最近写代码,需要对list集合排序,IDEA总是黄色警告:
Reports calls to Collections.sort(list, comparator) which could be replaced with list.sort(comparator).

楼主多少有点强迫症,那就改吧,修改如下:
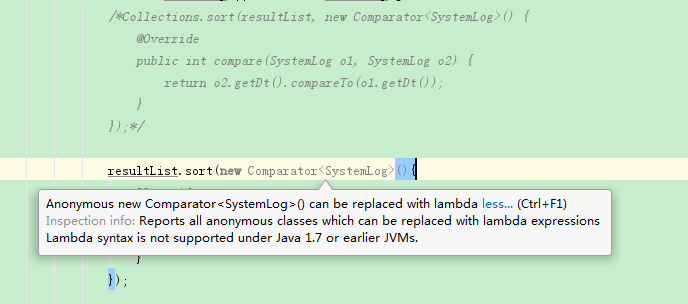
/*Collections.sort(resultList, new Comparator<SystemLog>() { @Override public int compare(SystemLog o1, SystemLog o2) { return o2.getDt().compareTo(o1.getDt()); } });*/ resultList.sort(new Comparator<SystemLog>(){ @Override public int compare(SystemLog o1, SystemLog o2) { return o2.getDt().compareTo(o1.getDt()); } });
好嘛,有报了要换Lamba表达式:Reports all anonymous classes which can be replaced with lambda expressions,Lambda syntax is not supported under Java 1.7 or earlier JVMs.

那就继续改吧,
/*Collections.sort(resultList, new Comparator<SystemLog>() { @Override public int compare(SystemLog o1, SystemLog o2) { return o2.getDt().compareTo(o1.getDt()); } });*/ /*resultList.sort(new Comparator<SystemLog>(){ @Override public int compare(SystemLog o1, SystemLog o2) { return o2.getDt().compareTo(o1.getDt()); } });*/ resultList.sort(((o1, o2) -> o2.getDt().compareTo(o1.getDt())));
OK,没有提示了,代码也确实简洁很多。