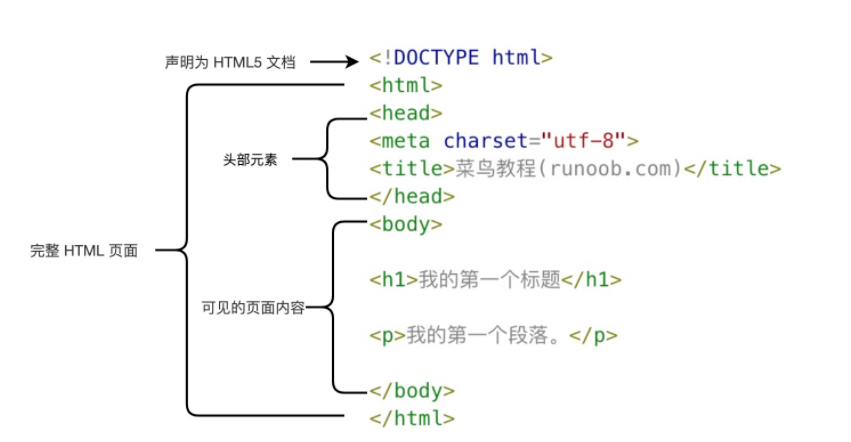
Html结构简介图

特点:
-
只有body部分是浏览器可见的
-
html开始要引入声明,其次就是根元素
-
<head>元素包含了文档元数据<meta>。<meta charset="utf-8">定义了网页编码格式为utf-8
什么是Html?
-
超文本标记语言: HyperText Markup Language--->是标记语言不是编程语言
-
用来描述网页
-
由浏览器解析
Html基础
标题
段落
链接
图像
标题元素
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
水平线:
<hr>标签在 HTML 页面中创建水平线,可用于分隔内容
<p>这是一个段落。</p>
<hr>
<p>这是一个段落。</p>
<hr>
<p>这是一个段落。</p>
注释:
<!-- 这是一个注释 -->
段落元素
HTML 段落是通过标签 <p> --->([paragraph]的缩写)来定义
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
折行:
Html支持标签嵌套
使用<br>标签:在不产生一个新段落的情况下进行换行(新行)
<p>这个<br>段落<br>演示了分行的效果</p>
<!--<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。-->
链接元素
HTML 链接是通过标签 <a> 来定义
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分
<a href="https://www.runoob.com">这是一个链接</a>
<!--href是超文本引用的意思-->
<!--在 href 属性中指定链接的地址-->
链接属性 - target属性
使用 target 属性,可以定义被链接的文档在何处显示
<a href="https://www.runoob.com/" target="_blank" rel="noopener noreferrer">访问菜鸟教程!</a>
<!--target设置为_blank会打开一个新的标签页并且将该标签页定向到href引用上。-->
<!--如果不设置target标签那么会直接在本页面打开href链接-->
链接属性 - id属性
id 属性可用于创建一个 HTML 文档书签。
提示: 书签不会以任何特殊方式显示,即在 HTML 页面中是不显示的,所以读者看不到
注意:
请始终将正斜杠添加到子文件夹。假如这样书写链接:href="https://www.runoob.com/html"(第一次请求的内容),就会向服务器产生两次 HTTP 请求。这是因为服务器会添加正斜杠到这个地址,然后创建一个新的请求,就像这样:href="https://www.runoob.com/html/"(第二次请求的内容)
在当前界面跳到指定的位置--->给元素加上id标识:
<article>
<div>
<p><a href="#C4">点击查看</a></p>
<br />
<h2>章节1</h2>
<p>显示章节1内容</p>
<h3>章节2</h3>
<p>显示章节2内容</p>
<h4 id="C4">章节3</h4>
<p>显示章节3内容</p>
</div>
</article>
跳出框架--->添加引用,定向到当前页面
<p>想跳出框架?</p>
<a href="AnotherDemoNo1.html" target="_top">点击跳出框架</a>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这是另一个Html界面</title>
</head>
<body>
<img src="Picture/King.jpg" alt="明朝崇祯帝" width="600" height="600" />
</body>
</html>
电子邮件链接--->原理:点击后立马通过http发送get请求到接口获取界面信息
<p>这是一个电子邮件的链接</p>
<a href="mailto:someone@example.com?Subject=Hello%20again">点击创建链接</a>
图像元素
HTML 图像是通过标签 <img> 来定义
<img loading="lazy" src="/images/logo.png" width="258" height="39" />
<!--图像的名称和尺寸是以属性的形式提供的-->
图像 - 图像标签<img>和源属性src
-
在 HTML 中,图像由<img> 标签定义
-
<img> 是空标签,只包含属性,并且没有闭合标签
-
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址
<img src="http://127.0.0.1\C:\Users\Administrator\Desktop\Test_Work\Test_Picture\Big.gif" alt="some_text"/>
<!--src后接的是资源路径(URL)-->
图像 - Alt属性
-
用来为图像定义一串预备的可替换的文本
作用:
-
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像
<img src="http://127.0.0.1\C:\Users\Administrator\Desktop\Test_Work\Test_Picture\Big.gif" alt="some_text"/>
Html图像标签:
| 标签 | 描述 |
|---|---|
| img | 定义图像 |
| map | 定义图像地图 |
| area | 定义图像地图中的可点击区域 |
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm">
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm">
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm">
</map>
<area shape="rect" coords="x1,y1,x2,y2" href=url>
<!--矩形:(左上角顶点坐标为(x1,y1),右下角顶点坐标为(x2,y2))-->
<area shape="circle" coords="x1,y1,r" href=url>
<!--圆形:(圆心坐标为(X1,y1),半径为r)-->
<area shape="poly" coords="x1,y1,x2,y2 ......" href=url>
<!--多边形:(各顶点坐标依次为(x1,y1)、(x2,y2)、(x3,y3) ......)-->
设置图像链接:--->标签组合在一起
<a href="www.baidu.com">
<img border="10" src="Picture\Big.gif" alt="百度!" width="32" height="23" />
</a>
<!--border标签是边框-->
图像映像:
创建带有可供点击区域的图像地图。其中的每个区域都是一个超级链接。--->区域可点击,其他区域不可点击
<p>点击皮卡丘的眼睛或者身体查看变化!</p>
<hr />
<img src="Picture/Big.gif" alt="皮卡丘大大大" width="200" height="200" usemap="#PKQ" />
<map>
<area shape="circle" coords="38,38,6" alt="皮卡丘" href="#tips" />
</map>