http://www.zhangxinxu.com/study/200911/charset-instead-round-sharp-corner.html
请看下面这张我从Google gmail页面上截的图(这是我在同一位置第二次截图了):
图中用红色的圈圈圈中的向下的小三角就是使用的字符,非主流字符。其实呢,Google谷歌这个字符只属于小应用,字符真正的潜力并没有体现出来,而本文将开拓性的探讨如何使用字符代替图片实现貌似只有图片才能实现的尖角效果,或是多半使用图片实现的圆角效果。对字符飞研究我并不深入,所以一些结论或方法并不是最优的,后期可能会有更加完善的方法,所以本文题目添加beta字样,表测试。本文提到的一些方法,可能在实际项目中并不实用,关键是帮助同仁们拓宽思维,展现字符在web开发中的潜力。
注:本文“字符”着重指含有特殊形状,键盘不可直接输入的字符。虽然英文字母ABC也算字符,但本文所提及“字符”含义上是不包含这类常见字符,下同,不赘述。
一、了解字符的一些特性
1、看清真相
字符呢,我的理解是,跟页面上的汉字,英文字母啊等东东属于同样的东西。首先,字符图案是显示器用一个一个同样颜色的像素点组成的,不会有锯齿杂边的麻烦,如果您用photoshop制作一个小三角图片,说不定就会有可恶的白色杂边,而字符绝不会有这个问题。其次,字符本质上就是文字,受限于css的font-size属性,color属性等一切对文字起作用的属性。
2、使用字符代替图片的优点
①不用去作图抠图了,省了多少功夫啊!对于页面工程师来说,大大减轻了工作负担,要知道,与小于10像素的小图打交道很耗时间精力的。
②不用担心杂边的问题了,字符都是纯色的像素点,想出现杂边都难。
③容易控制!要想字符图案变大,font-size设大的就行了,要变颜色,使用color就可以了。所以呢,字符很乖很好控制滴。要是图片,你让他变个色试试看,你不是刘谦,你也不是哈里比特,所以你不行的。
④页面加载大小变小了。学计算机的应该都知道,一个英文字符一字节,一个中文字符两字节。虽然我不知道形色各异的字符们是爱国之士还是媚外之族,但不管怎样,最多两字节(单位b),要是图片的话,虽然我没有验证过,但是按照经验来讲,应该比字符占用空间大吧。
⑤理论上,页面链接请求少了。为何称理论上呢,因为实际上,图片呢都是整合到一张图片上的(css Sprite),所以即使少了一张小图,整个页面请求图片的次数还是不变的。但要是这张小小的图片是独立的呢,那不久少了一次图片请求了吗?那服务器可就happy了!
3、字符的缺陷
①不同浏览器下的表现。
现在假设IE浏览器代表中国,Firefox浏览器代表韩国。中国某女性(♀)去了趟韩国,结果相貌另外一个样子了。术语为:有些字符在不同浏览器下的表现不一致。这类不一致分为两类,一类不一样是由于整容,换了张脸,这个没得救了,想回到过去比叫林志玲给您捶背还难;还有一类是美容了,使用了香奈儿或是雅诗兰黛的化妆品保养了个把月,结果芙蓉姐姐大变身,丑小鸭变美小鸭,那还有得救,让其做两个月程序员,保证回到从前。做程序员只是玩笑性质的比喻,实际上是通过设定字体(font-family)达到表现的一致,这个本文后面会说到。
②占据大小定位等比较难以控制。
字符本质上不同于图片,没有明确的高宽,如果对页面上文字的特性了解不够,想实现精确的且兼容性的定位麻烦不小。还有就是字符对页面的编码方式,何种字体敏感。比如说有些字符在gb3212中文编码下显示良好,但是在utf-8编码下就是个方框框——乱码;在宋体下显示不错,在其他字体下就是另外一种样子。
③无法实现渐变效果。
二、字符与字体关系的一些例子
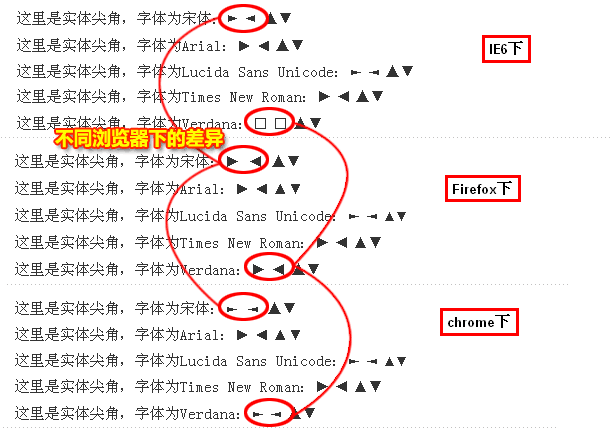
在demo页面的第一部分就展示了本文主体相关的可能会使用的一些字符在常用字体下的一些表现。下面这张图片就展示具有代表性字符差异,其差异的产生是由于字体的不同以及浏览器的不同,然而万幸的是我们通过尝试不同的字体可以得到兼容性的表现。

字符在不同字体以及不同浏览器下的差异
三、利用字符实现圆角矩形以及尖角效果
要想使用字符实现圆角或是尖角效果,以下一些字符可以拿来使用:
左右方向的尖角“<>”;上下方向尖角“∧∨”;实体尖角“► ◄ ▲▼”;实体圆:“●”;空心圆“○”;四分之一空心圆“╰ ╯╭ ╮”以及正棱形“◆”。一、字体与字符显示的关系
这里左右方向的尖角,字体为宋体:<>
不受字体影响型:<>
这里左右方向的尖角,字体为Arial:<>
不受字体影响型:<>
这里左右方向的尖角,字体为Lucida Sans Unicode:<>
不受字体影响型:<>
这里左右方向的尖角,字体为Times New Roman:<>
不受字体影响型:<>
这里左右方向的尖角,字体为Verdana:<>
不受字体影响型:<>
这里上下方向的尖角,字体为宋体,小尖角:ˇ^
不受字体影响型:∧∨
这里上下方向的尖角,字体为Arial,小尖角:ˇ^
不受字体影响型:∧∨
这里上下方向的尖角,字体为Lucida Sans Unicode,小尖角:ˇ^
不受字体影响型:∧∨
这里上下方向的尖角,字体为Times New Roman,小尖角:ˇ^
不受字体影响型:∧∨
这里上下方向的尖角,字体为Verdana,小尖角:ˇ^
不受字体影响型:∧∨
这里是45度尖角,字体为宋体:∠
这里是45度尖角边形实体,字体为Arial:∠
这里是45度尖角,字体为Lucida Sans Unicode:∠
这里是45度尖角,字体为Times New Roman:∠
这里是45度尖角,字体为Verdana:∠
这里是实体尖角,字体为宋体:► ◄ ▲▼
这里是实体尖角,字体为Arial:► ◄ ▲▼
这里是实体尖角,字体为Lucida Sans Unicode:► ◄ ▲▼
这里是实体尖角,字体为Times New Roman:► ◄ ▲▼
这里是实体尖角,字体为Verdana:► ◄ ▲▼
这里是实体圆,由于大小有限,表现类似一个六边形实体,字体为宋体:●
这里是实体圆,由于大小有限,表现类似一个六边形实体,字体为Arial:●
这里是实体圆,由于大小有限,表现类似一个六边形实体,字体为Lucida Sans Unicode:●
这里是实体圆,由于大小有限,表现类似一个六边形实体,字体为Times New Roman:●
这里是实体圆,由于大小有限,表现类似一个六边形实体,字体为Verdana:●
这里是一个空心的圆形,字体为宋体:○
这里是一个空心的圆形,字体为Arial:○
这里是一个空心的圆形,字体为Lucida Sans Unicode:○
这里是一个空心的圆形,字体为Times New Roman:○
这里是一个空心的圆形,字体为Verdana:○
这里是四分之一圆弧,字体为宋体:╰ ╯╭ ╮
这里是四分之一圆弧,字体为Arial:╰ ╯╭ ╮
这里是四分之一圆弧,字体为Lucida Sans Unicode:╰ ╯╭ ╮
这里是四分之一圆弧,字体为Times New Roman:╰ ╯╭ ╮
这里是四分之一圆弧,字体为Verdana:╰ ╯╭ ╮
四、实现实色背景的圆角矩形
以四分之一实体圆填充四个角实现含有背景色的圆角效果。
<div class="sharp_square"> <span class="quarter_round round_lt"><span class="lt">●</span></span> <span class="quarter_round round_rt"><span class="rt">●</span></span> <span class="quarter_round round_lb"><span class="lb">●</span></span> <span class="quarter_round round_rb"><span class="rb">●</span></span> </div>
.sharp_square{width:333px; height:110px; background:#a0b3d6; position:relative; color:#a0b3d6;}/*IE6下有个奇偶bug,为避免1像素误差,高宽为偶数*/ .sharp_square .quarter_round{position:absolute;} .sharp_square .quarter_round span{background:white;} .sharp_square .round_lt{left:-1px; top:0px;} .sharp_square .round_rt{right:-1px; top:0px;} .sharp_square .round_lb{left:-1px; bottom:0px;} .sharp_square .round_rb{right:-1px; bottom:0px;}
