前端使用easyui框架,后台使用JAVA 的JFinal框架开发
功能描述:实现附件上传功能。文件上传路径为:。。/upload(上传文件夹)/身份证号/慢病编码/上传的附件。
细节要求:实现多图片上传,上传后可在前台页面实现二次增加和删除
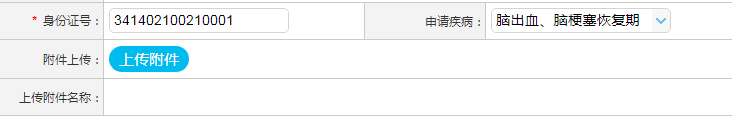
1.前台页面显示:填写身份证号、选择慢病信息,点击“上传附件”按钮选择要上传的文件

1 <tr> 2 <td class="pe-label"><span class="sp_waning">*</span>身份证号:</td> 3 <td class="pe-content"> 4 <input id="newchrApply_app05" name="newchrApply_app05" class="easyui-textbox"> 5 </td> 6 <td class="pe-label">申请疾病:</td> 7 <td class="pe-content"> 8 <input id="newchrApply_app10" name="newchrApply_app10" class="easyui-combobox"> 9 </tr> 10 <tr> 11 <td class="pe-label">附件上传:</td> 12 <td class="pe-content" colspan="3"> 13 <span class="ui_button_primary"><label for="newchrApply_file1">上传附件</label></span> 14 <input id="newchrApply_file1" name="newchrApply_file1" type="file" style="position:absolute;clip:rect(0 0 0 0);" multiple="multiple"> 15 </td> 16 </tr> 17 <tr> 18 <td class="pe-label">上传附件名称:</td> 19 <td class="pe-content" colspan="3"> 20 <ul id='content'></ul> 21 </td> 22 </tr>
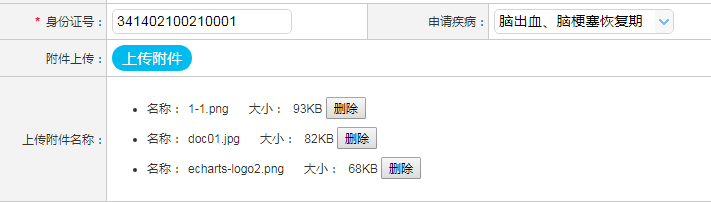
2.在“上传附件名称”中显示上传的文件信息及删除按钮。


1 var chrApply_filesTemp = [];//保存上传的附件集合 2 //显示上传文件名 3 var test = document.getElementById('newchrApply_file1'); 4 test.addEventListener('change', function() { 5 var t_files = this.files; 6 var p_idnum = $.trim($('#newchrApply_app05').val()); //身份证号 7 var p_icd01 = $('#newchrApply_app10').combobox('getValue'); 8 if(p_idnum == '' || p_icd01 == '') { 9 $.messager.alert('提示', '请输入身份证号或选择疾病!', 'warning'); 10 return; 11 } 12 var p_app01 = $.trim($('#newchrApply_app01').val()); 13 if(p_app01 == '') { 14 var p_code = "SQ" + CreateCode(3); 15 $('#newchrApply_app01').val(p_code); 16 } 17 var str = ''; 18 if(t_files.length > 0) { 19 var formData = new FormData(); 20 for(var i = 0; i < t_files.length; i++) { 21 formData.append("file_cont" + i, t_files[i]); 22 } 23 formData.append("fileCount", t_files.length); 24 formData.append("app05", p_idnum); 25 formData.append("app10", p_icd01); 26 $.ajax({ 27 url: '/ChrApply/UploadFiles', 28 type: 'POST', 29 data: formData, 30 processData: false, 31 contentType: false, 32 success: function(result) { 33 if(result.code > 0) { 34 var p_filesname = []; 35 if(chrApply_filesTemp.length > 0) { 36 for(var i = 0; i < chrApply_filesTemp.length; i++) { 37 if(p_filesname.indexOf(chrApply_filesTemp[i].name) == -1) { 38 p_filesname.push(chrApply_filesTemp[i].name); 39 } 40 } 41 } 42 var chrApply_filesUp = t_files; //新上传的文件集合 43 if(chrApply_filesUp.length > 0) { 44 for(var i = 0; i < chrApply_filesUp.length; i++) { 45 if(p_filesname.indexOf(chrApply_filesUp[i].name) == -1) { 46 chrApply_filesTemp.push({ 47 'name': chrApply_filesUp[i].name, 48 'size': chrApply_filesUp[i].size 49 }); 50 } 51 } 52 } 53 for(var i = 0, len = chrApply_filesTemp.length; i < len; i++) { 54 str += '<li id="li_' + i + '">名称:<span id="sp_name_' + i + '">' + chrApply_filesTemp[i].name + '</span> 大小:<span id="sp_size_' + i + '"> ' + parseInt(chrApply_filesTemp[i].size / 1024) + 'KB</span>' + 55 ' <input id="delfj" type="button" value="删除" onclick="delAnnex(' + i + ')" ></li>'; 56 } 57 document.getElementById('content').innerHTML = str; 58 } else { 59 $.messager.alert('提示', result.msg, 'warning'); 60 } 61 } 62 }); 63 } 64 }, false);

1 /** 2 * 上传附件(多文件上传) 3 * 4 */ 5 public void UploadFiles() { 6 MessageData data = new MessageData(); 7 try { 8 UploadFile file0 = getFile("file_cont0"); 9 String UploadPath0 = file0.getUploadPath(); 10 Integer fileCount = getParaToInt("fileCount"); 11 String app05 = getPara("app05");// 身份证号 12 String app10 = getPara("app10");// 疾病编码 13 String path = "upload/" + app05 + "/" + app10 + "/".trim(); 14 15 // 1.新建【身份证】文件夹 16 FileOperate fo = new FileOperate(); 17 fo.createFolder(UploadPath0 + "/" + app05); 18 File directory = new File(UploadPath0 + "/" + app05);// 设定为当前文件夹 19 // System.out.println(directory.getCanonicalFile());//返回类型为File 20 // 2.在【身份证】文件夹下-->建立【疾病编码】文件夹 21 FileOperate fo_1 = new FileOperate(); 22 fo_1.createFolder(directory.getCanonicalFile() + "/" + app10); 23 24 String realPath = getSession().getServletContext().getRealPath(path); 25 // 数据库添加附件信息 26 for (int i = 0; i < fileCount; i++) { 27 UploadFile file = getFile("file_cont" + i); 28 String fileName = file.getFileName(); 29 String newName = fileName; 30 31 // 移动文件:从oldPath路径 -->移动到-->newPath路径,并删除oldPath路径 里的文件 32 String oldPath = file.getUploadPath() + "\" + newName.trim(); 33 String newPath = file.getUploadPath() + "\" + app05 + "\" + app10 + "\" + newName.trim(); 34 file.getFile().renameTo(new File(realPath + "/" + newName)); 35 fo_1.moveFile(oldPath, newPath); 36 } 37 data.setCode(1); 38 } catch (Exception e) { 39 data.setCode(0); 40 data.setMsg("上传失败!" + e.getCause().getMessage()); 41 } finally { 42 JSONObject json = JSONObject.fromObject(data); 43 renderJson(json.toString()); 44 } 45 }
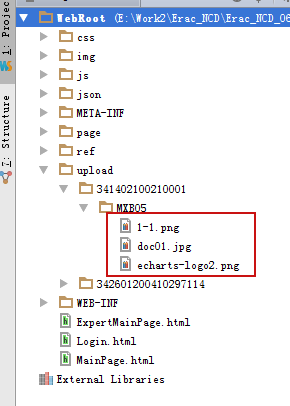
3.附件上传保存路径:

4.实现前台页面删除附件功能



1 //删除 2 function delAnnex(id) { 3 var del_idnum = $.trim($('#newchrApply_app05').val()); //身份证号 4 var del_icd01 = $('#newchrApply_app10').combobox('getValue'); 5 var del_name = document.getElementById("sp_name_" + id).innerText; 6 7 $.ajax({ 8 url: '/ChrApply/DeleteAnnex', 9 type: 'POST', 10 data: { 11 'app05': del_idnum, 12 'app10': del_icd01, 13 'ann01': del_name 14 }, 15 success: function(result) { 16 if(result.code > 0) { 17 // 删除集合中的元素 18 for(var i = 0; i < chrApply_filesTemp.length; i++) { 19 var flg = isEqual(chrApply_filesTemp[i].name.valueOf(), del_name.valueOf()); 20 if(flg == true) { 21 chrApply_filesTemp.splice(i, 1); 22 } 23 } 24 var first = document.getElementById("li_" + id); 25 first.remove(); 26 } else { 27 $.messager.alert('提示', result.msg, 'warning'); 28 } 29 } 30 }); 31 }

1 /** 2 * 删除附件 3 */ 4 public void DeleteAnnex() { 5 MessageData data = new MessageData(); 6 try { 7 String app05 = getPara("app05");// 身份证号 8 String app10 = getPara("app10");// 疾病编码 9 String ann01 = getPara("ann01");// 文件名 10 String url = "upload/" + app05 + "/" + app10 + "/" + ann01.trim(); 11 12 // 删除上传到服务器的文件 13 String realPath = getSession().getServletContext().getRealPath(url); 14 File file = new File(realPath); 15 file.delete(); 16 17 data.setCode(1); 18 } catch (Exception e) { 19 data.setCode(0); 20 data.setMsg("删除申诉材料失败!" + e.getCause().getMessage()); 21 } finally { 22 JSONObject json = JSONObject.fromObject(data); 23 renderJson(json.toString()); 24 } 25 }
注:上传附件及删除附件后台JAVA代码中使用到的UploadFile类及FileOperate类的代码请参考我的博文《JAVA文件操作工具类(读、增、删除、复制)》https://www.cnblogs.com/KLLQBKY/p/9293154.html
