1 <body> 2 <div class="container"> 3 <button class="show">显示</button> 4 <button class="hide">隐藏</button> 5 <a href="">AAAAA</a> 6 <a href="">BBBBB</a> 7 </div> 8 </body>
在 .container 里面有四个行内元素,button 默认是 display:inline-block; a 默认是 display:inline;
1,对于行内元素(包括:行内块级元素,行内元素)只要换行,两个标签之间就会存在一个空格。
效果显示如下:

此外有一个注意点,如果这里把两个按钮的宽度设置为父容器的50%,即:button { 50%; } ,且,又是换行编码,
两个按钮的宽度就是百分之百 ,再加上 一个 空格,超过父容器的宽度,所以两个按钮不会在同一行,会换行,显示如下:

-------------------
1 <body> 2 <div class="container"> 3 <button class="show">显示</button 4 ><button class="hide">隐藏</button 5 ><a href="">AAAAA</a 6 ><a href="">BBBBB</a> 7 <div class="box"></div> 8 </div> 9 </body>
如果在 .container 中 行内元素 行内块级元素 没有换行:
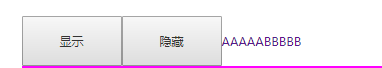
那么标签与标签之间没有空格,且全部在黏在一起,效果如下图:

===========================================================
编写代码时,想要让代码可读性较好,又要求两个行内元素之间没有空格的处理方法:
把上面一个标签的最后尖括号放到下面一行的头部即可,不能把下面一行的头部尖括号放到上面一行的末尾,这样是错误的。
1 <div class="container"> 2 <button class="show">显示</button 3 ><button class="hide">隐藏</button> 4 <div class="box"></div>