今天给大家分享学生在线考试系统的编辑和删除功能
编辑功能页面很添加其实是差不多的,但是编辑的时候,需要获取到当前用户选择的是哪位同学的id,并把该同学的信息加载在页面的对应控件,
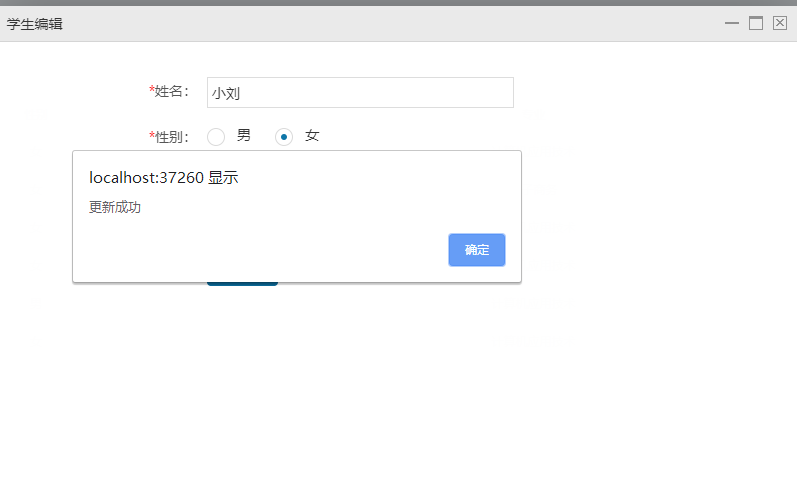
这就需要我们前后端的配合完成了,我们来看下效果先

实现该效果的核心代码如下:
public ActionResult Edit() { string id = Request.QueryString["Id"]; int Id = Convert.ToInt32(id); Student stu = db.Student.Where(t => t.Id == Id).FirstOrDefault(); return PartialView(stu); } [HttpPost] public JsonResult Update() { int flag = 0; string id = Request.Form["id"]; int Id = Convert.ToInt32(id); Student stu = db.Student.Where(t => t.Id == Id).FirstOrDefault(); if (stu != null) { stu.Name = Request.Form["username"]; stu.Sex = Request.Form["sex"]; stu.Profession = Request.Form["profession"]; stu.ClassName = Request.Form["classname"]; //stu.ScoreCard = Request.Form["ScoreCard"]; db.SaveChanges(); flag = 1; } return Json(flag); }
加载信息时,用的是Model传值
@model StudentExamOnLine.Models.Student <div class="pd-20"> <form action="" method="post" class="form form-horizontal" id="form-admin-add"> <div class="row cl"> <input type="hidden"value="@Model.Id" placeholder="" id="UserID" name="UserID"> <label class="form-label col-3"><span class="c-red">*</span>姓名:</label> <div class="formControls col-5"> <input type="text" class="input-text" value="@Model.Name" placeholder="" id="UserName" name="user-name" datatype="*2-16" nullmsg="用户名不能为空"> </div> <div class="col-4"> </div> </div> @*<div class="row cl"> <label class="form-label col-3"><span class="c-red">*</span>初始密码:</label> <div class="formControls col-5"> <input type="password" placeholder="密码" autocomplete="off" value="" class="input-text" datatype="*6-20" nullmsg="密码不能为空" name="newpassword"> </div> <div class="col-4"> </div> </div> <div class="row cl"> <label class="form-label col-3"><span class="c-red">*</span>确认密码:</label> <div class="formControls col-5"> <input type="password" placeholder="确认新密码" autocomplete="off" class="input-text Validform_error" errormsg="您两次输入的新密码不一致!" datatype="*" nullmsg="请再输入一次新密码!" recheck="newpassword" id="UserPwd" name="newpassword2"> </div> <div class="col-4"> </div> </div>*@ <div class="row cl"> <label class="form-label col-3"><span class="c-red">*</span>性别:</label> <input type="hidden" id="Sex" value="@Model.Sex" /> <div class="formControls col-5 skin-minimal"> <div class="radio-box"> <input type="radio" id="sex-1" name="sex" checked="checked" datatype="*" nullmsg="请选择性别!" value="男"> <label for="sex-1">男</label> </div> <div class="radio-box"> <input type="radio" id="sex-2" name="sex" value="女"> <label for="sex-2">女</label> </div> </div> <div class="col-4"> </div> </div> <div class="row cl"> <label class="form-label col-3"><span class="c-red">*</span>专业:</label> <div class="formControls col-5"> <input type="text" class="input-text" value="@Model.Profession" placeholder="" id="Profession" name="Profession" datatype="*" nullmsg="专业不能为空"> </div> <div class="col-4"> </div> </div> <div class="row cl"> <label class="form-label col-3"><span class="c-red">*</span>班级:</label> <div class="formControls col-5"> <input type="text" class="input-text" value="@Model.ClassName" placeholder="班级" name="ClassName" id="ClassName" datatype="*" nullmsg="请输入班级!"> </div> <div class="col-4"> </div> </div> <div class="row cl"> <div class="col-9 col-offset-3"> <input class="btn btn-primary radius" type="button" value=" 提交 " id="AddStudent"> </div> </div> </form>
我考虑老师不能随便更改学生密码,所以密码那里给注释了,如果有朋友觉得有必要,把注释取消即可。
前台代码如下:
$("#EditStudent").click(function () { //获取参数 var id = $("#UserID").val(); var name = $("#UserName").val(); //var sex = $('input:radio:checked').val(); var profession = $("#Profession").val(); var classname = $("#ClassName").val(); var jsonpara = {id:id, username: name, sex: sex, profession: profession, classname: classname }; $.ajax({ type: "post", url: "/Student/Update", data: jsonpara, dataType: "json", success: function (data) { if (data == "1") { alert("更新成功"); var index = parent.layer.getFrameIndex(window.name); parent.$('.btn-refresh').click(); parent.layer.close(index); } else { alert("更新失败"); var index = parent.layer.getFrameIndex(window.name); parent.$('.btn-refresh').click(); parent.layer.close(index); } } }) });
这样,我们编辑的功能就实现啦~ 超开心
------------------------------------------------------------------------
我们来看下删除功能的实现,其实删除是这里面最好完成的部分了
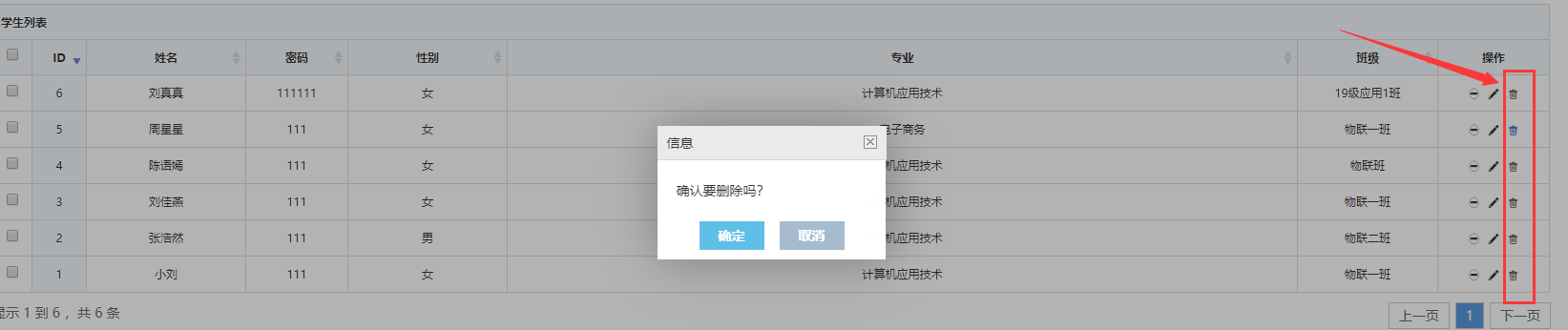
这个小图标就是删除按钮啦,删除之前,我先让页面弹出确定要删除的询问

点击确定才能执行删除操作,上核心代码:
function Student_del(obj,id){ layer.confirm('确认要删除吗?',function(index){ //此处请求后台程序,下方是成功后的前台处理…… $.ajax({ type: "post", url: "/Student/Delete", data: {Id:id}, dataType: "json", success: function (data) { if (data == 1) { $(obj).parents("tr").remove(); layer.msg('已删除!', { icon: 1, time: 1000 }); } else { alert("删除失败"); } } }) }); }
控制器代码:
public JsonResult Delete() { int flag = 0; string id = Request.Form["Id"]; int Id = Convert.ToInt32(id); var stu = db.Student.Where(t => t.Id == Id).FirstOrDefault(); if (stu != null) { db.Student.Remove(stu); db.SaveChanges(); flag = 1; } return Json(flag); }
完成效果如下:

在完成删除和编辑的时候,我也遇到了一些问题,比如说编辑页面中,性别的显示是单选按钮,怎么给单选按钮赋值呢?
我试了好几种方法,最后在网上查了些资料,选用了最笨的一种
$(function () { var sex = $("#Sex").val(); if (sex == '男') { $('#sex-1').attr('checked', 'checked'); } else { $('#sex-2').attr('checked', 'checked'); } })
不管怎么说,顺利解决了,所以在遇到自己不太懂的地方一定要善于利用网络资源,初学者,你遇到的问题,一定是很多人都遇见过的,看看大家的解决方案是怎样的,一起来进步吧~