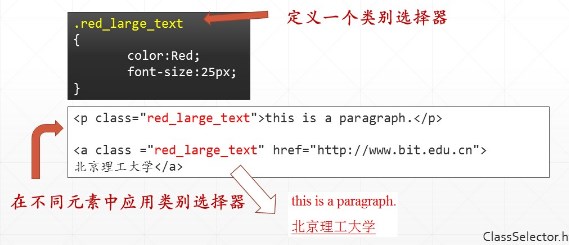
b.类别选择器,给特定的一组CSS代码取名,然后就可以将他们应用于多个不同的标签。

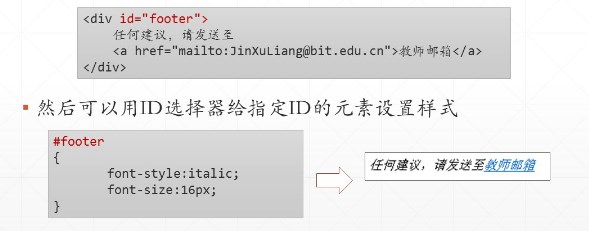
c.ID选择器,对于页面中独一无二的元素,如页脚,可以给其id属性赋予一个独一无二的值。

复合选择器:
- 交集选择器
直接指定特定标记中特定类别或id的元素样式。(注意:选择器字符间不要有空格)
<pclass="p1">这是第一段落,红色字体</p><pid="p2">这是第二段落,蓝色字体</p><style>p.p1{/* 标记.类别选择器*//* 选择器字符间不要有空格*/color:#FF0000;}p#p2{/* 标记#id选择器*/color: rgb(0,0,255);}</style>
- 并集选择器
一次定义多个标签或类别或id的样式(注意:以逗号隔开各个选择器)
<div>本段文本位于div元素内</div><pclass="p1">制定了p1样式类的段落</p><pid="p2">制定了id的段落</p><style>div,p.p1,p#p2{color: cornflowerblue;text-decoration: underline;}</style>
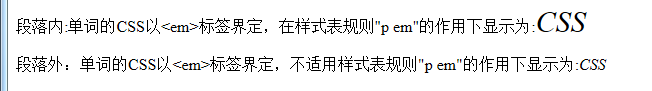
- 后代选择器
后代选择器1
选择嵌套在指定元素的内部元素的样式(注意:以空格分开各个选择器)
<style>p em{font-size:30px;}</style><p>段落内:单词的CSS以<em>标签界定,在样式表规则"p em"的作用下显示为:<em>CSS</em></p><span>段落外:单词的CSS以<em>标签界定,不适用样式表规则"p em"的作用下显示为:<em>CSS</em></span>

后代选择器2
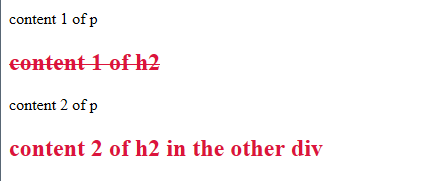
div>h2 只选择h2元素,并且这些元素都是div的直接子元素
<style>div>h2{color: crimson;}#div1>h2{text-decoration: line-through;}</style><divid="div1"><p>content 1 of p</p><h2>content 1 of h2</h2><p>content 2 of p</p><div><h2>content 2 of h2 in the other div</h2></div></div>

- 兄弟选择器
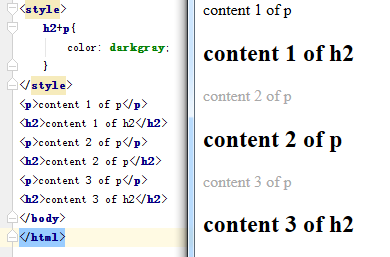
- h2+p,选择p元素 ,此元素是h2的弟弟,且是紧挨的。

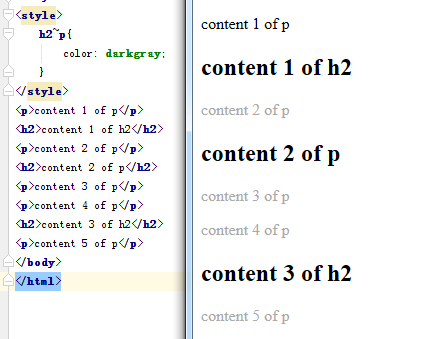
- h2~p,选出所有h2的“弟弟”,不管是不是紧挨着的

- 通用选择器
“*”是一个通配符,它匹配任何元素
*{color:green;}/*所有元素(的文本和边框)都采用绿色作为前景色 */- p * {color:red} /*<P>包含的所有元素(的文本和边框)都采用红色作为前景色 */
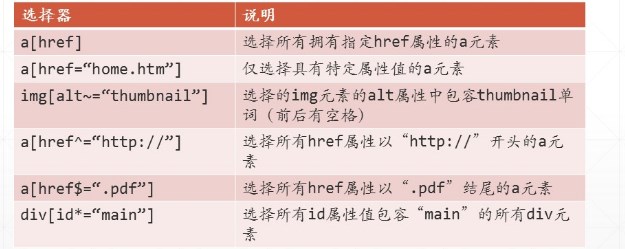
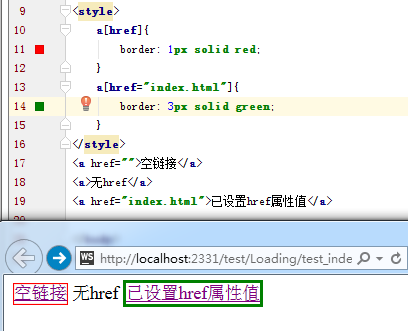
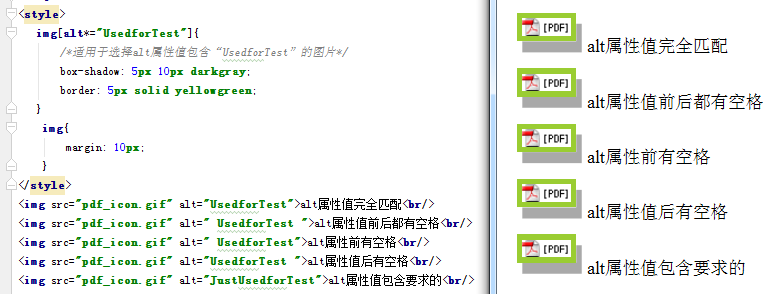
- 属性选择器

a[href]测试

a[href="index.html"]测试

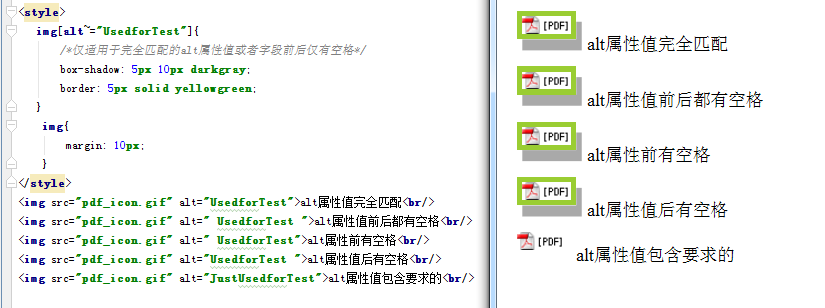
img[alt~="UsedforTest"]测试

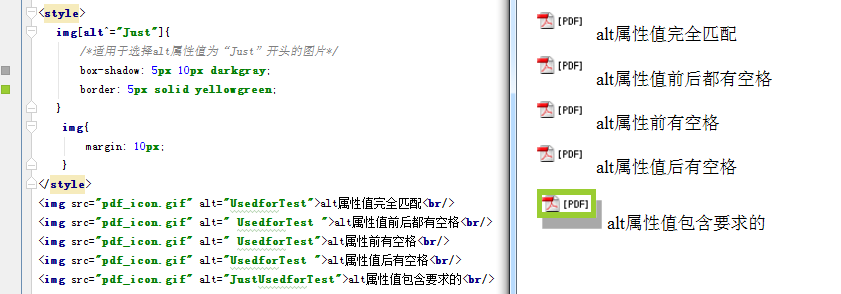
img[alt^="Just"]测试

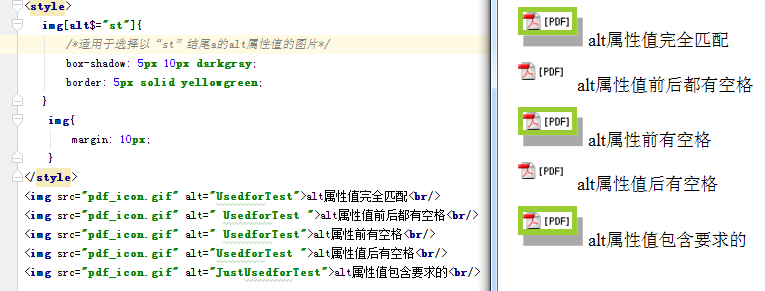
img[alt$="st"]测试

img[alt*="UsedforTest"]测试

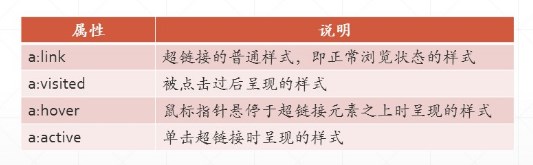
- 伪类选择器


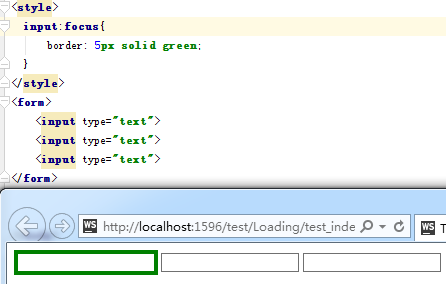
:focus实例

伪类选择器支持not,div:not(.myP) 选择所有div元素,其class属性不是.myP
实例

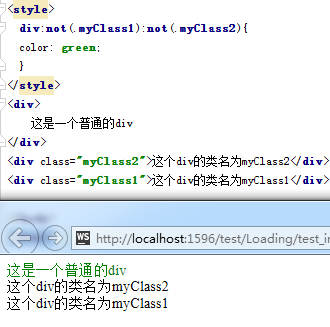
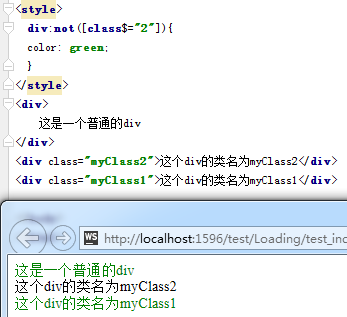
还可以连续使用多个not,div:not(.myClass1):not(.myclass2) 选择所有div元素,其class属性值不是.myClass1和.myClass2。
实例

还可以使用其他条件,div:not(id^="main") 选择所以div元素,其id属性值不是以main打头的。

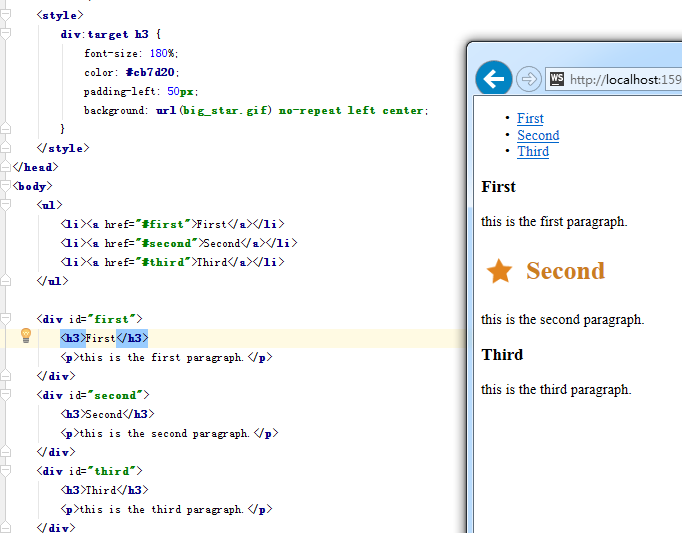
div:target 使用此选择器,可以自动依据url的目标,突出显示特定的元素。

结构化选择器,他与DOM密切相关
:root 选择根元素<html>;
:empty 选择空元素,如<p></p>;
:first-child 选择的元素是其父元素的第一个子元素;
:last-child 选择的元素是其父元素的最后一个子元素;
:first-of-type 选中指定元素类型的第一个儿子;
:last-of-type 选中指定元素类型的最后一个儿子;
:only-of-child 选中的元素是父元素的唯一儿子;
:only-of-type在父元素的所有儿子中,选择那些只有一个元素的元素类型;
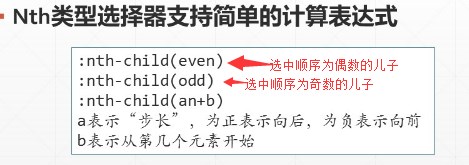
- Nth类型选择器
:nth-child(n) 选中第n个孩子;
:nth-last-child(n) 选中倒数第n个孩子;
:nth-of-type(n) 选中第n个元素类型;
:nth-last-of-type(n) 选中倒数第n个元素类型;

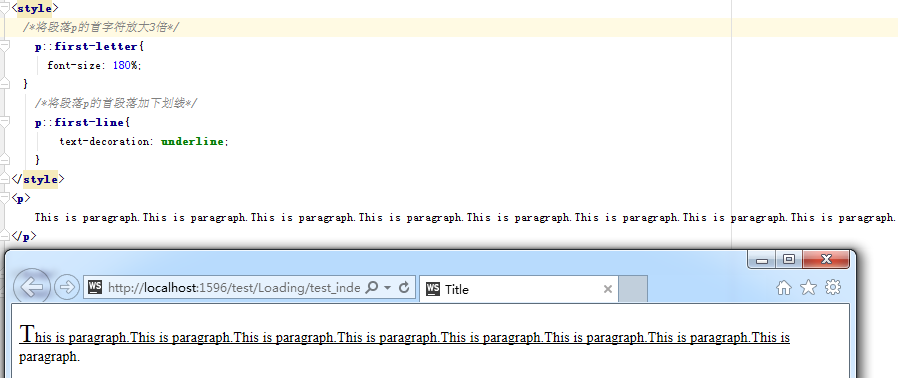
- 伪元素
::first-letter和::first-line

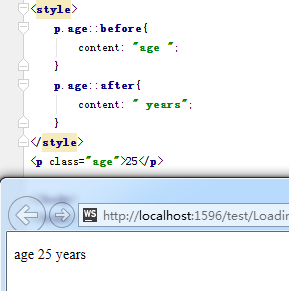
::before和::after

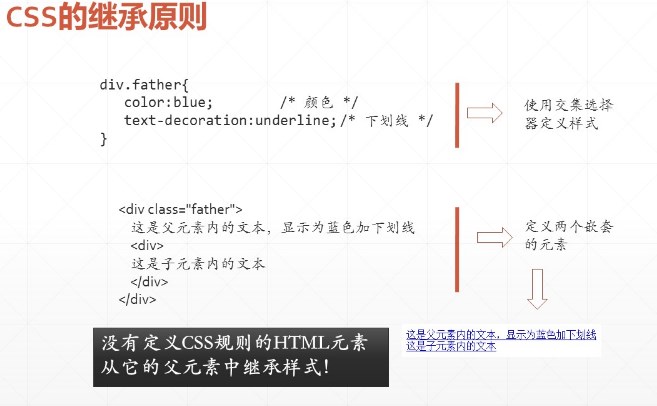
CSS的继承
- 没有定义CSS规则的HTML元素,从它的父级元素中继承样式。

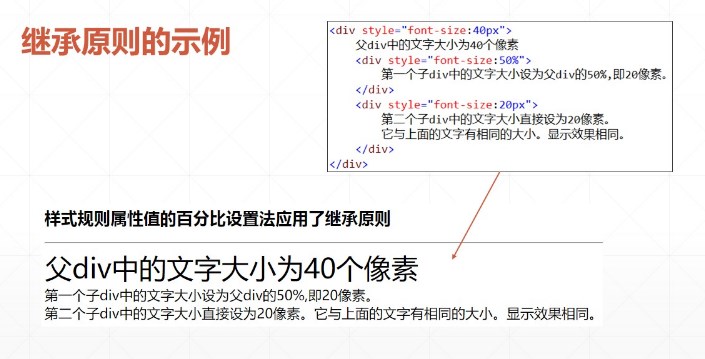
- 样式规则属性值的百分比应用了继承原则。

- CSS层叠原则
行内样式 > id样式 > 类别样式 > 标签样式 →结论:特殊者胜出!