常见的Content-Type的类型
常见的媒体格式类型:
-
text/html:Html格式
-
text/plain:纯文本格式
-
text/xml:Xml格式
-
image/gif:gif图片格式
-
image/jpeg:jpg图片格式
-
image/png:png图片格式
以application开头的媒体格式类型:
-
application/xhtml+xml:Xhtml格式
-
application/xml:Xml数据格式
-
application/atom+xml:Atom Xml聚合格式
-
application/json:Json数据格式--->消息主体是序列化后的 JSON 字符串,
-
application/pdf:pdf格式
-
application/msword:Word文档格式
-
application/octet-stream:二进制流数据(文件下载)
-
application/x-www-form-urlencoded:
-
浏览器的原生form表单
-
提交的数据按照 key1=val1&key2=val2 的方式进行编码,key和val都进行了URL转码
-
-
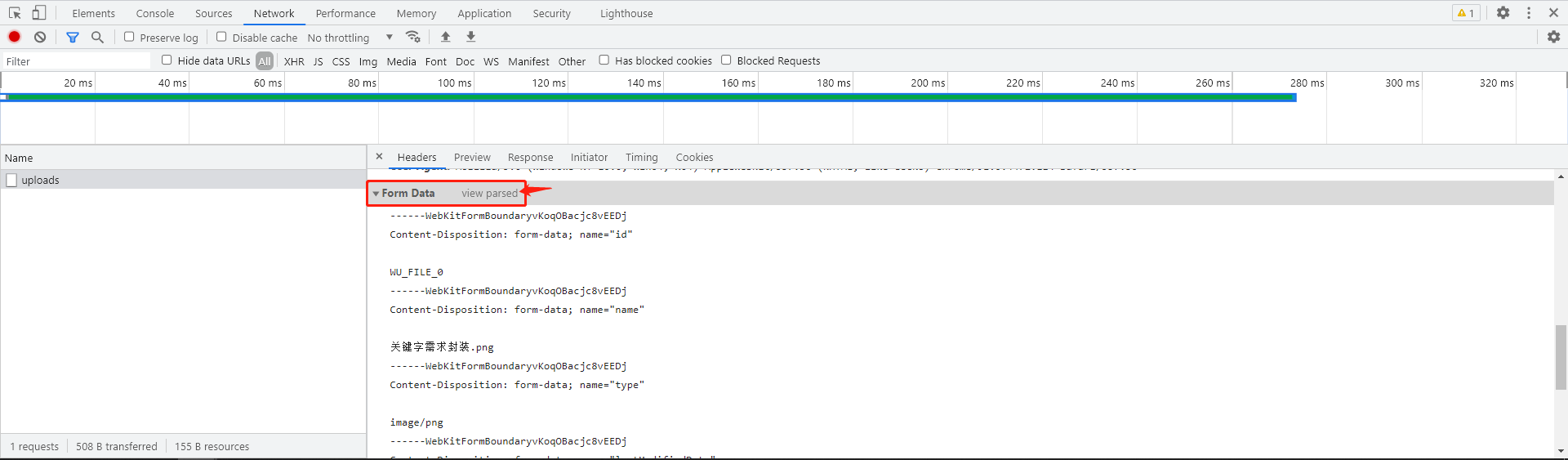
multipart/form-data:常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 form 的 enctype 等于这个值。
-
首先生成了一个 boundary 用于分割不同的字段,为了避免与正文内容重复,boundary 很长很复杂。
-
然后 Content-Type 里指明了数据是以 multipart/form-data 来编码,本次请求的 boundary 是什么内容。
-
消息主体里按照字段个数又分为多个结构类似的部分,每部分都是以 --boundary 开始,紧接着是内容描述信息,然后是回车,最后是字段具体内容(文本或二进制)。
-
如果传输的是文件,还要包含文件名和文件类型信息。消息主体最后以 --boundary-- 标示结束。
-
示例:
POST /foo HTTP/1.1
Content-Length: 68137
Content-Type: multipart/form-data; boundary=---------------------------974767299852498929531610575
---------------------------974767299852498929531610575
Content-Disposition: form-data; name="description"
some text
---------------------------974767299852498929531610575
Content-Disposition: form-data; name="myFile"; filename="foo.txt"
Content-Type: text/plain
(content of the uploaded file foo.txt)
---------------------------974767299852498929531610575--
每一个表单的格式都是一致的但是分隔符和参数有所不同。具体的可以在接口的Header最下方看到源码