














<script>
//string.split("-"),以字符"-"把string拆分成一个数组。返回一个数组
//array.join("-"),以字符"-"把数组array链接成一个字符串。
var str="welcome-to-school";
console.log(str.split("-"));//Array(3) [ "welcome", "to", "school" ]
var date="2019/05/06";
console.log(str.split("/"));//Array [ "welcome-to-school" ]
//string.replace(value1,value2); 用value2替换字符串string中的value1
var date="2019/05/06";
console.log(date.replace("2019","1949"));
var str="welcome-to-school";
console.log(str.replace("welcome","woaini--zhengliang"));
</script>
=========


Javastring内置对象:String
<script>
var str="hellow world";
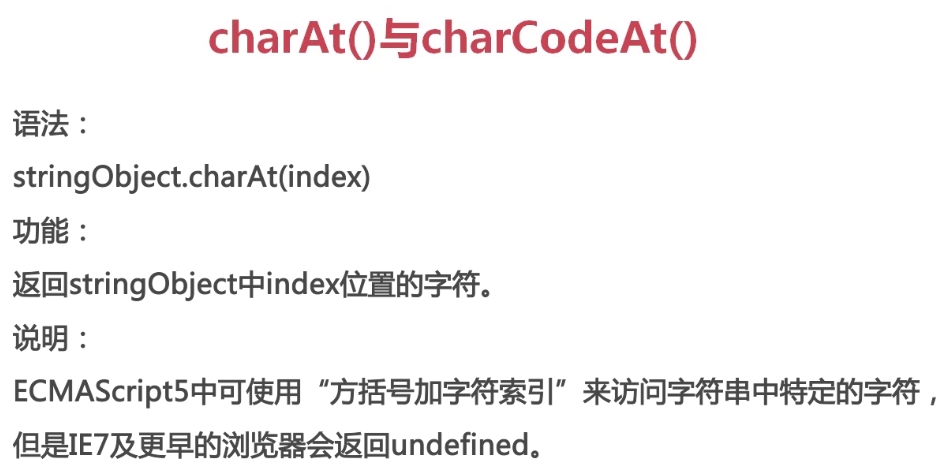
//string.chartAt(index); 在字符串string中查找索引为index的字符。
//string.chartAt("o"); 不存在这种写法,错误的写法。
console.log(str[1]);//IE7以及跟早版本不支持,显示undefined,所以不用该方法。
console.log(str.charAt(15));//没有15索引,显示:空格 ,没有任何东西。
console.log(str.charAt(7));//显示:w
console.log(str.charCodeAt(7));//显示w的字符编码:119
var str="hellow world";
//str.indexOf(value); 在str中查找value所在的位置,只显示value中第一个字母的位置,这里的value可以是一个字符,也可以是多个字符。
console.log(str.indexOf("world"));//返回:7 ,可以查询多个字符从前向后查找第一个"world"的索引值。这里只显示第一个字母"w"的位置。
console.log(str.indexOf("f"));//返回:-1 不存在即返回-1.
console.log(str.indexOf(" "));//返回:6 从前向后查找第一个空格的索引为6.
console.log(str.indexOf(""));//返回:0 表示不存在的值,返回0。
var str="hellow world";
//string.lastIndexOf(value); 从后向前查找第一个value在string中出现的位置,且只显示value中第一个字符的位置。这里的value可以是一个字符,也可以是多个字符。
console.log(str.lastIndexOf("w"));//返回:7 在str中从后面向前查找第一个w的位置。
console.log(str.lastIndexOf("low"));//返回:3 在str中从后面向前面查找第一个"low",且只显示"low"中第一个"l"的索引值。
</script>
<script>
//---------string.slice(start,end)-----------
var str="hello world";
//string.slice(start,end);
//1,从索引start截取到end,如果start > end 时,什么都截取不到,输出空格。
//2,只有一个参数start,end被省略默认截取到最后。
//3,如果start,end都为负数时,如:str.slice(-5,-8); start=str.length-5,end=str.length-8。
console.log(str.slice(1));//从索引1截取到最后,ello world
console.log(str.slice(1,5));//从索引1截取到索引5,不包括5.ello
console.log(str.slice(-5));//str.length-5=6,即:从索引6截取到最后。world
console.log(str.slice(-5,7));//str.length-5=6 即:从索引6截取到7,除7。w
console.log(str.slice(-7,-4));//str.length-7=4,str.length-4=7,即:从索引4截取到7,除7。o w
console.log(str.slice(-4,-7));//str.lengt-4=7,str.length-7=4。start=7,end=4,当start>end时,什么都截取不到,为空格。
//---------string.substring(start,end)-----------
var str="hello world";
//string.substring(start,end);
//1,从索引start截取到end。
//2,省略end,默认从索引start截取到最后。
//3,参数为负数时,自动转化为0。
console.log(str.substring(1,5));//从索引1截取到5,除5。ello
console.log(str.substring(1));//从索引1截取到最后。llo world
console.log(str.substring(-3));//参数为负数,自动转化为0。即从索引0截取到最后。
console.log(str.substring(-8,5));//参数为负数,自动转化为0。即:从索引0截取到5,除5。hello
console.log(str.substring(5,-5));//如果start为整数,end为负数,则浏览器会默认把小值做start,大的值做end。从索引0截取到5,hello
console.log(str.substring(-7,-5));//start,end两个参数都为负数,负数会自动转为0,即:从索引0截取到0,除0。输出:空格
//console.log(string.substring(5,3)); 如果start,end都为正数,且start>end,就会报错。
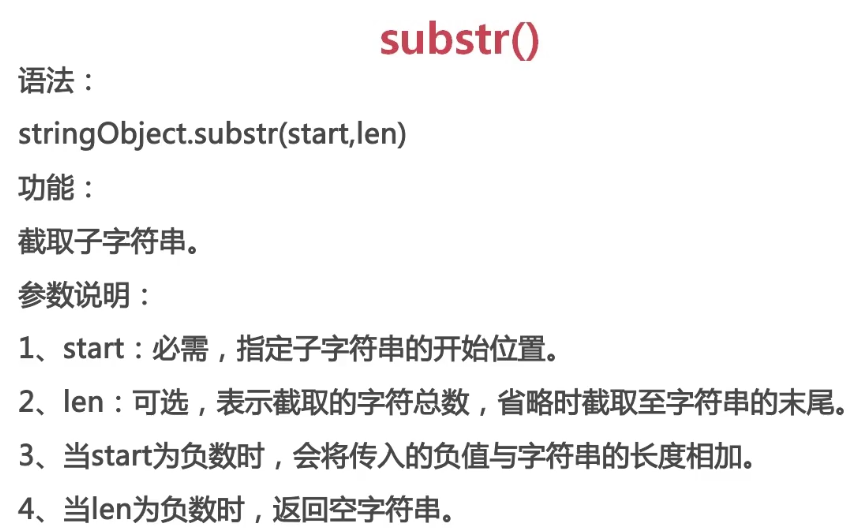
//---------string.substr(start,len)-----------
var str="hello world";
//string.substr(start,len); strat开始索引,len截取长度。
//1,len省略,默认截取到最后。
//2,start为负数时,start=string.length+负数。
//3,len为负数时,返回空字符串。
console.log(str.substr(3,5)); //从索引3开始,向后截取5位,除5。lo wo
console.log(str.substr(3));//从索引3开始截取到最后
console.log(str.substr(-7,8));//str.length-7=4,从索引4开始向后截取8位,超出部分除去。lo world
console.log(str.substr(3,-3));//len为负数时,截取为空字符串。空格
</script>
<script>
var url="www.baidu.com/p/index.html";
var jpg="www.baidu.com/love.jpg";
/**
* [getFileFormate 获取文件后缀名]
* @param {[type]} string [文件地址]
* @return {[type]} [截取的文件名]
*/
function getFileFormate(string){
var pos=string.lastIndexOf("/");
return string.slice(pos+1);
}
console.log(getFileFormate(jpg));
</script>
<script>
//string.split("-"),以字符"-"把string拆分成一个数组。返回一个数组
//array.join("-"),以字符"-"把数组array链接成一个字符串。
var str="welcome-to-school";
console.log(str.split("-"));//Array(3) [ "welcome", "to", "school" ]
var date="2019/05/06";
console.log(str.split("/"));//Array [ "welcome-to-school" ]
var str="welcome to school";//每个字符都会拆分成一个数组
console.log(str.split(""));//(17) ["w", "e", "l", "c", "o", "m", "e", " ", "t", "o", " ", "s", "c", "h", "o", "o", "l"]
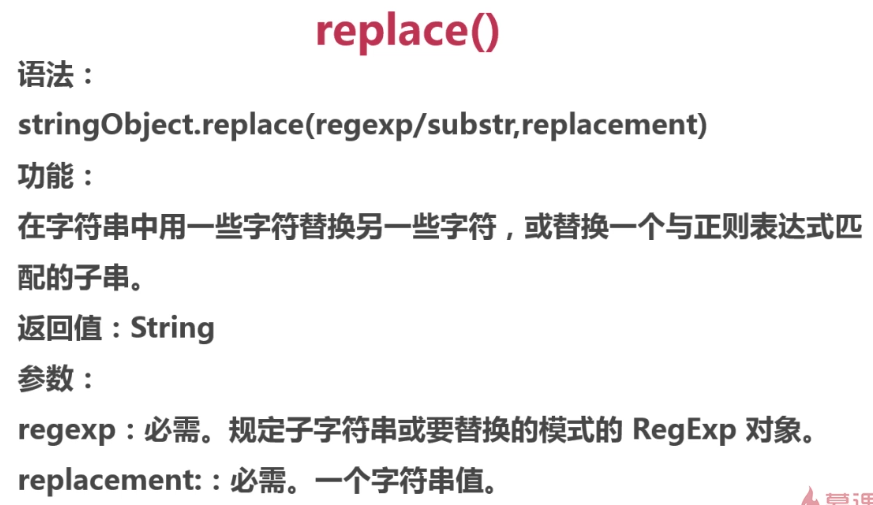
//string.replace(value1,value2); 用value2替换字符串string中的第一个value1,后面不管。
var date="2019/05/06";
console.log(date.replace("2019","1949"));//1949/05/06
var str="welcome-to-school";
console.log(str.replace("welcome","woaini--zhengliang"));//woaini--zhengliang-to-school
var str="welcome-to-school";
console.log(str.replace("-"," ")); //welcome to-school
var str="welcome-to-school";
console.log(str.replace(""));//undefinedwelcome-to-school
</script>
<script>
//--------toUpperCase() toLowerCase()---------------
var str="welcome to school";
var char=str.substring(0,1).toUpperCase();//第一个字母大写,只是复制一个副本,对原字符串没有修改,谨记!!!
console.log(char);//只是复制了一个副本,改变"w"为大写而已。W
console.log(char+str.substring(1));//只修改w为大写,其他都不变。Welcome to school
console.log(str);//原来的str字符串没有改变。 welcome to school
console.log(str.toUpperCase());//WELCOME TO SCHOOL 全部变成大写
var str="welcome to school";
console.log(str.toLowerCase());//welcome to school 全部变成小写
</script>