一、postman实战
collection:
1、组织所有的测试用例批量执行
2、解决API测试中参数关联这部分
接口测试的对象:
1、产品在浏览器可以访问,那么可以即使没有接口文档,我们可以使用network or charles获取网络请求
2、是服务,但是都是服务之间的调用,在浏览器无法访问
1、图书管理系统
首先在postman中新建一个有关书籍的集合,获取请求地址信息

1.1 get(获取书籍信息)
1)新建测试用例
输入请求地址,请求方式为"GET",Body中输入书籍作者、书名,更换名称保存运行

2)断言书籍信息
Tests中输入信息,a可以替换成任何字母信息

3)value的数据结构:
是一个数组[],数组里面是一个json{"a":1,"b":2,"c":3}
不论在数学还是计算机里,索引都是从0开始的,我们想获取数组里面的JSON的数据,前提是进入到数组,
如果是第一位数组,进入的方式是[0],以此类推,如果是第九位,那么是[8],
进入到数组后,获取JSON里面的数据,我们就可以通过.key,如获取3,那么就是.c
运行时可以先查看全部的信息,之后输入0,最后输入想要的数字,一一验证

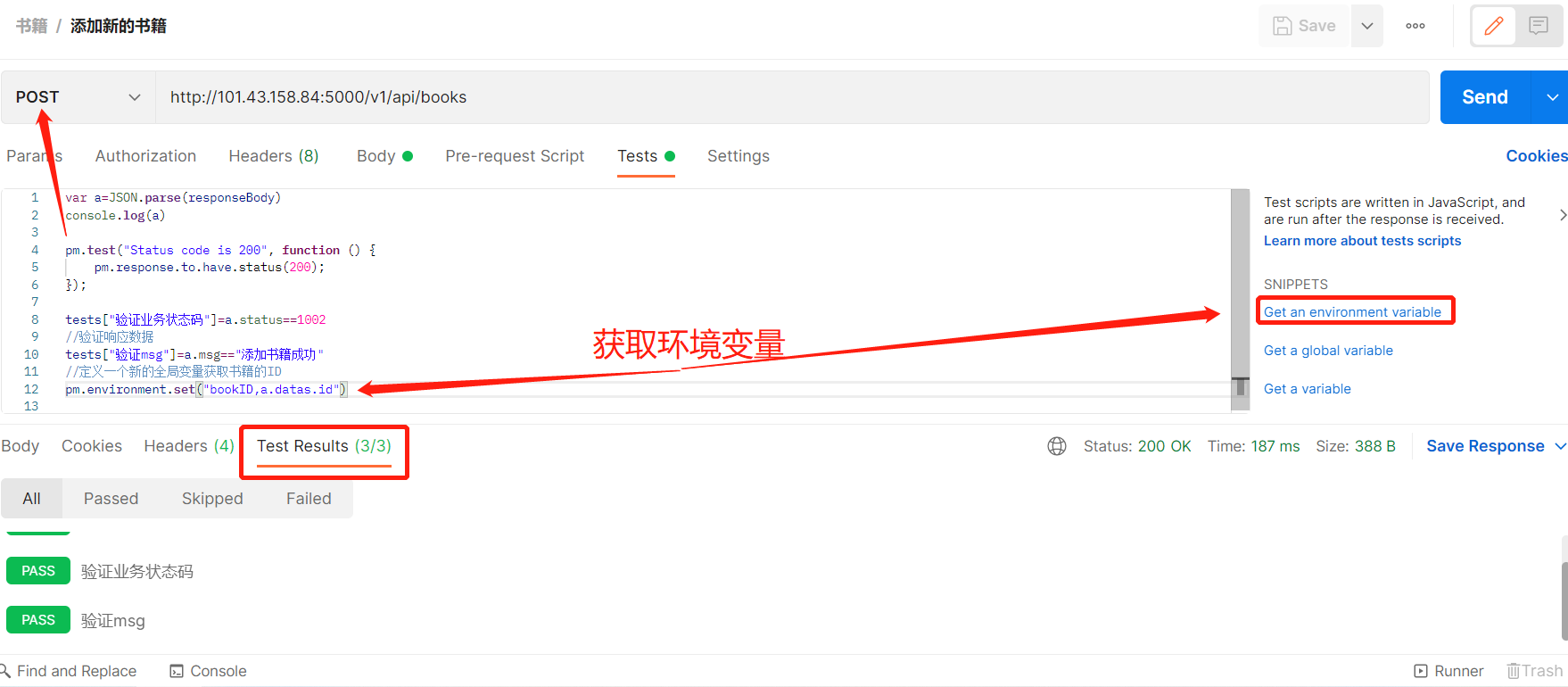
1.2 post(添加新的书籍)
1)新建用例
使用之前的地址和Body内容,修改请求方式为POST,数据格式为JSON

2)断言
(1) 关联之前书籍用例,点击集合后的...,运行查看业务状态码

(2) 在Tests中输入信息,验证响应数据,由于书籍的ID是动态参数,所以需要定义一个新的全局变量来获取书籍的ID

1.3 查看添加的具体书籍(GET)
1) 选择GET请求
在请求地址中将books修改为book,添加书籍ID{{bookID}},(单独运行无法响应,所以状态码为404)
由于需要查看的书籍的ID是一个动态参数,因此需要调用全局变量bookID来作为被查看的书籍的ID信息
2) 断言
验证书籍的ID与作者信息

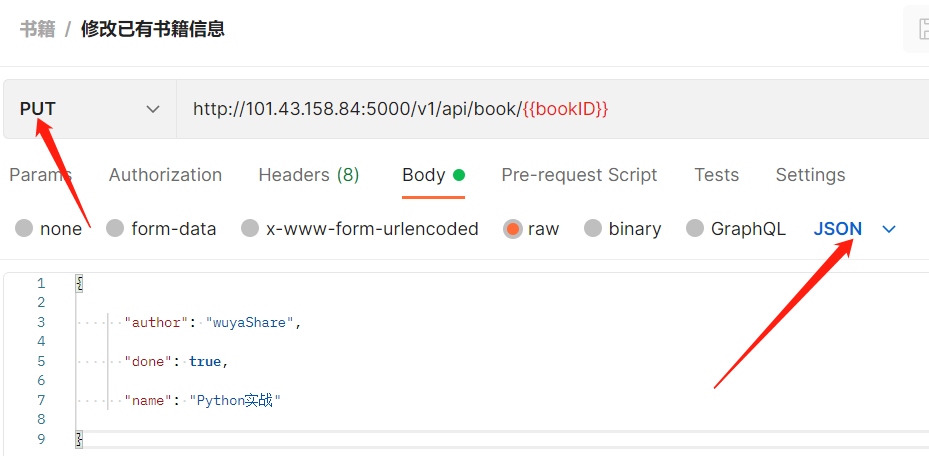
1.4 修改已有书籍信息(put)
1) 请求方式为PUT
将具体书籍ID输入,Body中输入需要修改的内容,Tests中输入

2)断言
修改信息

1.5 删除书籍(delete)
1) 输入请求地址,修改方式为DELETE

2) 运行集合,查看状态码信息

3) 之后重新点进链接,在Tests中输入信息

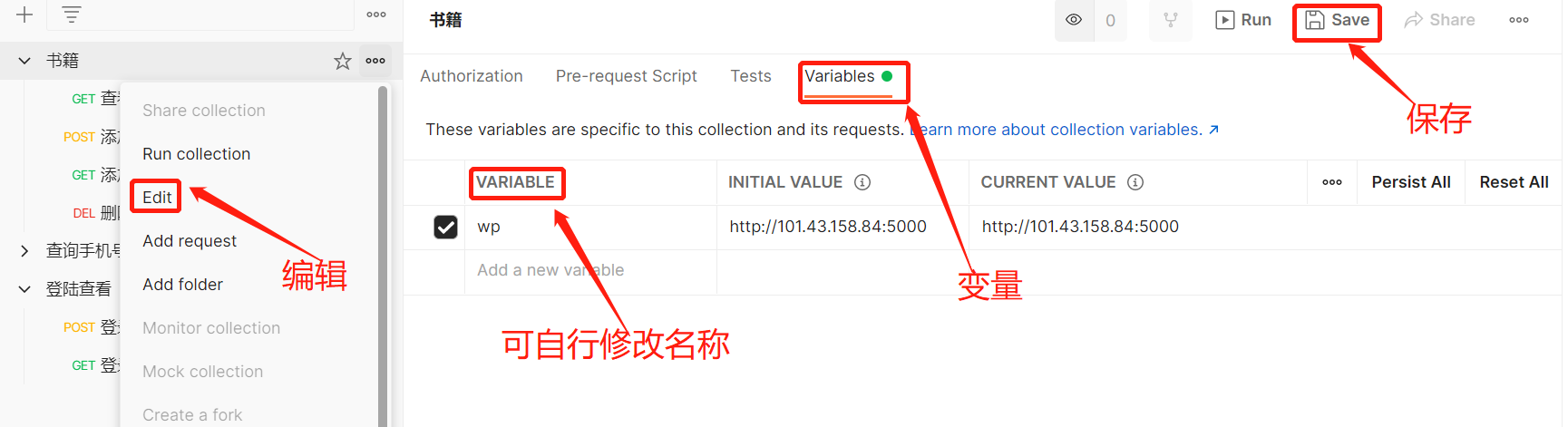
二、动态参数的关联
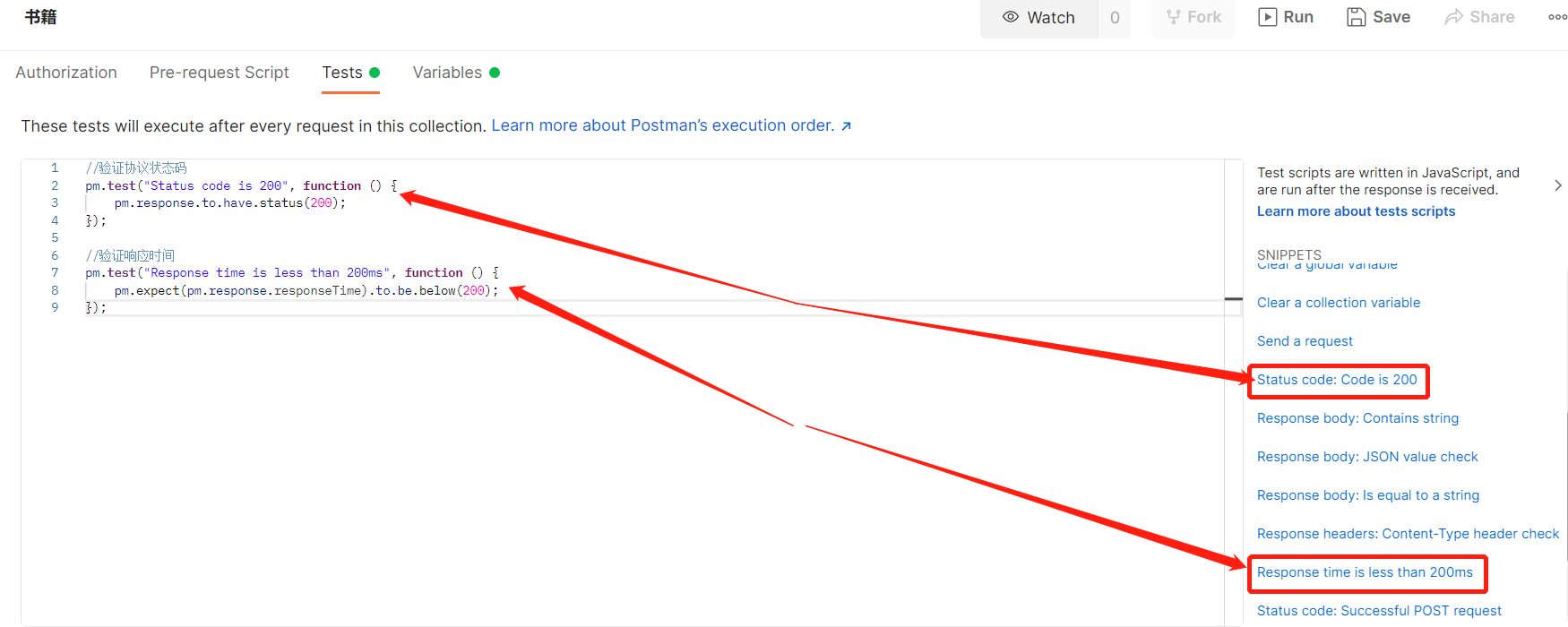
1) 由于书籍中的测试用例的断言里验证协议状态码的部分是一致的,所以可以将协议状态码的断言分离出来
复制协议状态码,点击书籍的集合,点击edit,将协议状态码添加到tests中,点击save保存

2) 在Edit中添加响应时间的断言进去,保存运行

三、node.js的安装以及环境验证
下载node.js安装包
在本机C盘中依照提示安装,可以在控制台中输入:npm检测

四、newman安装以及环境验证
1、使用工具newman就可以生成测试报告(自动化测试的结果)
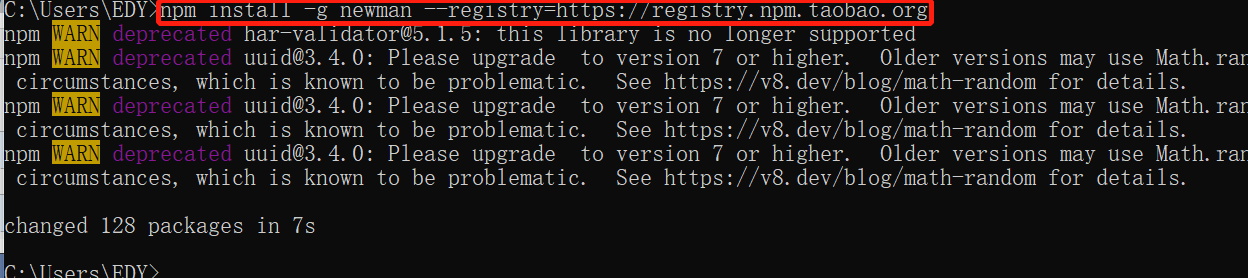
使用newman的前提是需要安装node.js,通过node.js来安装newman的工具,安装newman的命令:
npm install -g newman --registry=https://registry.npm.taobao.org

2、验证newman安装情况

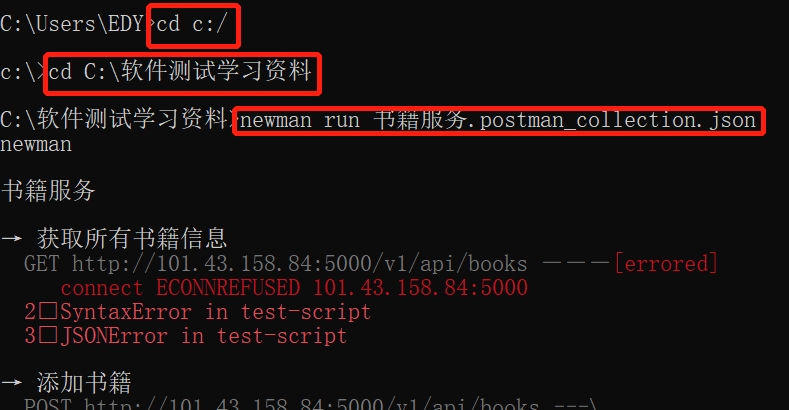
实战:
使用newman来生成测试报告(协议,postman)
1、将集合中测试完成的用例导出

2、可选择本机中合适的位置

3、进入放置的c盘,运行书籍服务