form在django中的作用:
1、可以用于自动生成form的html
2、数据校验
3、与model一在一起使用、可以大的方便数据驱动型网站的开发
编程中有许多的东西是“不可描述”的、只有动手去操作一下才会有感觉、下面是一个form使用的入门级例子
1、定义form类:
from django import forms class NameForm(forms.Form): your_name = forms.CharField(label='Your name', max_length=100)
2、在template中使用form:
<html> <head> <title>your name</title> <meta charset="utf8"/> </head> <body> <form action={% url 'your-name' %} method="POST"> {% csrf_token %} {{ form }} <input type="submit" value="submit"> </form> </body> </html>
3、创建视图:
from django.shortcuts import render from django.http import HttpResponse from app01.forms import NameForm #from django.http import views # Create your views here. def yourName(request): """ """ if request.method == 'POST': #根据POST上来的数据创建form表单 form = NameForm(request.POST) #校验表单的数据 if form.is_valid(): #返回一个类似 Hello xxx的页面 return HttpResponse('Hello {0}'.format(form.cleaned_data['your_name'])) #如果不是POST那么就让用户填写表单数据 return render(request,'app01/your-name-form.html',context={'form':NameForm()})
4、防问your-name页面:
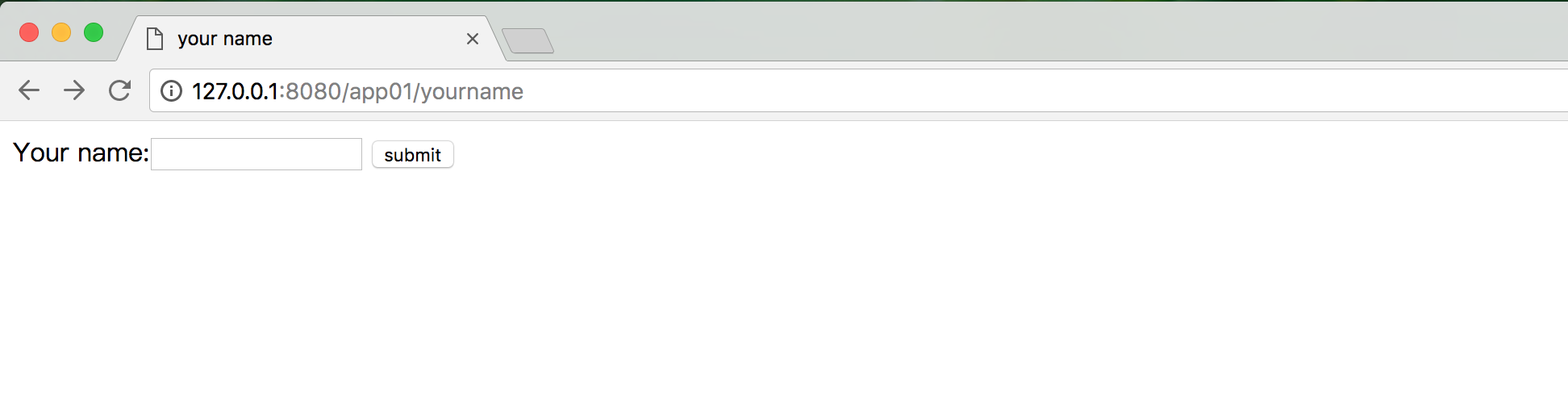
get的方式访问页面

填写名字到输入框

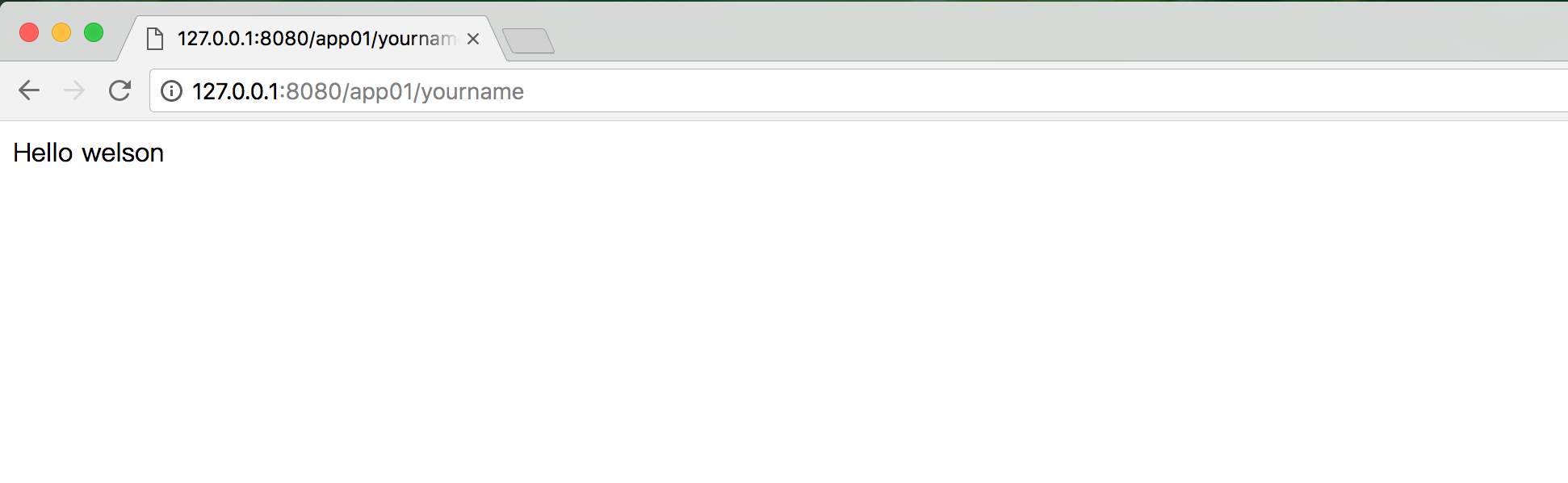
提交表单数据

总结:
1、上面的例子中用于了form的两个工能,一个是自动渲染html标签、另一个是数据校验
页面的html代码如下:
<html> <head> <title>your name</title> <meta charset="utf8"/> </head> <body> <form action=/app01/yourname method="POST"> <input type='hidden' name='csrfmiddlewaretoken' value='H1wmfUgQ6yMjJyEAjhnjnlHXOSjxLUKlhyjEoJBqArgQJaTTKygpxcL6ZIjXsDom' /> <tr><th><label for="id_your_name">Your name:</label></th><td><input type="text" name="your_name" maxlength="100" required id="id_your_name" /></td></tr> <input type="submit" value="submit"> </form> </body> </html>
数据检验
if form.is_valid(): #返回一个类似 Hello xxx的页面 return HttpResponse('Hello {0}'.format(form.cleaned_data['your_name']))
----------------------------------------------------------------------------------------------