

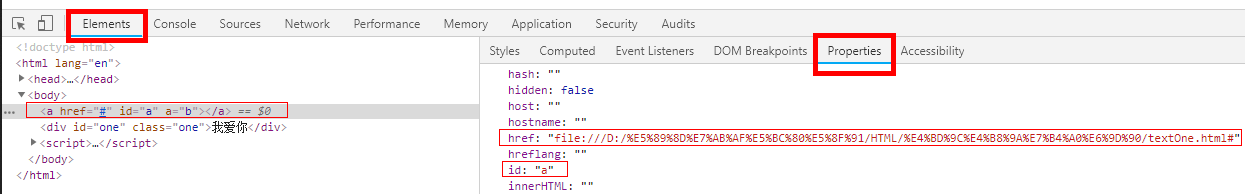
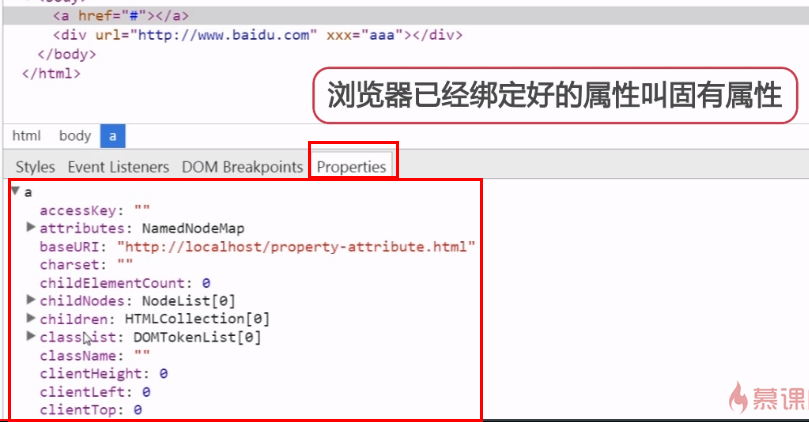
查看任何标签的固有属性property:
使用谷歌浏览器:Ctrl+Shift+I 开发者工具----点击Elements----点击a标签----点击Properties属性及其属性值。
自定义属性(attribute)是不会显示的。




以下是通用方法:





搜狗:attribute class
attribute: 增删改查 checked selected multiple readyOnly hidden title href src lang dir accesskey calss data classList
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
href="css/7-2.css"存在这个文件才有效
<link rel="stylesheet" href="css/7-2.css">
</head>
<body>
<a id="href" href="www.baidu.com" id="a" a="b">百度</a>
<a id="baidu" href="www.baidu.com" id="a" a="b">百度</a>
<div style="color:red;" onclick="alert('love you')" url="www.baidu.com" xxx="a" Yyy="b" xxx="b" title="love" src="sss" id="div">我爱你</div>
<div>
<input type="checkbox" value="北京" id="beijing">北京
<input type="checkbox" value="上海" id="shanghai">上海
<input type="checkbox" value="南京" id="nanjing">南京
<input type="checkbox" value="南京" id="xiamen">厦门
<input type="checkbox" value="南京" id="fuzhou" checked="1">福州
</div>
<div>
<input id="man" type="radio" name="sex" value="man">男
<input id="woman" type="radio" name="sex" value="woman">女
</div>
<div><select name="city" id="city">
<option name="beijing" value="">北京</option>
<option name="shanghai" value="">上海</option>
<option name="xiamen" value="">厦门</option>
<option name="fuzhou" value="" selected=true>福州</option>
<option name="ningde" value="">宁德</option>
</select></div>
<div><input type="text" value="readOnly为true时只读不可修改" id="readOnly">
<input type="text" value="disabled禁用" id="disabled"></div>
<div>
<input id]="accesskey1" type="text" value="accesskey不同系统组合键不同,alt+或者是ctrl+或者是shift+" accesskey="c">
<input id]="accesskey2" type="text" value="accesskey不同系统组合键不同,alt+或者是ctrl+或者是shift+" accesskey="z">
</div>
<div id="hidden" style="border:2px solid red;">hidden表示隐藏对象,类似display="none"</div>
<div style="text-align: center;" id="one"><bdo dir="RTL">芙蓉楼送辛渐</bdo></div>
<div style="text-align: center;" id="one"><bdo dir="RTL">唐代:王昌龄</bdo></div>
<div style="text-align: center;" id="two"><bdo dir="RTL">寒雨连江夜入吴,</bdo></div>
<div style="text-align: center;" id="three"><bdo dir="RTL">平明送客楚山孤。</bdo></div>
<div style="text-align: center;" id="four"><bdo dir="RTL">洛阳亲友如相问,</bdo></div>
<div style="text-align: center;" id="five"><bdo dir="RTL">一片冰心在玉壶。</bdo></div>
<div><input type="button" id="btnData" data-xxx-yyy="love" data-zzz="you"></div>
<script src="js/domready.js"></script>
<script>
myReady(function(){
var bntData=document.getElementById("btnData");
//返回DOMStringMap{xxxYyy:"love",zzz:"you"},DOMStringMap是返回所有自定义data-xxx的属性名称/属性值 的对象集合。
console.log(btnData.dataset);
console.log(btnData.dataset.zzz);//返回 you 只有一个“-” data.属性名
console.log(btnData.dataset.xxxYyy);// love 有多个“-” data.驼峰命名
console.log(btnData.getAttribute("data-zzz"));//返回 you
console.log(btnData.attributes.getNamedItem("data-xxx-yyy").nodeValue);//返回 love
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
href="css/7-2.css"存在这个文件才有效
<link rel="stylesheet" href="css/7-2.css">
</head>
<body>
<a id="href" href="www.baidu.com" id="a" a="b">百度</a>
<a id="baidu" href="www.baidu.com" id="a" a="b">百度</a>
<div style="color:red;" onclick="alert('love you')" url="www.baidu.com" xxx="a" Yyy="b" xxx="b" title="love" src="sss" id="div">我爱你</div>
<div>
<input type="checkbox" value="北京" id="beijing">北京
<input type="checkbox" value="上海" id="shanghai">上海
<input type="checkbox" value="南京" id="nanjing">南京
<input type="checkbox" value="南京" id="xiamen">厦门
<input type="checkbox" value="南京" id="fuzhou" checked="1">福州
</div>
<div>
<input id="man" type="radio" name="sex" value="man">男
<input id="woman" type="radio" name="sex" value="woman">女
</div>
<div><select name="city" id="city">
<option name="beijing" value="">北京</option>
<option name="shanghai" value="">上海</option>
<option name="xiamen" value="">厦门</option>
<option name="fuzhou" value="" selected=true>福州</option>
<option name="ningde" value="">宁德</option>
</select></div>
<div><input type="text" value="readOnly为true时只读不可修改" id="readOnly">
<input type="text" value="disabled禁用" id="disabled"></div>
<div>
<input id]="accesskey1" type="text" value="accesskey不同系统组合键不同,alt+或者是ctrl+或者是shift+" accesskey="c">
<input id]="accesskey2" type="text" value="accesskey不同系统组合键不同,alt+或者是ctrl+或者是shift+" accesskey="z">
</div>
<div id="hidden" style="border:2px solid red;">hidden表示隐藏对象,类似display="none"</div>
<div style="text-align: center;" id="one"><bdo dir="RTL">芙蓉楼送辛渐</bdo></div>
<div style="text-align: center;" id="one"><bdo dir="RTL">唐代:王昌龄</bdo></div>
<div style="text-align: center;" id="two"><bdo dir="RTL">寒雨连江夜入吴,</bdo></div>
<div style="text-align: center;" id="three"><bdo dir="RTL">平明送客楚山孤。</bdo></div>
<div style="text-align: center;" id="four"><bdo dir="RTL">洛阳亲友如相问,</bdo></div>
<div style="text-align: center;" id="five"><bdo dir="RTL">一片冰心在玉壶。</bdo></div>
<div><input type="button" id="btnData" data-xxx-yyy="love" data-zzz="you"></div>
<script src="js/domready.js"></script>
<script>
myReady(function(){
//var div=document.querySelector("div");
//-----获取属性值-------
//显示:NamedNodeMap {0: url, 1: xxx, 2: yyy, url: url, xxx: xxx, yyy: yyy, length: 3}
//1,自定义属性全部为小写
//2,多个属性重复,后面的会忽略
//3,前面的数字表示索引,后面对应的是属性名称
//4,固有属性取值:div.属性名称
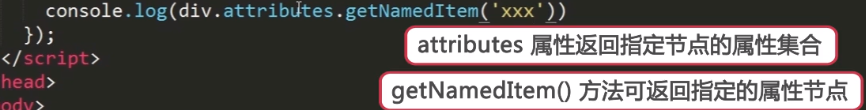
//5,获取任意属性的属性值:div.attributes[index] 或者 div.attributes["属性名称"]
//6,获取任意属性的属性值:div.attributes.getNamedItem("属性名称").nodeValue);如果属性名称没有定义,那么就会直接报错! div.attributes.getNamedItem("属性名称") 获取的是对象
/*console.log(div.attributes);//返回对象属性集合:namedNodeMap
console.log(div.attributes.getNamedItem("xxx").nodeValue);//可以访问任意属性的属性值:a
console.log(div.attributes.getNamedItem("id").nodeValue);//可以访问任意属性的属性值:div
console.log(div.attributes[2]);//可以访问任意属性的属性值:yyy="b"
console.log(div.attributes["yyy"]);//可以访问任意属性的属性值:yyy="b"
console.log(div.title);//love 固有属性
console.log(div.id);//div 固有属性
console.log(div.xxx);//undefined xxx属于自定义属性,所以返回undefined*/
//-----删除属性-------
//var div=document.querySelector("div");
// div.attributes.removeNamedItem("yyy");//删除yyy属性
//-----创建属性-------
/*var div=document.querySelector("div");
var attr=document.createAttribute("data-list");//创建"data-list"属性对象
attr.value="love-you";//给属性对象attr赋值
div.attributes.setNamedItem(attr);//把新属性对象attr添加到属性集合中去,类似创建子节点
div.attributes.getNamedItem("data-list");//获取属性值时必须使用data-list属性名称获取*/
/*//创建属性有点类似创建子节点
var div=document.querySelector("div");
var sp=document.createElement("span");
var txt=document.createTextNode("fuck");
sp.appendChild(txt);
div.appendChild(sp);*/
//====getAttribute(a)/setAttrbute(a,value)/removeAttribute(a)====
//-----该方法通用IE7以下不兼容-----
//通用取值的方法:
/*var div=document.getElementById('div');
console.log(div.getAttribute("style"));//getAttribute侧重属性值,所以取的是值:color:red;
console.log(div.style);//div.style取固有属性值,侧重的是style对象: CSSStyleDeclaration CSSStyle说明
console.log(div.getAttribute("onclick"));//getAttribute侧重属性值,所以取的是值:alert('love you')。
//div.onclick取固有属性,侧重的是onclick单击事件对象。返回:f onclick(event){ alert("love you")}
console.log(div.onclick);*/
//-----div.getAttribute("属性名称");------
//1,getAttribute()能获取元素的固有属性,也能获取元素的自定义属性
//3,getAttribute()方法只能获取单个元素节点的属性值,且不属于document对象,属于单个元素节点对象
/* var div = document.getElementById("div");
console.log(div.getAttribute("src"));//返回自定义属性值:sss
console.log(div.getAttribute("title"));//返回固有属性值:love
//-----div.setAttribute()-----
var div=document.getElementById("div");
div.setAttribute("xxx","top");//修改自定义属性值
div.setAttribute("right","100px");//增加自定义属性
div.setAttribute("onclick","alert(1)");//修改固定属性值
div.setAttribute("style","color:blue");//修改固定属性值
//-----div.removeAttribute()-----
var div=document.getElementById("div");
div.removeAttribute("xxx");//删除div对象指定的属性
div.removeAttribute("style");//删除div对象指定的属性
div.removeAttribute("onclick");//删除div对象指定的属性*/
//----复选款-----
var beijing=document.getElementById("beijing");
var shanghai=document.getElementById("shanghai");
var nanjing=document.getElementById("nanjing");
var xiamen=document.getElementById("xiamen");
var fuzhou=document.getElementById("fuzhou");
//checked的所有值都会进行隐式转换,其中null "" undefined false 0 返回是false,其他所有值都是返回true。
beijing.checked=true;//true boolean布尔类型
shanghai.checked=1;//1,Number类型,返回true
nanjing.checked={};//{}空对象的集合,但空对象也是一个对象,所以返回true。
xiamen.checked=[];//[]空数组对象,虽然数组是空的,但是还是一个数组对象,返回true
// fuzhou.checked="love";//"love"字符串,返回true
// fuzhou.checked="";//隐式转换返回false,未选中
// fuzhou.checked=null;//隐式转换返回false,未选中
// fuzhou.checked=undefined;//隐式转换返回false,未选中
//fuzhou.removeAttribute("checked");如果直接在标签对象中设定checked="1",再removeAttribute("checked"),除了火狐无法删除,其他都可以删除。如果要不选中,反正直接使用方法设定:fuzhou.checked="";即可。
//注意,如果是在标签对象中设定如果我们手动设置了checked=true/"string"/1/object,那么我们是无法通过removeAttribute("checked")移除的。如下:
// fuzhou.checked=1;//隐式转换返回true,选中
// fuzhou.removeAttribute("checked");
fuzhou.checked="";//涉及到checked的属性设置时,一定使用fuzhou.checked=0/1.
//fuzhou.setAttribute("checked","false");//最新火狐浏览器存在不同,所以绝对不能这么设置。
//-----单选按钮radio,注意同一组的单选按钮name值一定要相等-----
/*var man=document.getElementById("man");
var woman=document.getElementById("woman");
// man.checked=1;//选中man对象,单选按钮只能选中一个。
woman.checked=1;//选中woman对象,单选按钮只能选中一个。设定两个,后面一个生效。
var sex=document.getElementsByName("sex");//返回去所有name="sex"的NodeList类数组对象
for (var i = 0; i < sex.length; i++) {//查看那个对象被选中
if (sex[i].checked==true) {//如果被选中返回checked=true
console.log(sex[i].value);//返回所有被选中的对象
}
}*/
//------下拉列表单选列表-------
/*var select=document.getElementById("city");
var options=select.options;//返回HTMLOptionsCollection类数组对象集合
options[0].selected=1;
options[1].selected=1;//如果下拉列表设置两个true,则返回最后一个true
// console.log(options);//返回HTMLOptionsCollection类数组对象集合
for (var i = 0; i < options.length; i++) {//遍历所有options,查看那些option是被选中的
if (options[i].selected==true) {
console.log(options[i]);//<option name="shanghai" value="">上海</option>
console.log(typeof options[i]);//返回object
}
}*/
//------下拉列表多选列表-------
var select=document.getElementById("city");
var options=select.options;
//隐式转换0,"",undefined,null返回false,其他返回true。
//select.multiple=false;时,下拉列表为单选列表,只能选一个项
select.multiple="multiple";
options[0].selected="1";//选中设定索引对应的列表项
options[1].selected="1";//选中设定索引对应的列表项
options[2].selected="1";//选中设定索引对应的列表项
for (var i = 0; i < options.length; i++) {//遍历所有options,查看哪些option是被选中的
if (options[i].selected==true) {
console.log(options[i]);//<option name="shanghai" value="">上海</option>
// console.log(typeof options[i]);//返回object
}
}
//------readOnly只读属性-------
/*var readOnly=document.getElementById("readOnly");
readOnly.readOnly=true;//readOnly只读属性。false 可以修改;true 只读不可修改。*/
var disabled=document.getElementById("disabled");
//都会进行隐式转换,null "" undefined 0等返回false,其他返回true
// disabled.disabled="string";
// disabled.disabled=3;
disabled.disabled=[];//值是空数组对象,返回true。
//------hidden适合所有标签-------
var hidden=document.getElementById("hidden");
//都会进行隐式转换,null "" undefined 0等返回false,{},[]等其他返回true
hidden.hidden={};//返回true,即隐藏
//====以下是常见字符串属性====
//1,id
/*var one=document.getElementById("one");//id是唯一的,有多个,只取文档前面一个。
console.log(one.innerHTML);//返回: 芙蓉楼送辛渐*/
//1,title
/*document.getElementById("five").title="芙蓉楼送辛渐";
document.getElementById("four").title="芙蓉楼送辛渐";*/
//3,href
//href是Hypertext Reference的缩写。意思是指定超链接目标的URL。是css代码的一种。 [1] href 属性的值可以是任何有效文档的相对或绝对URL,包括片段标识符和JavaScript代码段。
//href="css/7-2.css"存在这个文件才有效
// <a href="www/baidu.com">百度</a>
// <link rel="stylesheet" href="a.css">
var link=document.getElementsByTagName("link")[0];
console.log(link.href);//返回:file:///D:/%E5%89...
var href=document.getElementById("href");
href.href="http://www.imooc.com";//设置固定属性
console.log(href.href);//返回:file:///D:/%E5%89%8...
//4,src
//HTML中src是source的缩写,这里是源文件的意思。“source”本身是“源”的意思。
//<img src="路径">
<script src=""></script> //链接到javascript路径
<iframe src=""></iframe>框架内表示的页面路径
//5,lang
<html lang="zh-CN">.....</html>
lang="zh"属性
1,协助搜索引擎搜索
2,协助语音合成
3,协助符号,印体字高质量印刷
4,协助选择一套引号
5,协助解决连字符,空格,绑定等问题
6,协助拼写检查和语法检查
//lang="zh-CN" , 简体中文,
//lang="zh" ,包括简体中文,繁体中文,方言等。
//lang="en" 英文,如果网页有中文,则跳过不翻译。所以最好都改为中文,以防对中文翻译不准确。
<meta charset="UTF-8"> 这句必须放在head的第一句,因为网页是由上至下读取的,如果放在之前则不是以UTF-8的字符读取。
<title>中文</title> 比如这个放在 meta charset="UTF-8" 之前,title就有可能出现乱码或者空白。
//6,dir
//dir="RTL" 表示文本从右往左
//dir="LTR" 表示文本从左往右
<bdo dir="RTL">ABCDEF.</bdo>//显示:.FFEDCBA
//7,name value accesskey
//name用来标识控件的名字,作为引用控件的依据,返回的是表单控件
//通常是在表单中根据name值进行序列化,同时将该值发送给后端
//value,通过name.value/通过js获取obj.value获取到值,发送给后端。
var accesskey1=document.getElementById("accesskey1");
var accesskey2=document.getElementById("accesskey2");
//JS中所有属性都必须使用驼峰命名,否则报错,如:accessKey
accesskey1.accessKey="c";//设置alt+c快捷键立即在输入框中获得焦点
accesskey2.accessKey="z";//设置alt+z快捷键立即在输入框中获得焦点
//8,class
//class其实是关键字,所以重新给命名:className,取值设置都使用该名称
var baidu=document.getElementById("baidu");
baidu.className="one";//给baidu对象设定了一个新的类class,其他类名都会被覆盖
//9,data
//data是数据 date是日期
var bntData=document.getElementById("btnData");
//返回DOMStringMap{xxxYyy:"love",zzz:"you"},DOMStringMap是返回所有自定义data-xxx的属性名称/属性值 的对象集合。该对象ie10以及IE以下版本不支持,其他主流浏览器都支持
console.log(btnData.dataset);
console.log(btnData.dataset.zzz);//返回 you 只有一个“-” data.属性名
console.log(btnData.dataset.xxxYyy);// love 有多个“-” data.驼峰命名
console.log(btnData.getAttribute("data-zzz"));//返回 you
console.log(btnData.attributes.getNamedItem("data-xxx-yyy").nodeValue);//返回 love
//10,class见下面代码
//11,classList见下面代码总结
})
</script>
</body>
</html>
<!----10,class-----
----以下全部使用原生代码对class进行操作----
----最后使用系统封装好的classList进行调用---->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/domready.js"></script>
<style>
div{
height: 800px;
border: 1px solid red;
}
</style>
</head>
<body class="aaa bbb ccc">TEXT
<script>
var CC={//自己写的,差空格没处理
getClass: function(ele){
return ele.className.split(" ");
},
hasClass: function(ele, cls){
return -1 < ele.className.indexOf(cls);
},
addClass:function(ele,cls){
if (this.hasClass(ele,cls)) {//this表示当前对象 CC
return ele.className;
}else{
ele.className+=" "+"fff";
return ele.className;
}
},
removeClass:function(ele,cls){
if (this.hasClass(ele,cls)) {//this表示当前对象 CC
return ele.className.replace("aaa"," ")
}
return ele.className;
},
toggleClass: function(ele,cls){//this表示当前对象 CC
if (this.hasClass(ele,cls)) {//如果cls存在,则删除
return this.removeClass(ele,cls);//this表示当前对象 CC
}else{//如果cls不存在,则添加
return this.addClass(ele,cls);//this表示当前对象 CC
}
}
};
/*
//这是标准处理方法获取对象class
var CC = {//声明一个类CC,CC.函数名
getClass: function(ele) {//得到对象的所有类名,并且转换成数组
return ele.className.replace(/s+/, " ").split(" ");
},
hasClass: function(ele, cls) {//判断指定对象中的类是否存在指定类名
return -1 < (" " + ele.className + " ").indexOf(" " + cls + " ");
},
addClass: function(ele, cls) {//指定对象添加类名
if (!this.hasClass(ele, cls))
ele.className += " " + cls;
},
removeClass: function(ele, cls) {//指定对象移除类名
if (this.hasClass(ele, cls)) {
var reg = new RegExp('(\s|^)' + cls + '(\s|$)', "gi");
ele.className = ele.className.replace(reg, " ");
}
},
//指定对象,指定类名,如果指定类名存在则移除,如果不存在则添加。
toggleClass: function(ele, cls) {
if (this.hasClass(ele, cls)) {
this.removeClass(ele, cls);
} else {
this.addClass(ele, cls);
}
}
};*/
myReady(function(){
var body=document.body;
// console.log(CC.getClass(body));//(3) ["aaa", "bbb", "ccc"]
// console.log(CC.hasClass(body,"aaa"));//true
// console.log(CC.addClass(body,"fff"));//aaa bbb ccc fff
// console.log(CC.removeClass(body,"aaa"));//bbb ccc fff
console.log(CC.toggleClass(body,"fff"));//aaa bbb ccc fff
console.log(CC.toggleClass(body,"aaa"));// bbb ccc fff
});
</script>
</body>
</html>
<!----11,classList-----
console.log(ele.classList); //返回一个集合:DOMTokenList(3) ["aaa", "bbb", "ccc", value: "aaa bbb ccc"] ---->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/domready.js"></script><!---一定要导入,否则有误,见搜狗domready----->
</head>
<body class="aaa bbb ccc">
<script>
var CC={//设置一个类
//ele.classList.add(cls); 给ele对象,添加cls类名
addClass: function(ele,cls){
ele.classList.add(cls);//返回未定义undefined
},
//ele.classList.remove(cls); 给ele对象,添加cls类名
removeClass: function(ele,cls){
ele.classList.remove(cls);//返回未定义undefined
},
//ele.clssList.contains(cls); 判断ele对象中是否存在cls类名
hasClass: function(ele,cls){
ele.classList.contains(cls);//返回boolean布尔类型
},
//ele.classList.toggle(cls); 判断ele是否存在cls类,存在就删除cls,不存在就添加cls
toggleClass: function(ele,cls){
//返回boolean布尔类型,
//返回true:body对象不存在"bbb"类名,向body添加"bbb"类
//返回false:body对象存在"bbb"类名,删除body中的"bbb"类
ele.classList.toggle(cls);
}
}
myReady(function(){
/*var body=document.body;//获取body对象
console.log(body.classList);//返回:DOMTokenList(3) ["aaa", "bbb", "ccc", value: "aaa bbb ccc"]
console.log(body.classList.add("ddd"));//向body添加"ddd"类,返回未定义undefined
console.log(body.className);//返回body对象的class的值:aaa bbb ccc ddd
console.log(body.classList.remove("aaa"));//删除body中的"ddd"类,返回未定义undefined
console.log(body.className);//返回body对象的class的值:bbb ccc ddd
//返回boolean布尔类型,true表示存在类"aaa",false表示不存在类"aaa";
console.log(body.classList.contains("aaa"));//返回false
//返回boolean布尔类型,body.className取决于上一行操作
//返回true:body对象不存在"bbb"类名,向body添加"bbb"类
//返回false:body对象存在"bbb"类名,删除body中的"bbb"类
console.log(body.classList.toggle("bbb"));//返回 false
console.log(body.className);//返回 ccc ddd
console.log(body.classList.toggle("bbb")); //返回 true
console.log(body.className);//返回 ccc ddd bbb*/
var body=document.body;//获取body对象
console.log(body.className);//返回 aaa bbb ccc
CC.addClass(body,"ddd");//向body添加"ddd"类,返回未定义undefined
CC.removeClass(body,"aaa");//删除body中的"aaa"类,返回未定义undefined
CC.hasClass(body,"aaa");//返回false 不存在"aaa"
CC.toggleClass(body,"bbb");//返回 false 删除"bbb"
console.log(body.classList.value);//返回 ccc ddd
console.log(body.className);//返回 ccc ddd
});
</script>
</body>
</html>