性能调优的一般过程
利用分析工具分析页面加载信息
利用分析工具分析性能瓶颈
性能调优的一般过程
在解决性能问题之前首先要确认问题的所在,首先就来看看确保高性能的一般过程:
1. 持续监控
2. 设定性能目标
3. 持续改进
1. 持续监控
网站的性能总体来说受两个方面的影响:
一,我们可以控制的,例如代码;
二,我们不能控制的,例如访问用户的数量,或者服务器本身
特别是随着站点的访问量增大的时候,原来没有出现的问题,现在可能出来了,不同的阶段要解决的问题也是不一样的。所以很有必要对网站进行持续的监控, 趁早发现网站变慢的原因。本篇的后面部门会介绍一些我们可以使用的监控服务,来帮助我们做这些事情。
2. 设定性能目标
网站的性能如何,一个最直观的感受就是:打开这个站点之后,页面加载的时间,这也是说是访问者最直接的体验。很多的优化工作(不管是前台的优化还是后台的优化)都是为了让用户更快的看到所想看的页面和信息。我们后面的讨论很多时候都是以这个为目标的。
首先必须要明白“快”的含义:一个网站的响应速度多快才算是“快”?因为优化网站需要花费很大的时间和精力,如果网站本身已经很快了,例如网页呈现到用户眼前的时间是毫秒级别的,我们确实可以再花时间让它更快,但是这样做起来成本会更高!
3.持续改进
在进行性能优化的时候,要涉及到很多的东西,所以在进行优化的时候必须确认:进行的优化措施确实的提高了站点的性能。为了达到这个目的,有几个规则可以遵循:
1. 每次优化只改动一处。如果改动了很多处,那么这些改动之间可能相互的影响,最后产生一些奇奇怪怪的现象,有时候这些"优化措施"反而使得网站性能降低。而且如果一次改动多次,也不利于衡量那些"优化措施"真真正正提升了网站的性能。
2. 不断的测试。每次进行了所谓的"优化"之后,一定要测试一下,这个"优化"是否真的提升了性能,如果没有提升,那么就回滚这个操作。
一般进行优化的步骤如下:
1. 记录现在网站的性能指数和一些相关的数据(后面会告诉大家如何获取这些性能指数数据)
2. 诊断站点的性能故障点.可能有几个地方都影响了站点的性能,但是,此时我们只是选择影响最大的那个因数进行优化。
3. 解决找出的性能故障点。
4. 测试。收集数据,和优化前进行比较,看看是否提升了性能。
5. 重复1到4步骤。
上面虽然提出了一些规则,但是我们可以灵活处理某些情况:在我们查找影响性能的问题的时候,我们发现多个问题,而且这些问题根据我们的经验判断会影响性能,那么我们可以同时修改此处。
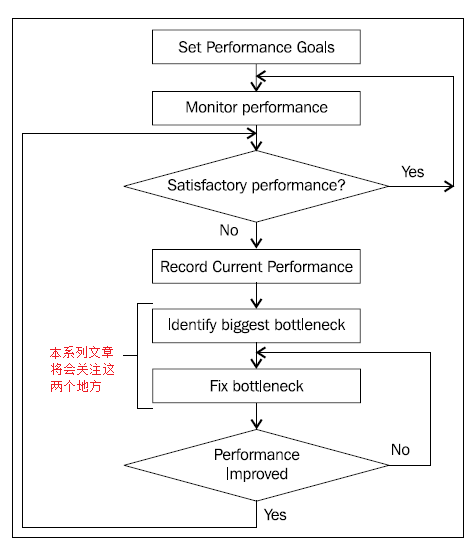
我们用一个流程图来总结上面的优化步骤。如下: