使用jQuery的load方法可以简单快捷的发起AJAX请求。使用load方法可以把已完成相应的文本插入到包装集所包含的任何元素中。
load方法语法
|
load(url,parameters,callback) |
|
|
参数 |
|
|
url |
(字符串)服务器端资源地址。 |
|
parameter |
(对象)需要传递到服务器端的参数。如果指定,就用POST方法请求;如果省略,就用GET方法请求。 |
|
callback |
(函数)在响应数据加载到包装集后调用。该函数参数依次为文本、状态码和XHR实例。 |
|
返回值 |
包装集 |
看个简单的例子
客户端代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$().ready(function () {
$('#selectNum').change(function () {
var idValue = $(this).val();
//采用POST方式调用服务
$('#show').load('Server.aspx', { id: idValue });
//采用GET方式调用服务
//var url = 'Server.aspx?id=' + idValue;
//$('#show').load(url,null , function (text,status,xhr) { alert(text) });
})
})
</script>
</head>
<body>
<select id="selectNum">
<option value="0">--Select--</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<div id="show">
</div>
</body>
</html>
服务端主要代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Request["id"] != null && !string.IsNullOrEmpty(Request["id"].ToString()))
{
Response.Write( GetData(Request["id"].ToString()));
}
}
}
protected string GetData(string id)
{
string str = string.Empty;
switch (id)
{
case "1":
str += "This is Number 1";
break;
case "2":
str += "This is Number 2";
break;
case "3":
str += "This is Number 3";
break;
default:
str += "Warning Other Number!";
break;
}
return str;
}
运行程序,结果如图:
我们也可以注销POST方式代码,来看GET方式的代码,也会得到相同的结果。
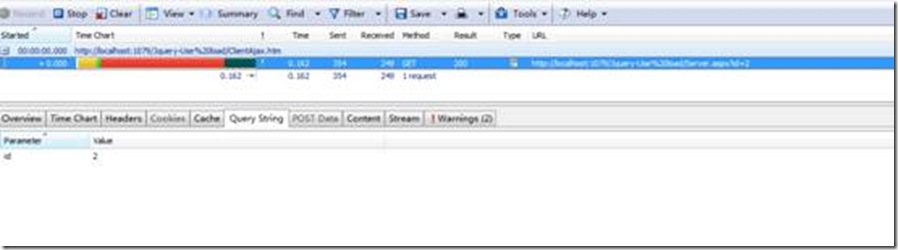
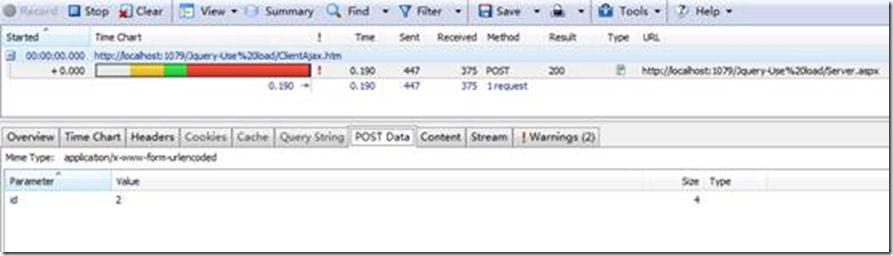
用httpwatcher拦截请求信息,当下拉框中选择数字时,可以截取到如下请求信息。
使用GET方法时的截图:
使用POST方法时的截图:
从两幅图中我们可以看到,当指定load方法中的第二个参数时使用的是POST请求,当不指定第二个参数时则是GET请求。
如果服务器端返回了很多标签,我们还可以对这些标签进行进一步筛选,如:$(‘#show’).load(‘url p’),这样,就把返回内容中的p标签选择了出来