众所周知。VUE最大的优点就是数据驱动视图。当数据发生改变时,会监听到变化,后渲染到页面上。
那么为什么当我们在修改data中声明的数组或对象时。VUE并没有监听到变化呢?
这个我也不知道。我们可以后续再进行补充。
没见过的来看看。见过的进来瞅瞅。
举一个例子~
代码如下:
<template>
<div>
<p>这是我定义的数组</p>
<div>{{this.arr}}</div>
<button @click="changeArr">点击这里我就要修改数组里第一个</button>
<p>这是我的对象</p>
<div>{{this.haha}}</div>
<button @click="changeObj">点击这里我就要添加对象的属性</button>
</div>
</template>
<script>
export default {
name: "test",
data() {
return {
arr: [0, 1, 2, 3, 4, 5, 6],
haha: {
name: "123",
age: 12,
story: "从前有座山",
content=""
}
};
},
methods: {
changeArr() {
this.arr[0] = 112233;
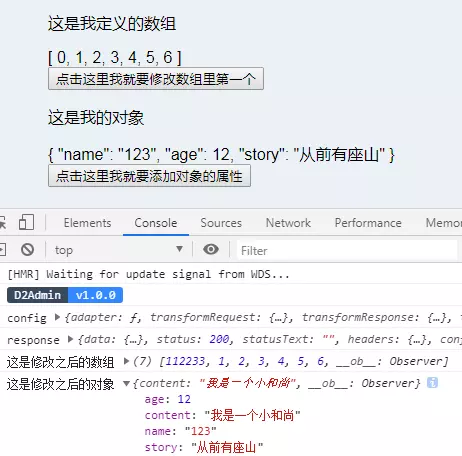
console.log("这是修改之后的数组", this.arr);
$set(arr, 0, 112233);
},
changeObj() {
this.haha.content = "我是一个小和尚";
console.log("这是修改之后的对象", this.haha);
}
}
};
</script>

明明输出的数组和对象的内容已经发生改变。但是视图上的数据并没有变化。接下来看看删除。
删除数组或者对象
changeArr() {
// this.arr[0] = 112233;
delete this.arr[0];
console.log("这是修改之后的数组", this.arr);
// $set(arr, 0, 112233);
},
changeObj() {
// this.haha.content = "我是一个小和尚";
delete this.haha.age;
console.log("这是修改之后的对象", this.haha);
}

删除数组或者对象也是不能被VUE监听到的。那就搬出了一个方法set。
利用vue中的set让修改内容的数组或者对象渲染到页面上。
对于数组:
this.$set(this.arr, 0, 112233);
对于对象:
this.$set(this.haha, "content", "我是一个小和尚");
对于set这个方法的解释。
this.$set(数组或者对象,修改的下标或者对象属性名,修改的值)
扩展部分:
当数组里的值是对象时,
当对象里还有一个对象时,
添加或者删除还会需要set吗~~~
代码
data() {
return {
arr: [{ key: "name" }, { 12: "hhah" }, 2, 3, 4, 5, 6],
haha: {
name: {
name: "lili"
}
}
};
},
methods: {
changeArr() {
this.arr[0].key = 112233;
console.log("这是修改之后的数组", this.arr);
},
changeObj() {
this.haha.name.name = "我是一个小和尚";
console.log("这是修改之后的对象", this.haha);
}
}
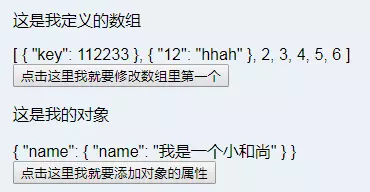
注意到了吗。我没有用$set哦~

这么看来,修改数组中的对象,和对象中的对象是不需要用set的!
感谢被我骚扰的大佬们...
向你们致敬!