Instruments 是应用程序用来动态跟踪和分析 Mac OS X 和 iOS 代码的实用工具。 这是一个灵活而强大的工具,它让你可以跟踪一个或多个进程,并检查收集的数据。 这样,Instruments可以帮你更好的理解应用程序和操作系统的行为。
使用 Instruments 应用,你可以使用特殊的工具(即 instruments 工具)来跟踪同一进程不同方面的行为。你也可以使用该应用来记录一系列用户界面的动作并响应它们,同时也可以使用一个或多个 instruments 工具来收集数据。
Instruments 应用包含以下功能:
-
分析一个或多个进程的行为
-
记录一系列用户的动作并响应它们,可靠的再现这些事件并收集多次运行的数据
-
创建你自己自定义的 DTrace instruments 来分析系统和应用程序的行为
-
保存用户界面记录和instruments的配置为模板,并从Xcode里面访问 使用 Instruments,你可以:
1)追查代码中难以重现的问题
2)对你的程序进行性能分析
3)自动化测试你的代码
4)对你程序进行压力测试
5)进行一般的系统级故障诊断
6)对你的代码如何工作有更深入的了解
Instruments 在 Xcode 3.0 和 Mac OS X 10.5 及其之后可用。
UI 自动测试是iOS 中重要的附加功能,它由名为“Automation”的新的工具对象支持。Automation工具的脚本是用JavaScript语言编写,主要用于分析应用的性能和用户行为,模仿/击发被请求的事件,利用它可以完成对被测应用的简单的UI测试及相关功能测试。
一. 简单的录制脚本
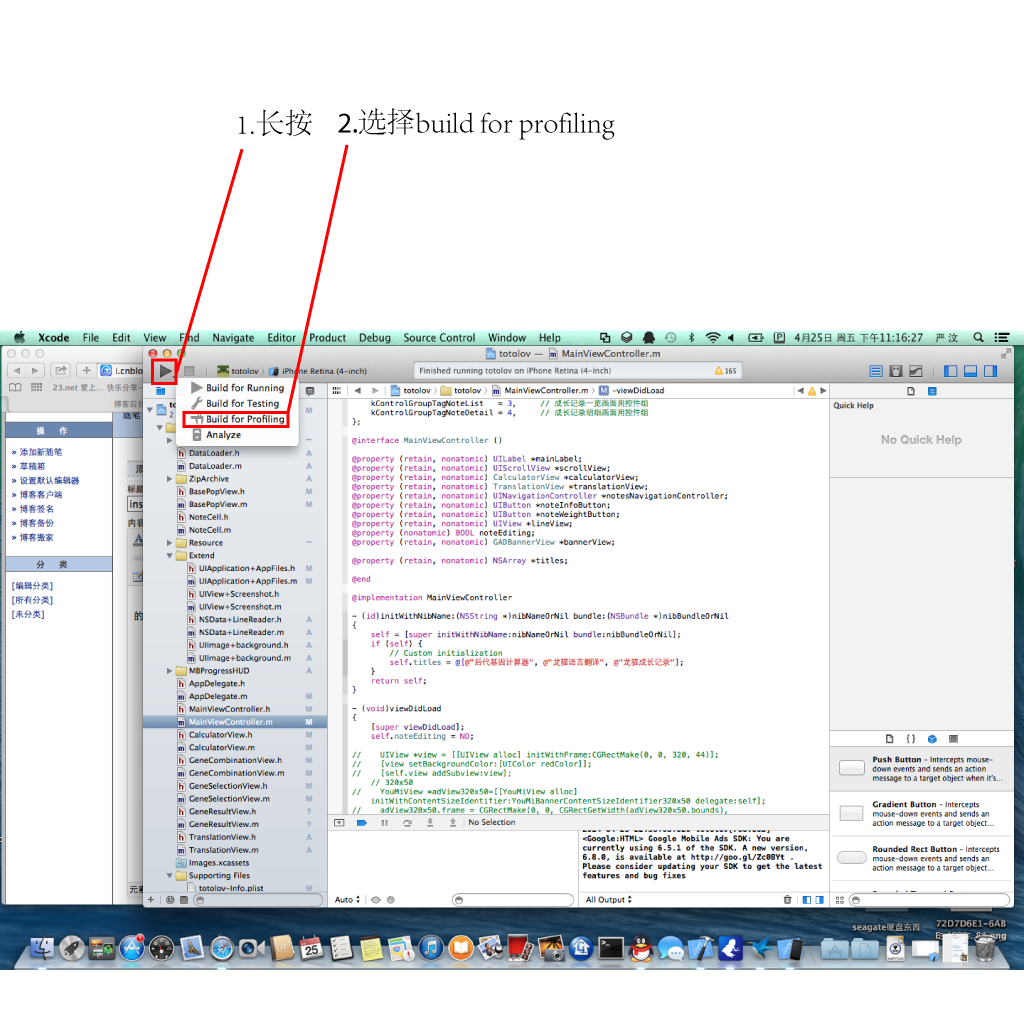
打开xcode,选择需要进行自动化测试的项目。可以按下图所示打开instruments工具,也可以点击菜单栏中的“Product-Profile”来打开Instruments工具。

选择Automation工具





通过选择Editor Log查看测试日志

二.定位界面元素
编写一个测试用例,该如何找到识别控件元素呢。这里介绍2个方法
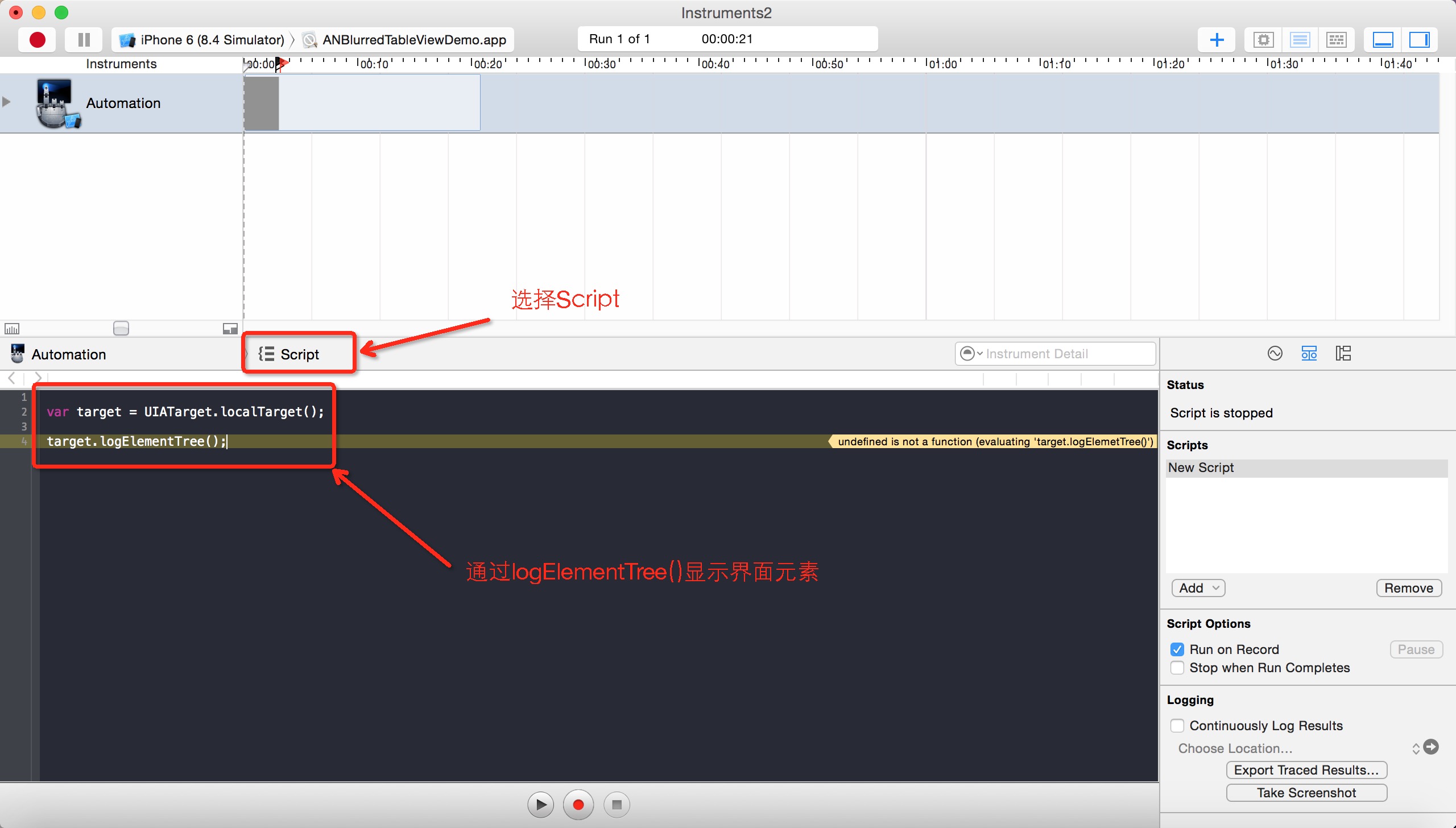
1.可以在脚本中写target.logElementTree(),会在日志中打印出当前页的控件信息。
在Script位置,编写脚本,target.logElementTree();

编写好脚本之后,点击左上角的红色按钮,启动模拟器中的程序。

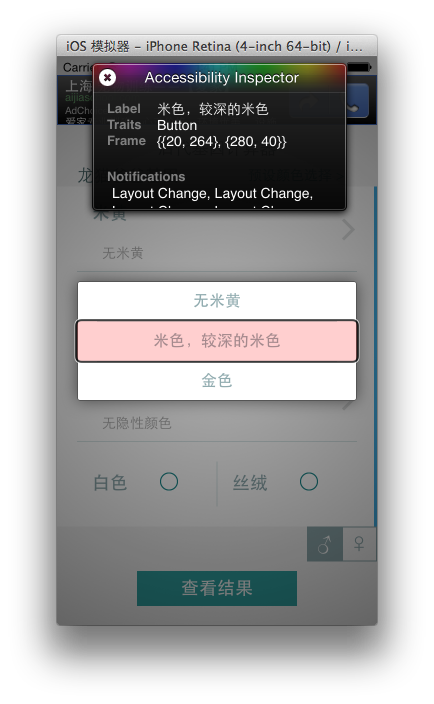
2.使用自带的Accessibility Inspector功能。
打开模拟器,找到“Settings > General > Accessibility > Accessibility Inspector”,然后将它打开。


三.手工编写我们需要的测试代码。
录制的代码可维护性和健壮性都很差,并且缺少必要的检查点,所以实际效果非常差。这时就需要自己手工编写测试代码,采用按需定制的方式来实现自动化。
首先一定要记住这个地址:
这是苹果官方的参考文档,列举出了UI Automation JavaScript library的所有类,对app的各个操作最终都是通过这些api来实现的。
自动化的常见步骤通常是三步:定位,操作,检查
1) 定位元素
UIAutomation通过层级访问的方式,定位到某一个具体元素。苹果提供了一个logElementTree()的方法,打印控件树。在新建的测试脚本中,加入下面这行代码:
Target.logElementTree();
执行这段代码(点击左上角的红色按钮),我们可以看到输入了下面的东西(左边的树状结构,即为右边模拟器中视图结构)

上图左边就是当前app视图的UI层级结构,当你需要定位到某个元素的时候,可以按照这个层级一层一层的往下访问,直到目标元素。比如需要定位到登录按钮。
var target= UIATarget.localTarget();
var app =target.frontMostApp();
var window= app.mainWindow();
//获取登录按钮
var loginButton = window.buttons()["登录"];
其中:
UIATarget 对象代表待测应用所在环境的最高层级UI,在这里localTarget()表示运行app的这台iPhone设备
UIAApplication对象代表app层级的UI,这里通过frontMostApp()方法得到的对象,就是指正在运行的影音iPhone app。
UIAWindow对象代表app中window层级的UI,这里通过mainWindow()方法得到的对象,指当前app中的主窗体,一个app的当前界面通常只会有一个主窗体。
实际项目中,不同元素的差异都是从window层级开始的,在window层级往上,都是一样的。
2) 操作元素
上面一部完成就已经可以做到元素的定位,现在需要对这个元素进行操作,最常见的就是tap
loginButton.tap();
对于不同的元素,提供的具体操作方法会存在差异,详情需参考官方文档。进入登录界面后,需要输入昵称、邮箱、密码,也是同样的步骤:
//定位输入框
var nicknameField = window.staticTexts()["昵称"]
var emailField = window.staticTexts()["邮箱"]
var pwField = window.staticTexts()["密码"]
//操作
nicknameField.setValue("hello");
emailField.setValue("1@1.pp");
pwField.setValue("ppp111");
//点击执行登陆
loginButton.tap();
3) 检查结果
操作完成后,需要检查结果是否符合预期。
if(window.scrollViews()[0].staticTexts()[0].name() == "请叫我雷锋"){
UIALogger.logPass("测试通过");
}else{
UIALogger.logMessage(window.scrollViews()[0].staticTexts()[0].name());
UIALogger.logFail("测试失败");
}
上述的这几个步骤,就算完成了UIAutomation的hello world。
三个注意事项:
1)延迟
上面这段代码,在实际运行时,基本是会一直测试失败的,原因是从开始登录,到展示用户信息,需要一定的时间,点击登录按钮操作之后,立刻去判断用户信息也就一定会失败的。另外,网络波动,或者是app/测试机可能出现的卡顿,是造成测试脚本的频繁失败的原因之一,因此我们需要某些操作之后,人为增加一些必要的延迟,等待操作的完成,从而增强代码的稳定性。苹果在target层提供了一个方法delay(Number timeInterval),该方法用于延迟脚本的执行,我们可以在必要的地方增加该方法。
target.delay(3);
2)弹框
弹框alert在iOS中比较特殊的类型,它不属于app层级的,也不能像操作普通元素一样去操作alert,苹果提供了一个专门的处理方法,UIATarget.onAlert,当弹框出现时,测试引擎会自动调用这个方法来处理弹框。
【待完善】
3)Log
UIALogger主要就用于输出各种类型的日志。包括logStart,logPass,logFail,logMessage,logDebug,logWarning ,logError
前三个通常用来区分一个测试用例,logstart表示一个测试的开始,直到logPass或者是logFail为止。后四个用以在测试过程中输入不同级别的日志。
本文参考了一下文章:
1.Instruments指南(謝業蘭【老狼】)
2.iOS instruments之ui automation的简单使用(高手绕道)