使用css让元素不可见的方法有很多种,裁剪、定位到屏幕外边、透明度变换等都是可以的。但是最常用两种方式就是设置元素样式为display: none或者visibility: hidden。很多公司的面试官也常常会问面试者这两者之间的区别。
display与元素的隐藏
如果给一个元素设置了display: none,那么该元素以及它的所有后代元素都会隐藏,它是前端开发人员使用频率最高的一种隐藏方式。隐藏后的元素无法点击,无法使用屏幕阅读器等辅助设备访问,占据的空间消失。
<body>
<div>
<strong>给元素设置display:none样式</strong>
<p>A元素</p>
<p style='display:none;'>B元素</p>
<p>C元素</p>
</div>
</body>
效果图:

visibility与元素的隐藏
给元素设置visibility: hidden也可以隐藏这个元素,但是隐藏元素仍需占用与未隐藏时一样的空间,也就是说虽然元素不可见了,但是仍然会影响页面布局。
<body>
<div>
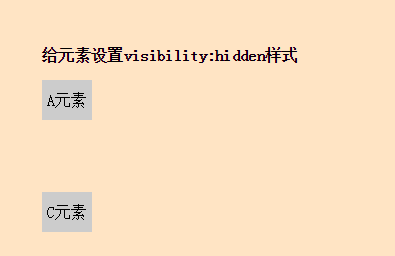
<strong>给元素设置visibility:hidden样式</strong>
<p>A元素</p>
<p style='visibility:hidden;'>B元素</p>
<p>C元素</p>
</div>
</body>
效果图:


display: none与visibility: hidden的区别
很多前端的同学认为visibility: hidden和display: none的区别仅仅在于display: none隐藏后的元素不占据任何空间,而visibility: hidden隐藏后的元素空间依旧保留 ,实际上没那么简单,visibility是一个非常有故事性的属性
1、visibility具有继承性,给父元素设置visibility:hidden;子元素也会继承这个属性。但是如果重新给子元素设置visibility: visible,则子元素又会显示出来。这个和display: none有着质的区别
2、visibility: hidden不会影响计数器的计数,如图所示,visibility: hidden虽然让一个元素不见了,但是其计数器仍在运行。这和display: none完全不一样
<body>
<div>
<strong>给元素设置visibility:hidden样式</strong>
<ol>
<li>元素1</li>
<li style="visibility:hidden;">元素2</li>
<li>元素3</li>
<li>元素4</li>
</ol>
</div>
<div>
<strong>给元素设置display:none样式</strong>
<ol>
<li>元素1</li>
<li style="display:none;">元素2</li>
<li>元素3</li>
<li>元素4</li>
</ol>
</div>
</body>

3、CSS3的transition支持visibility属性,但是并不支持display,由于transition可以延迟执行,因此可以配合visibility使用纯css实现hover延时显示效果。提高用户体验。
文章转自:https://blog.csdn.net/qq_38128179/article/details/80794397
更多参考:https://www.cnblogs.com/zwakeup/p/7808475.html