HTML入门
1.1 引入
软件结构分类:
C-S结构(Client - Server 客户端-服务器端)
典型应用:
飞秋、QQ、红蜘蛛。。。。
特点:
1)必须安装特定的客户端程序
2)服务器软件升级,客户端的软件同步升级!
B-S结构(Broswer-Server 浏览器-服务器端)
典型应用:
163网站,百度官网,游戏官网。。。
特点:
1)不需要特定的客户(只需要浏览器软件)
2)服务器软件升级,浏览器客户端不需要升级!
结论: java就业班开发的软件,大部分都是基于BS结构的!
1.2 网站
服务器端的软件都是基于bs结构的,这个软件俗称叫“网站”。网站是由网页组成。一个网页就是由html页面组成。html是一门网页制作的语言。
1.3 html语言
html是第一门网页制作语言,最简单的一门语言。hyperText Markup Language 超文本标记语言。
html语言由标记组成。学习html语言,掌握一些常用的标记即可!
1.4 超级文本
文字变色
文字大小变化
显示图片
........
这些超级文本通过标记实现效果的。
2 html语法
2.1 基本结构
|
<html> --html开始标签 <head> -- 文件头(用户在浏览器的主体是看不到的) </head> <body> --文件体(用户在浏览器的主体看得到) </body> </html> --html结束标签 |
2.2 head文件头
作用:告诉浏览器如何解释该html页面
|
<html> <head> <!-- html注释 --> <!-- 作用:告诉浏览器如何解释该html页面 --> <!-- 标题 :在窗口的标题栏看到--> <title>这是标题</title> <!-- 告诉浏览器使用什么码表解释html文件 --> <!-- html标签分类: 有标签体标签:有开始,有结束标签、 <title></title> 没有标签体标签 : 也叫空标签 <meat /> --> <meta http-equiv="content-type" content="text/html;charset=utf-8"/> <!--告诉浏览网页的内容是以文本格式存在的,解释网页的内容的时候使用utf-8打开。--> <!-- 关键词:keywords 搜索引擎: 百度 输入 java培训 网页的排名 推广 SEO SEO优化 关键词是网页排名的一个因素。
100% 权重 50% 33.3.% (3-5个合适) --> <meta name="keywords" content="java培训,net培训,php培训" /> <!--告诉网爬虫,该 网页主要是描述 一般一个网页的关键字不要超过3个。--> <!-- 描述: 标题 描述 标题 描述 --> <meta name="description" content="这是一家专门做IT职业培训的公司"/> </head> <body> </body> </html> |
2.3 文本标签
标题(h1~h6)
水平线(hr)
段落(p)
段落缩进(blockquote)
上下标(sup和sub)
换行(br)
原样输出(pre)
有序列表ol li
无序列表ul li
项目列表标签(dl dt dd)
行内标签(span)
块标签<div>
*媒体标签: <embed>
2.4 超链接标签
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>超链接标签</title> </head> <body> <!-- a 超链接标签: 常用的属性: href 表示链接到的地址(文件) target 打开资源方式 _self: 当前窗口打开, _blank: 新窗口打开
协议执行资源的基本流程(超链接的原理): 使用协议到本地计算机的注册表中查询是否有对应协议的软件(程序),有就执行,没有就不执行。
常见的协议: file:// 本地文件协议(本地或局域网) 在href中不写就是使用这个默认协议 http:// http协议(执行流程) 通常连接到域名或IP地址 thunder: 迅雷下载软件的协议 mailto: 调用本地的发送邮件的客户端软件 超链接作用; 1)链接到资源 2)作为锚点使用 打锚点: <a name="锚点名称"></a> 去到锚点: <a href="#锚点名称">内容</a> --> <a name="top"></a> <a href="03.html文本标签.html#list" target="_blank">超链接</a><br/> <a href="../1.jpg">链接到图片</a><br/> <a href="http://www.baidu.com">链接到百度</a><br/> <a href="http://www.moive.com/fuzhouzhe.avi">高清《复仇者联盟2》(普通通道)</a><br/> <a href="thunder://www.moive.com/fuzhouzhe.avi">高清《复仇者联盟2》(迅雷通道)</a><br/> <a href="mailto:eric@itcast.cn">发送邮件给朋友</a> <br/><a href="#ch01">去到第一章</a> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <a name="ch01"></a> 第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容<br/> <a href="#top">返回顶部</a> </body> </html> |
2.5 图像标签
|
<img> 图像标签: <img src=”1.jpg” align=” middle” border=”3” alt=”图片说明文字” username="#Map"/> <map name=“Map” > 使用作为热点图的 <area shape="rect" coords="50,59,116,104" href="1.html" /> <area shape="circle" coords="118,203,40" href="2.html" /> </map> |
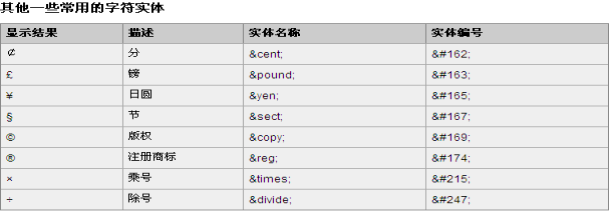
2.6 转义字符
在html语法中,存在一些特殊的字符,这些字符是不能直接原样输出。如果想让这些特殊字符原样输出的话,那么就需要进行转义。
常见的转义字符:
特殊字符 转义字符
< < letter than
> > greater than
& &
空格


2.7 表格标签
|
table表格标签 <tr> 行 <td> 单元格 <th> 表头 表格默认 的格式:加粗、居中。
<caption> 表格的标题
colspan 代表一个单元格占指定 的列数。 rowspan 代表一个单元格占指定 的行数。 cellpadding 内边距 cellspacing 外边距 |
2.8 表单标签(重点)
作用:用于采集用户输入的数据,提交给后台程序处理
场景1:
注册用户:
-> 注册页面(输入用户名、密码、邮箱...)(通过表单标签携带用户数据)-> 系统后台程序 -> 把用户数据保存到数据库
场景2
登录:
-> 登录页面(输入用户名和密码)(通过表单标签携带用户数据) -> 系统后台,搜索数据库,判断是否存在次用户和密码
表单标签:
<form> 就是一个表单
<input type="text"> 单行输入域
<input type="password"/> 密码输入域
<input type="radio"/> 单选按钮
<input type="checkbox"/> 多选按钮
<select/> 下拉选项
<input type="hidden"/> 隐藏域。特点:不会显示到html页面上,但可以携带数据。
<input type="file"/> 文件选择器
<textarea></textarea> 多行输入域
<input type="submit"/> 提交按钮
<input type="button"/> 普通按钮
<input type="reset"/> 重置按钮
注意:
1. 单选按钮要进行分组是通过name的属性值分组 的,如果name的属性值一致,则为同一组。
2. 表单的提交数据的时候指定提交的地址是使用action属性。
3. 如果表单 的数据需要提交到服务器上,必须有name的 属性值。
4. 表单默认的提交方式是get方法,get方式提交数据的时候会把数据全部都显示在utl地址上,如果不想让数据显示在url上,那么可以使用post的提交方式。
表单提交数据主要有两种方式:是通过form标签method属性指定提交的方式的。
get方式
1. 提交的时候数据会 显示在url地址栏上。
2. get提交数据的时候提交 的数据大小是受限制,get方式提交的数据大小不能超过1kb。 (http协议限制的。)
3. 一般敏感数据不用get方式提交
post方式
1. 提交的时候数据不会 显示在url地址栏上。
2. post方式提交 的时候数据是不会受大小限制的。
3. 一般存在敏感数据的时候使用post方式提交。
2.9 框架标签
HTML框架标签
画中画 标签格式: iframe
框架标签
frameset和frame标签
frameset属性: rows 、 cols 、 frameborder
frame属性:noresize
HTML中的单位
绝对单位 1px 字体的单位+1 10%
相对单位 20% (计算单位)