
单页面应用
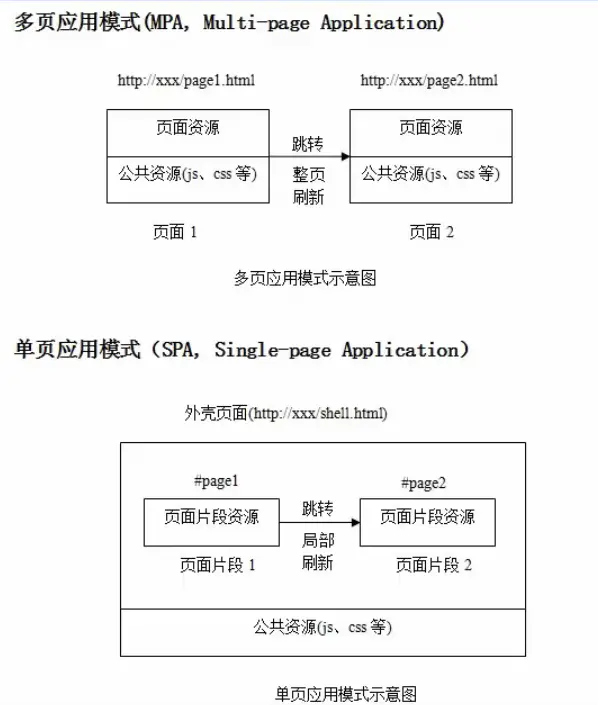
第一次进入页面时会请求一个html文件,刷新清除一下,切换到其他组件,此时路径也相应变化,但是并没有新的html文件请求,页面内容却变化了。
- 原理: js会感知到url的变化,通过这一点可以用js动态地将当前页面的内容清除,然后将下一个页面的内容挂载到当前页面上。这个时候的路由不再是后端来做了,而是前端来做,判断页面显示相应的组件,清除不需要的。
- 页面跳转: js渲染
- 优点: 页面切换快
- 缺点: 首屏时间稍慢,SEO差
-
为什么页面切换快?
页面每次切换跳转时,并不需要处理html文件的请求,这样就节约了很多HTTP发送时延,所以我们在切换页面的时候速度很快。 -
为什么首屏时间慢,SEO 差?
单页应用的首屏时间慢,首屏时需要请求一次html,同时还要发送一次js请求,两次请求回来了,首屏才会展示出来。相对于多页面应用,首屏时间慢。SEO效果差,因为搜索引擎只认识html里的内容,不认识js渲染生成的内容,搜索引擎不识别,也就不会给一个好排名,会导致单页应用做出来的网页在搜索引擎上的排名差。 -
为什么还要用 Vue 呢?
Vue官方提供了一些其他的技术来解决这些缺点,比如服务端渲染技术(SSR),通过这些技术可以完美解决这些缺点,这样一来单页面应用对于前端来说就是非常完美的页面开发解决方案了。
多页面应用
每一次页面跳转的时候,后台服务器都会返回一个新的html文档,这种类型的网站也就是多页网站,也叫多页应用。
- 页面跳转: 返回HTML
- 优点: 首屏时间快,SEO效果好
- 缺点: 页面切换慢
-
为什么多页应用的首屏时间快?
首屏时间叫做页面首个屏幕的内容展现的时间,当我们访问页面的时候,服务器返回一个html,页面就会展示出来,这个过程只经历了一个HTTP请求,所以页面展示的速度非常快。 -
为什么搜索引擎优化效果好(SEO)?
搜索引擎在做网页排名的时候,要根据网页的内容才能给网页权重,来进行网页的排名。搜索引擎是可以识别html内容的,而我们每个页面所有的内容都放在html中,所以这种多页应用SEO排名效果好。 -
缺点:切换慢
每次跳转都需要发送一个HTTP请求,如果网络状态不好,在页面间来回跳转时,就会发生明显的卡顿,影响用户体验。