本节解说
1、 html支持的列表:无序列表、有序列表、定义列表
2、 html中如何插入图片
3、html的超链接
《1》
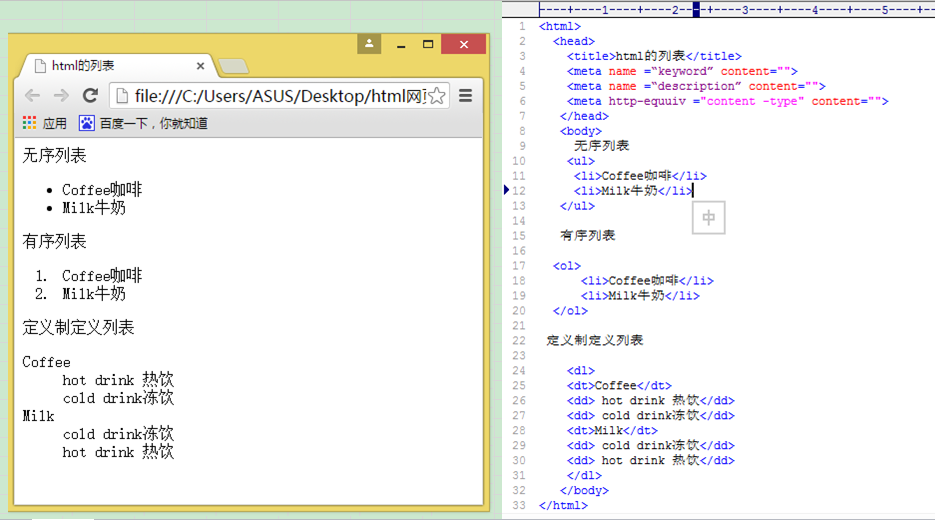
无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 <ul> 标签。每个列表项始于 <li>。
有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。

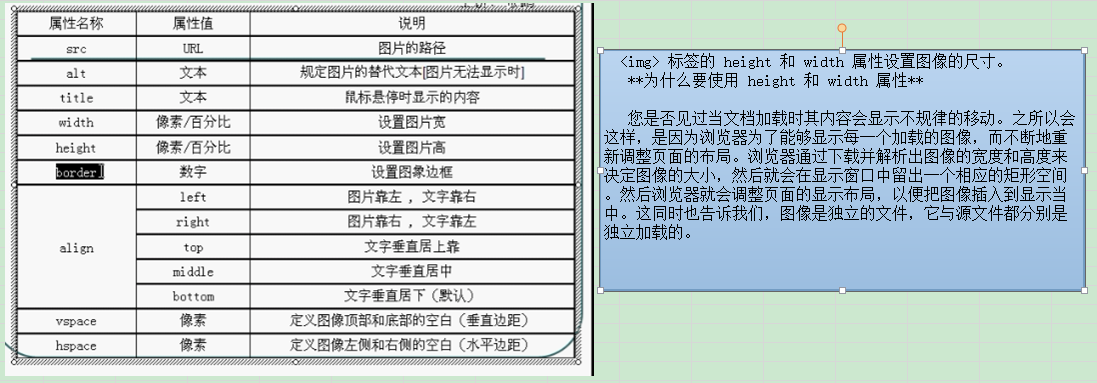
2、HTML 插入图像
1、 图像标签(<img>)和源属性(Src)
在 HTML 中,图像由 <img> 标签定义。
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
定义图像的语法是:
<img src="url" /> <img src="baidu logo.png"/>
"url" 指存储图像的位置。如果名为 "baidu logo.png" 的图像位于 www.baidu.com 的 images 目录中,那么其 URL 为: http://www.baidu.com/images/baidu logo.png。
(浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。)
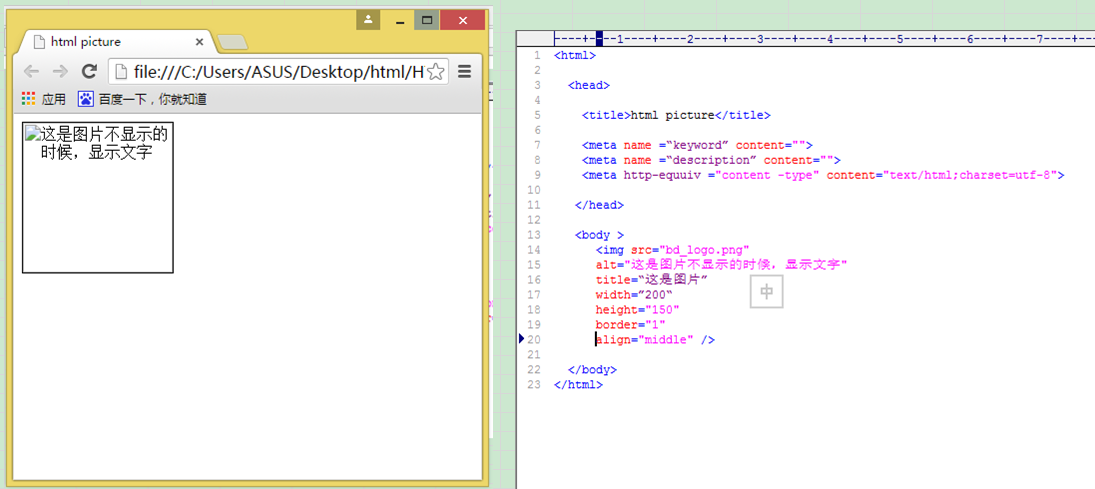
2、替换文本属性(alt)
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的:
<img src="baidu logo.png" alt="这是百度logo"/>
( 在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。


3、html超链接
HTML <a> 标签
定义和用法
<a> 标签定义超链接,用于从一张页面链接到另一张页面。
<a> 元素最重要的属性是 href 属性,它指示链接的“目标”《单击文字、图片立刻进入指定好的链接》。
