一、引入
相信很多人都遇到过敏感信息需要做部分隐藏功能,大多数都是用特殊符号去替换。
正好今天我又遇到这样的前端显示的需求,正好把相关JS记录下来,方便下次再用。
二、JS部分
/* 部分隐藏处理
** str 需要处理的字符串
** frontLen 保留的前几位
** endLen 保留的后几位
** cha 替换的字符串
*/
function plusXing(str, frontLen, endLen,cha) {
var len = str.length - frontLen - endLen;
var xing = '';
for (var i = 0; i < len; i++) {
xing += cha;
}
return str.substring(0, frontLen) + xing + str.substring(str.length - endLen);
};
三、应用实例

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>隐藏字符</title> 10 <script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script> 11 <style> 12 div{ 13 margin:20px; 14 padding:20px; 15 } 16 input[type='button']{ 17 padding:10px; 18 } 19 #btn_div{ 20 margin-left:100px; 21 } 22 </style> 23 </head> 24 <body> 25 <div>处理之前:<input type="text" id="num"/></div> 26 27 <div id='btn_div'><input type="button" value="隐藏处理" onclick="yincang();"></div> 28 29 <div>处理之后:<span id="secret_num"></span></div> 30 31 <script> 32 function yincang(){ 33 var num=$('#num').val(); 34 var secret_num=plusXing(num,3,4,'*'); 35 $('#secret_num').text(secret_num); 36 }; 37 38 /* 部分隐藏处理 39 ** str 需要处理的字符串 40 ** frontLen 保留的前几位 41 ** endLen 保留的后几位 42 ** cha 替换的字符串 43 44 */ 45 function plusXing(str, frontLen, endLen,cha) { 46 var len = str.length - frontLen - endLen; 47 var xing = ''; 48 for (var i = 0; i < len; i++) { 49 xing += cha; 50 } 51 return str.substring(0, frontLen) + xing + str.substring(str.length - endLen); 52 }; 53 </script> 54 </body> 55 </html>
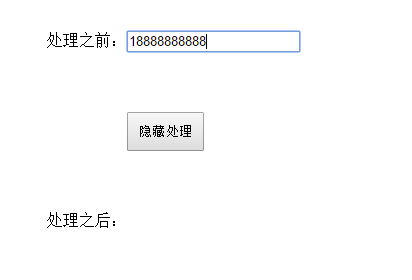
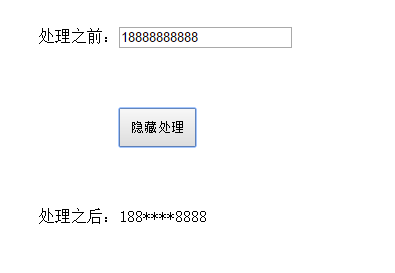
四、实例效果


五、总结
这样就实现了前端显示的隐藏部分敏感信息的功能了。
其实这个功能完全可以在后台实现,那样应该是更安全的!
