

A、CPU全称Central Processing Unit 中文意思是中央处理器,其功能主要是解释计算机指令以及处理计算机软件中的数据
B、APU全称是Accelerated Processing Units,加速处理器,其功能主要是大幅提升电脑运行效率
C、CGI全称是Common Gateway Interface,是http服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上,其功能主要是绝大多数的CGI程序被用来解释处理来自表单的输入信息,并在服务器产生相应的处理,或将相应的信息反馈给浏览器
D、GPU即图形处理器,专门处理和绘制图形相关的硬件,GPU是专为执行复杂的数学和几何计算而设计的,有了它,CPU就从图形处理的任务中解放出来,可以执行其他更多的系统任务



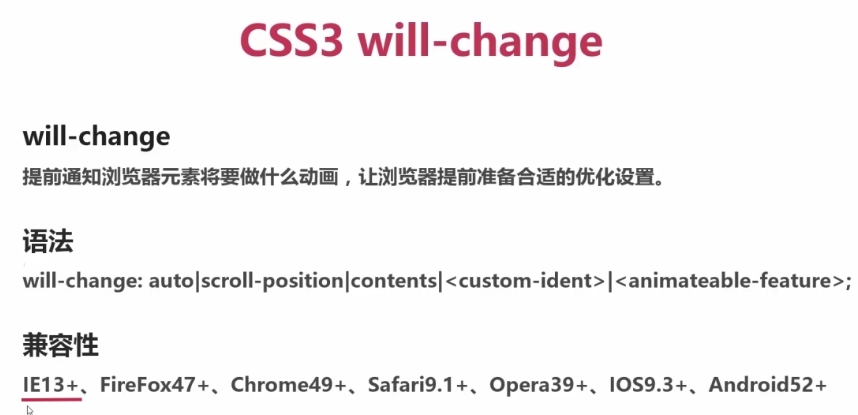
will-change提升浏览器性能,兼容性不是很好。值:
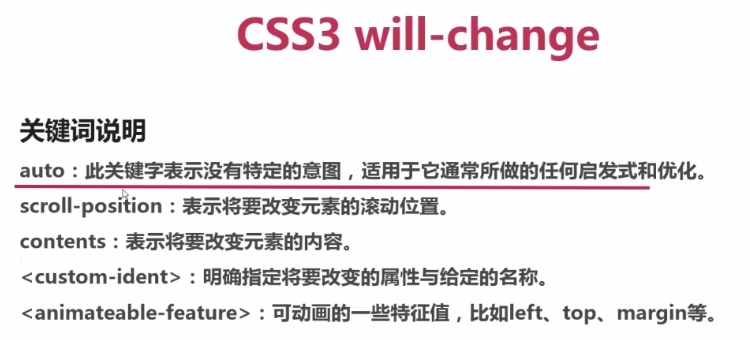
auto scroll-position contents <cutom-ident> 这四个用的比较多。
性能最好,用的最多的是 <custom-ident> 明确指定要改变的属性和给定的名称。
如:
-webkit-will-change: transform; /*一定要在动画之前声明,比如在.container里面声明,然后在悬停: .container:hover{...} 这样才会提高性能。*/
-moz-will-change: transform;
-ms-will-change: transform;
-o-will-change: transform;
此外,还有把 will-change 移除掉,否则会增加内存,一般使用js来操作,暂时没接触!!
============================
-------------
animation的语法:
animation:<single-animation>[,<single-animation>]*
animation:属性名 过渡时间 过渡曲线 延迟时间 循环次数 循环方向 停止状态 开始还是结束
<single-animation> = <single-animation-name> || <time> || <single-animation-timing-function> || <time> || <single-animation-iteration-count> || <single-animation-direction> || <single-animation-fill-mode> || <single-animation-play-state>
说明:
复合属性。检索或设置对象所应用的动画特效。
如果提供多组属性值,以逗号进行分隔。
注意:如果只提供一个<time>参数,则为 <' animation-duration '> 的值定义;如果提供二个<time>参数,则第一个为 <' animation-duration '> 的值定义,第二个为 <' animation-delay '> 的值定义
对应的脚本特性为animation。
取值:
<' animation-name '>:
检索或设置对象所应用的 动画名称
说明:
检索或设置对象所应用的动画名称,必须与规则@keyframes配合使用,因为动画名称由@keyframes定义
如果提供多个属性值,以逗号进行分隔。
对应的脚本特性为animationName。
<' animation-duration '>:
检索或设置对象动画的 持续时间
说明:
检索或设置对象动画的持续时间
如果提供多个属性值,以逗号进行分隔。
对应的脚本特性为animationDuration。
<' animation-timing-function '>:
检索或设置对象动画的 过渡类型,值如下:
九个值:
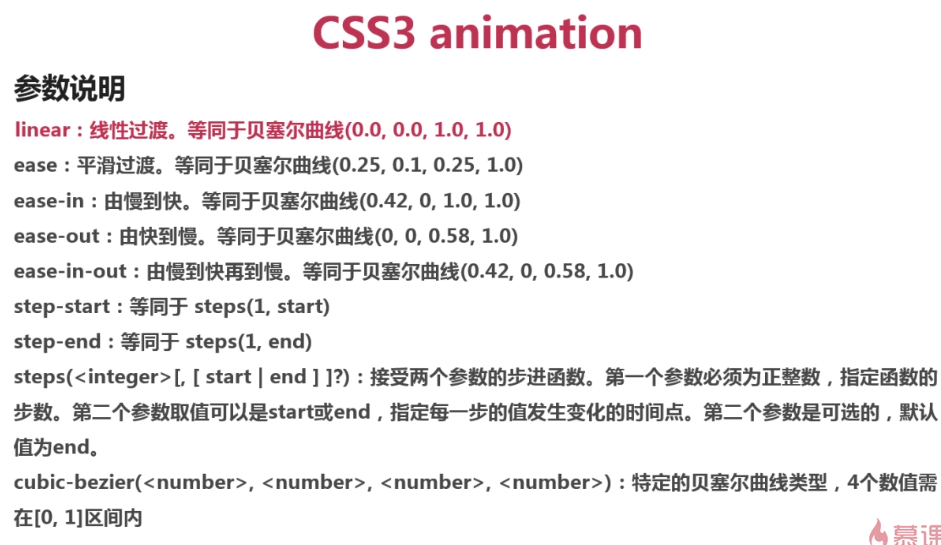
linear:匀速。
ease:逐渐变慢。
ease-in:加速。
ease-out:减速
ease-in-out:先加速,后减速
step-start:等同于 steps(1, start)
step-end:等同于 steps(1, end)
steps(<integer>[, [ start | end ] ]?):
接受两个参数的步进函数。第一个参数必须为正整数,
指定函数的步数。第二个参数取值可以是start或end,
指定每一步的值发生变化的时间点。第二个参数是可选的,默认值为end。
cubic-bezier(<number>, <number>, <number>, <number>):
特定的贝塞尔曲线类型,4个数值需在[0, 1]区间内
说明:
检索或设置对象动画的过渡类型
如果提供多个属性值,以逗号进行分隔。
对应的脚本特性为animationTimingFunction。
<' animation-delay '>:
检索或设置对象动画 延迟的时间
说明:
检索或设置对象动画的延迟时间
如果提供多个属性值,以逗号进行分隔。
对应的脚本特性为animationDelay。
<' animation-iteration-count '>:
检索或设置对象动画的 循环次数
infinite:无限循环
<number>:指定对象动画的具体循环次数
(iteration [ɪtə'reɪʃ(ə)n] 重复 )
说明:
检索或设置对象动画的循环次数
如果提供多个属性值,以逗号进行分隔。
对应的脚本特性为animationIterationCount。
<' animation-direction '>:
检索或设置对象动画在循环中 是否反向运动
取值:
normal:正常方向
reverse:反方向运行
alternate:动画先正常运行再反方向运行,并持续交替运行
alternate-reverse:动画先反运行再正方向运行,并持续交替运行
alternate ['ɔːltəneɪt; 'ɒl-] 交替;轮流 reverse [rɪ'vɜːs] 颠倒;倒转
<' animation-fill-mode '>:
检索或设置对象动画时间之外的状态
取值:
none:默认值。不设置对象动画之外的状态
forwards:设置对象状态为动画结束时的状态
backwards:设置对象状态为动画开始时的状态
both:设置对象状态为动画结束或开始的状态
说明:
检索或设置对象动画时间之外的状态
如果提供多个属性值,以逗号进行分隔。
对应的脚本特性为animationFillMode。
<' animation-play-state '>:
检索或设置对象动画的状态。w3c正考虑是否将该属性移除,
因为动画的状态可以通过其它的方式实现,比如重设样式
取值:
running:运动
paused:暂停
检索或设置对象动画的状态
如果提供多个属性值,以逗号进行分隔。
对应的脚本特性为animationPlayState。
========================





记得加前缀:
-webkit-
-moz-
-ms-
-o-
animation-name属性检索或设置对象所应用的动画名称,必须与规则@keyframes配合使用,因为动画名称由@keyframes定义如果提供多个属性值,以逗号进行分隔。
A、keyframename是animation-name属性的参数值,指定要绑定到选择器的关键帧的名称
B、infinite是animation-iteration-count属性的参数,表示无限循环
C、none是animation-name属性的默认值,当值为none时,将没有任何动画效果
D、forwards是animation-fill-mode属性的参数,表示设置对象状态为动画结束时的状态

A、 infinite是animation-iteration-count属性的参数,表示无限循环
B、forwards是animation-fill-mode属性的参数,表示设置对象状态为动画结束时的状态
C、animation-duration是用来指定元素播放动画所持续的时间长,取值<time>为数值,单位为s (秒)或者毫秒(ms)其,默认值为0
D、none是animation-name属性的默认值,当值为none时,将没有任何动画效果



animation-delay 属性定义动画什么时候开始,单位可以是秒(s)或毫秒(ms),允许负值,-2s使动画马上开始,但会跳过2s进入动画。
-webkit-animation-delay: -1s; 等待1秒,然后开始动画
-moz-animation-delay: -1s;
-ms-animation-delay: -1s;
-o-animation-delay: -1s;
animation-delay: -1s;
动画完成一个周期耗时为animation-duration的值,与animation-delay的值无关
-webkit-animation-iteration-count: infinite; 无限循环,跟 animation-delay:2s; 是没有关系的。在计算动画周期时,千万别加2s。

-webkit-animation-iteration-count: 2;
-moz-animation-iteration-count: 2;
-ms-animation-iteration-count: 2;
-o-animation-iteration-count: 2;
animation-iteration-count: 2;
-webkit-animation-iteration-count: infinite; 无限循环,跟 animation-delay:2s; 是没有关系的。在计算动画周期时,千万别加2s。
-moz-animation-iteration-count: infinite;
-ms-animation-iteration-count: infinite;
-o-animation-iteration-count: infinite;
animation-iteration-count: infinite;






@keyframes love{
from{...}
5%{...} /*动画从0%到5%,用了三分之一的时间,动画比较慢*/
90%{...} /*动画从5%到90%,用了三分之一的时间,动画很快*/
to{...} /*动画从90%到100%,用了三分之一的时间,动画较快*/
}
animationname:必写项,定义animation的名称
keyframes-selector:必写项,动画持续时间的百分比,0-100%、from (0%)、to (100%)
css-styles:必写项,一个或多个合法的CSS样式属性