1.仿射变换介绍
仿射变换是指在向量空间中进行一次线性变换(乘以一个矩阵)并加上一个平移(加上一个向量),变换为另一个向量空间的过程。在有限维的情况下,每个仿射变换可以由一个矩阵A和一个向量b给出,它可以写作A和一个附加的列b。一个仿射变换对应于一个矩阵和一个向量的乘法,而仿射变换的复合对应于普通的矩阵乘法,只要加入一个额外的行到矩阵的底下,这一行全部是0除了最右边是一个1,而列向量的底下要加上一个1.
Affine Transform描述了一种二维仿射变换的功能,它是一种二维坐标之间的线性变换,保持二维图形的“平直性”(即变换后直线还是直线,圆弧还是圆弧)和“平行性”(其实是保持二维图形间的相对位置关系不变,平行线还是平行线,而直线上的点位置顺序不变,另特别注意向量间夹角可能会发生变化)。仿射变换可以通过一系列的原子变换的复合来实现包括:平移(Translation)、缩放(Scale)、翻转(Flip)、旋转(Rotation)和错切(Shear).
原文链接:https://blog.csdn.net/keith_bb/article/details/56331356
3.opencv实现仿射变换
利用opencv实现仿射变换一般会涉及到warpAffine和getRotationMatrix2D两个函数,其中warpAffine可以实现一些简单的重映射,而getRotationMatrix2D可以获得旋转矩阵。
void cv::warpAffine ( InputArray src,
OutputArray dst,
InputArray M,
Size dsize,
int flags = INTER_LINEAR,
int borderMode = BORDER_CONSTANT,
const Scalar & borderValue = Scalar()
)
src: 输入图像
. dst: 输出图像,尺寸由dsize指定,图像类型与原图像一致
. M: 2X3的变换矩阵
. dsize: 指定图像输出尺寸
. flags: 插值算法标识符,有默认值INTER_LINEAR,如果插值算法为WARP_INVERSE_MAP, warpAffine函数使用如下矩阵进行图像转换
borderMode: 边界像素模式,有默认值BORDER_CONSTANT(边界常量)
. borderValue: 边界取值,有默认值Scalar()即0(边界取黑)


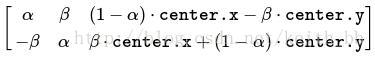
Mat cv::getRotationMatrix2D ( Point2f center,double angle,double scale )
center: Point2f类型,表示原图像的旋转中心.
angle: double类型,表示图像旋转角度,角度为正则表示逆时针旋转,角度为负表示顺时针旋转(坐标原点是图像左上角).
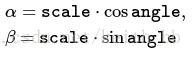
scale: 缩放系数


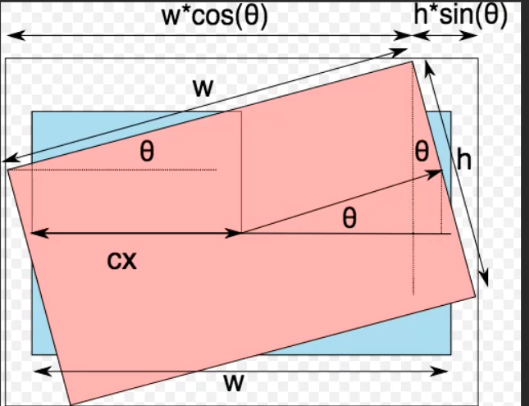
改变中心点位置:先从m的(0,1),(0,0)中取出sin 与cos ,求出新的中心点cos*w+sin*h cos*h+sin*w,将(0,2)加上(nw/2-w/2) (1,2)加上(nh/2-h/2)
注意公式:变换后图片的宽:w*cos angle+h*sin angle
高:w*sin+ h*cos