XML元素
XML属性
实例:
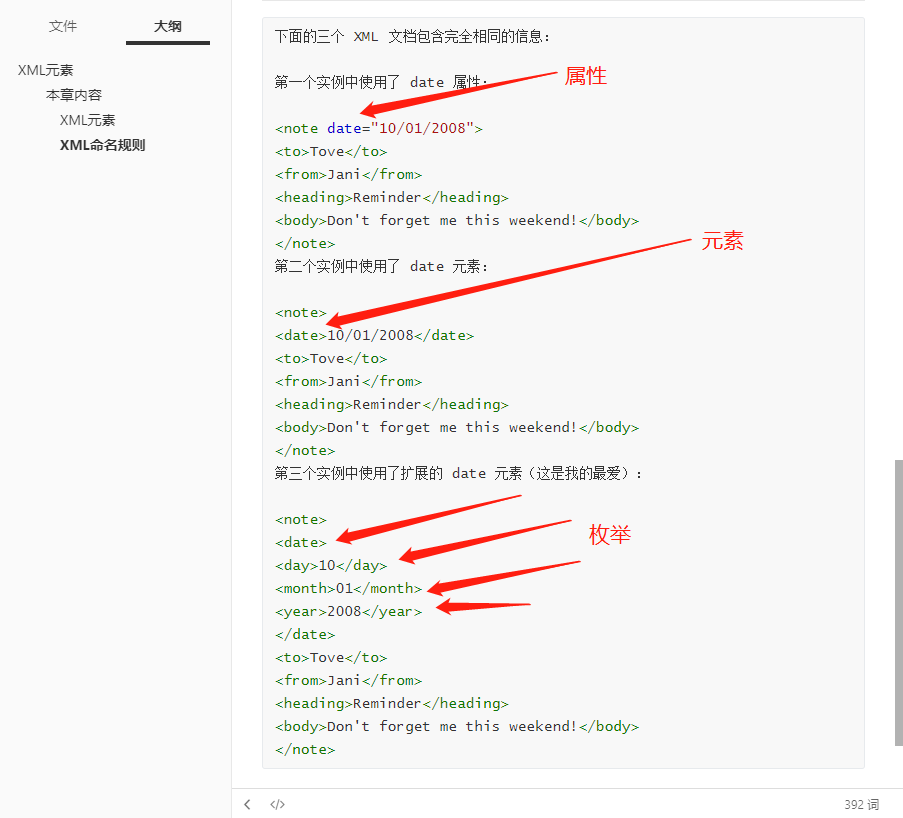
下面的三个 XML 文档包含完全相同的信息:
第一个实例中使用了 date 属性:
<note date="10/01/2008">
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
第二个实例中使用了 date 元素:
<note>
<date>10/01/2008</date>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
第三个实例中使用了扩展的 date 元素(这是我的最爱):
<note>
<date>
<day>10</day>
<month>01</month>
<year>2008</year>
</date>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
说明图:

XML元素vs属性实例
实例:
<person sex="female">//这里的sex是一个属性
<firstname>Anna</firstname>
<lastname>Smith</lastname>
</person>
<!--交界处-->
<person>
<sex>female</sex>//这里的sex是一个元素
<firstname>Anna</firstname>
<lastname>Smith</lastname>
</person>
<!--
作用:
这两个实例都提供相同的信息
-->
XML属性的特点
特点:
-
属性值必须被引号包围,单引号和双引号均可使用
-
属性不能包含多个值(元素可以)
-
属性不能包含树结构(元素可以)
-
属性不容易扩展(为未来的变化)
错误实例:
<note day="10" month="01" year="2008"
to="Tove" from="Jani" heading="Reminder"
body="Don't forget me this weekend!">
</note>
针对元数据的XML属性
<messages>
<note id="501">
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
<note id="502">
<to>Jani</to>
<from>Tove</from>
<heading>Re: Reminder</heading>
<body>I will not</body>
</note>
</messages>