CSS
什么是CSS?
CSS 指层叠样式表(Cascading Style Sheets)
样式定义如何显示HTML元素
样式通常存储在样式表中
如何使用CSS
内联方式
样式定义在单个的HTML元素的属性style中
CSS语法:
只需要将分号隔开的一个或者多个属性/值对作为元素的style属性的值
属性和属性值之间用:连接
多对属性之间用;隔开
<h1 style=”color:blue;”>CSS的使用</h1>
内部样式表
样式定义在HTML文档头部的<style>元素中
在文档的<head>元素内添加<style>元素
在<style>元素中添加样式规则
//HTML代码 <h2>CSS有三种用法</h2>
//CSS代码 <style type=”text/css”> h2{ Color:red; } </style>
外部样式表
将样式定义在一个外部的CSS文件中(.css文件)
一个纯文本文件,文件后缀为.css
该文件中只能包含样式规则
使用步骤:(可以被多个页面重用)
1.创建外部样式文件
2.引用该样式文件
//CSS代码写在c1.css文件中 p{ background-color:blue; }
//HTML代码 <p>1,内联样式</p> <p>2,内部样式表</p> <p>3,外部样式表</p> //CSS代码 <link rel="stylesheet" type="text/css"href="../c1.css"/>
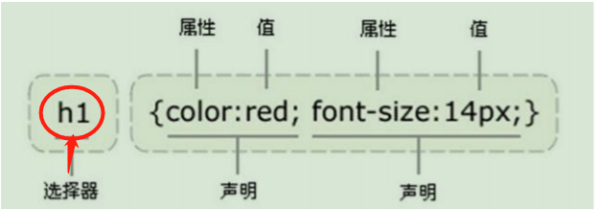
CSS语法规范
CSS:由多个样式规则组成
每个样式规则有两个部分:选择器和样式声明

css规则特性
继承性
父元素的CSS的声明可以被子元素继承,如字体、颜色等。
层叠性
同一个元素若存在多个css规则,对于不冲突的声明可以叠加。
优先级
同一个元素若存在多个css规则,对于冲突的声明以优先级高者为准。
样式优先级

选择器
元素选择器
通过元素名来选择css作用的目标
如果页面中有多个相同的元素需要重用同样的效果,建议使用元素选择器
比如<p><h1>等
body { color:black; } p { color:blue; }
类选择器
类选择器允许以一种独立于文档元素的方式来指定样式
语法为:
.className{ color:red; }
所有能够附带class属性的元素都可以用此样式声明
将元素的class属性的额值设置为样式类名
(样式必须写在属性style里)
//CSS代码 .important { color:red; }
//HTML代码 <h2 class=”important”>二级标题</h2> <h3 class=”important”>三级标题</h3>
可以将类选择器和元素选择器结合起来使用,以实现对某种元素中不同样式的细分控制
语法为:
元素选择器.className{} h3.important{}
ID选择器
id选择器以一种独立于文档元素的方式来指定样式
它仅作用于id属性的值
语法为:#id {}
//HTML代码 <div id= “d1”>分区</div>
//CSS代码 #d1{ Color:red; }
选择器组
选择器声明为以逗号隔开的选择器列表
将一些相同的规则作用于多个元素
.important,div{ font-size:30px; }
派生选择器
派生选择器用来选择子元素,分为2种:
1.后代选择器
选择某元素的所有后代(子孙)元素
p strong {
}
2.子元素选择器
选择某元素的所有子元素
p > strong {
}
伪类选择器
伪类用于设置同一个元素在不同状态下的样式
常用伪类
:link 向未被访问的超链接添加样式
:visited 向已被访问的超链接添加样式
:active 向被激活的元素添加样式
:hover 当鼠标悬停至元素上方时,向该元素添加样式
:focus 当元素获取焦点时,向该元素添加样式
Border
border属性:用来设置元素的边框
四边设置
border:width值 style值 color值;
单边设置
border-left:width值 style值 color值;
border-right:width值 style值 color值;
border-top:width值 style值 color值;
border-bottom:width值 style值 color值;
样式单位
%:百分比
in :英寸
cm :厘米
mm:毫米
pt: 磅(1pt等于1/72英寸)
px:像素(计算机屏幕上的一个点)
em:1em等于当前的字体尺寸,2em等于当前字体尺 寸的两倍
#rrggbb:十六进制数,如#ff0000
#rgb:简写的十六进制数,如#f00
rgb(x,x,x):RGB值,如rgb(255,0,0)
rgb(x%,x%,x%):RGB百分比值,如rgb(100%,0%,0%)
表示颜色的英文单词,如red
overflow:当内容溢出元素框时如何处理
Visible,hidden,scroll,auto
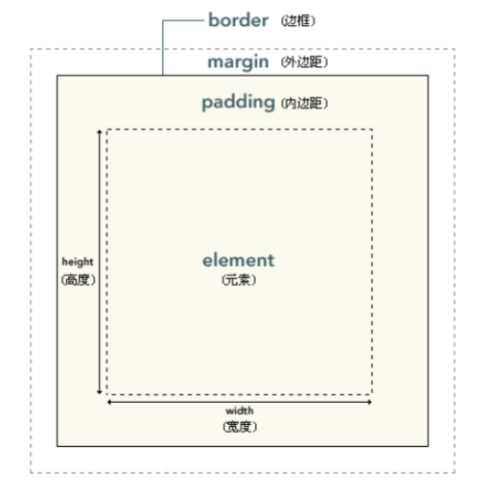
Box
框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框和外边距的方式。

width和height指内容区域的宽度和高度
增加内边距、边框和外边距不会影响内容区域的尺寸, 但是会增加元素框的总尺寸
背景色
background-color属性用于为元素设置背景色,该属性 接受任何合法的颜色值
body{ }
背景图片
background-image属性用于设置背景图片
默认值是none,表示背景上没有放置任何图像
如果需要设置一个背景图像,需要用起始字母url附带 一个图像的URL值
可以是相对URL或者绝对URL
body{ background-image:url('../images/background.png'); }
默认情况下,背景图片在水平和垂直方向上重复出现, 创建一种称为"墙纸"的效果
background-repeat属性可以控制背景图片的平铺效果
background-repeat 可取值为:
1. repeat :在垂直方向和水平方向重复,为重复值
2. repeat-x :仅在水平方向重复
3. repeat-y :仅在垂直方向重复
4. no-repeat :仅显示一次
body{ background-image:url('../images/background.png'); background-repeat:repeat; }
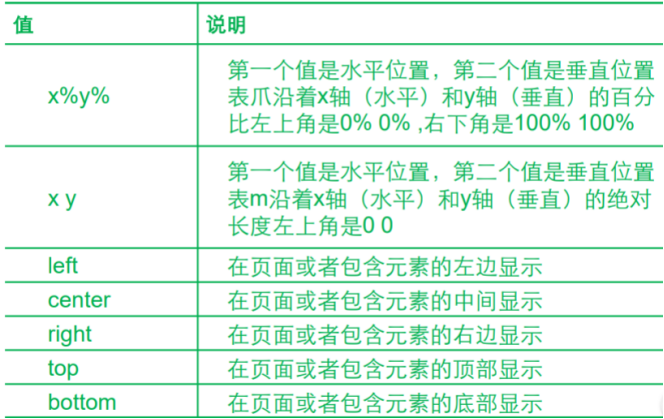
background-position属性用于改变背景图片在元素中的位置,该属性的取值为:

默认情况下,背景图像会随着页面的滚动而移动
可以通过background-attachment属性来改变此特征
默认值是scroll :默认情况下,背景会随文档滚动
可取值为fixed :背景图像固定,并不会随着页面的其余 部分滚动,常用于实现称为水印的图像
body{ background-attachment:fixed; }
文本格式化
控制文本
指定字体:
font-family:value1,value2;
字体大小:
font-size:value;
字体加粗:
font-weight:normal/bold;
body{ font-family:'微软雅黑','文泉驿正黑','黑体'; } h1 { font-size:40px; text-align:center; }
控制文本格式
文本颜色:
color:value;
文本排列:
text-align : left/right/center;
文字修饰:
text-decoration : none/underline;
行高:
line-height:value(1.6em);
首行文本缩进
text-indent:value(2em);
p{ color:blue; text-align:left; text-decoration:underline; line-height:1.6em; text-indent:2em; }
表格样式
表格常用样式属性
表格同样可以使用box模型(边框、内边距、宽、高)以 及文本格式化属性
table { width:200px; border:1px solid red; padding:10px; margin:30px; }
表格特有样式属性
如果设置了单元格的边框,相邻单元格的边框会单独显示,类似于双线边框
border-collapse属性:合并相邻的边框
设置是否将表格边框合并为单一边框:
border-collapse:separate/collapse;
.t2 { border-collapse:collapse; }
定位简介
定位:定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置
流定位
页面的块级元素框从上到下一个接一个地排列
每一个块级元素都会出现在一个新行中(比如<p>元素,<div>元素)
元素之间的垂直距离是由框的垂直外边距计算出来的
行内元素将在一行中从左到右排列水平布置
不需要从新行开始
可以使用水平内边距,边框和外边距调整他们的间距
浮动定位
浮动定位是指让元素脱离普通流定位
浮动元素放置在父元素的左边或者右边
浮动元素依旧位于父元素之内
浮动的框可以向左或向右移动,直到它的外边缘碰到父元素或另一个浮动框的边框为止
经常使用它来实现特殊的定位效果
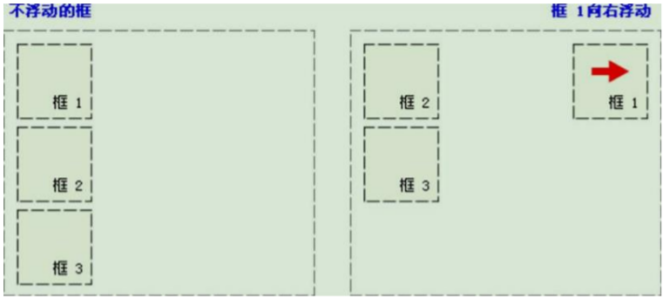
父元素中有三个元素框,如果把框1向右浮动,则它脱离文档流并且向右移动,直到它 的右边缘碰到包含框的右边缘

当框1向左浮动时,它脱离流定位并且向左移动,直到它 的左边缘碰到父元素的左边
因为框1不再处于流定位中,所以它不占据空间,实际上 覆盖住了框2 ,使框2从视 图中消失

如果需要设置框浮动在父元素的左边或者右边,可以通过float属性来实现
float属性定义元素在哪个方向浮动
在CSS中,任何元素都可以浮动
float: none/left/right;
clear属性用于清除浮动所带来的影响
clear: none/left/right/both;
定义了元素的哪边上不允许出现浮动元素
相对定位
元素原本所占的空间不释放
元素框会相对于它原来的位置偏移某个距离
设置垂直或水平位置,让元素相对于它的起点进行移动
设置元素为相对定位
首先需要设置position属性的值为relative
然后使用left属性或者right属性设置水平方向的偏移量
也可以使用top属性或者bottom属性设置垂直方向的偏移量
绝对定位
将元素的内容从当前定位中移除,释放空间
并使用偏移属性来固定该元素的位置
相对于最近的已定位祖先元素
如果元素没有已定位的袓先元素,那么它的位置相对于最初的包含块,比如 body元素
设置元素为绝对定位
首先需要设置position属性的值为absolute
然后使用left属性或者right属性设置元素的水平位置
也可以使用top属性或者bottom属性设置元素的垂直位置
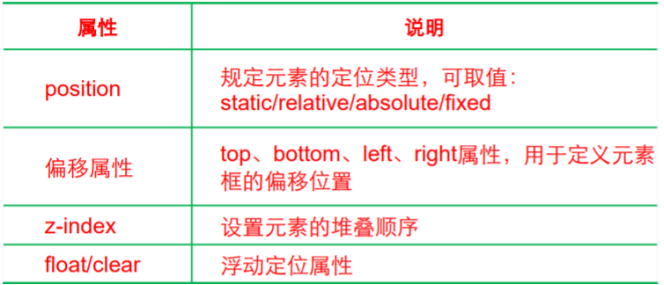
定位属性

position属性:更改定位模式为相对定位、绝对定位或者固定定位
position : static/relative/absolute/fixed;
偏移属性:实现元素框位置的偏移
top/bottom/right/left: value;
堆叠顺序
一旦修改了元素的定位方式,则元素可能会发生堆叠
可以使用z-index属性来控制元素框出现的重叠顺序
z-index 属性:
值为数值:数值越大表示堆叠顺序更高,即离用户更近
拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面,即元素的显示会接近页面表面
可以设置为负值:表示离用户更远
固定定位
将元素的内容固定在页面的某个位置
元素从普通流中完全移除,不占用页面空间
当用户向下滚动页面时元素框并不随着移动
设置固定定位
首先需要设置position属性的值为fixed
通过left、top、right以及bottom这些偏移属性来定义元素的位置
列表样式
list-style-type
list-style-type属性用于控制列表中列表项标志的样式
无序列表:出现在各列表顼旁边的圆点
有序列表:可能是字母、数字或另外某种计数体系中的一个符号
无序列表取值:
1. none:无标记
2. disc:实心圆,为默认值
3. circle:空心圆
4. square:实心方块
有序列表取值:
1. none:无标记
2. decimal:数字(如1,2,3,4,5),为默认值
3. lower-roman:小写罗马数字(如 i, ii, iii, iv, v)
4. upper-roman:大写罗马数字(如 I,II,III,IV,V)
list-style-image
list-style-image属性使用图像来替换列表项的标记
取值为:url(),指定图像作为有序或无序列表项的标志
显示方式
元素都有自己默认的显示方式,包括:
1.块元素
从上至下,可以设置宽高
2.行内元素
从左至右,不能设置宽高
3.行内块
从左至右,可以设置宽高
除了默认的显示效果之外,可以使用display属性来修 改元素框的显示方式,即改变生成的框的类型
改变显示方式
用于改变元素的显示方式,其取值有:
none :不显示该元素,释放其占用位置
block :将元素显示方式设置为块,如可以将行内元素转换为块元素
inline :将元素显示方式设置为行内,如可以将块元素转换为行内元素
inline-block :将元素显示方式设置为行内块,如可以 将行内元素转换为行内块元素
鼠标形状
如何改变鼠标形状
默认情况下,光标、会根据用户的操作发生改变
当鼠标悬停在一个链接上时,光标将从指针形状变为手状形状
当鼠标悬停在文本区域时,会显示I形状
当鼠标悬停在一个按钮上时,光标会显示为箭头
可以使用cursor属性指定显示给用户的鼠标光标类型(形状)
可以为用户提供一种可视化的暗示,提示可以进行的操作
cursor属性定义了鼠标指针放在一个元素边界范围内时 所用的光标形状
可取值 default pointer crosshair text wait help等